前端播放第三方外链视频报403 forbidden的原因及解决方案
前端播放第三方外链视频报403 forbidden的原因及解决方案背景及原因解决办法背景及原因如下,前端通过video标签播放第三方外链视频,报错 403 forbidden<video className="preview-player" controls autoPlay src={beforeVideoUrl}然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问。我们打开控制台
·
背景及原因
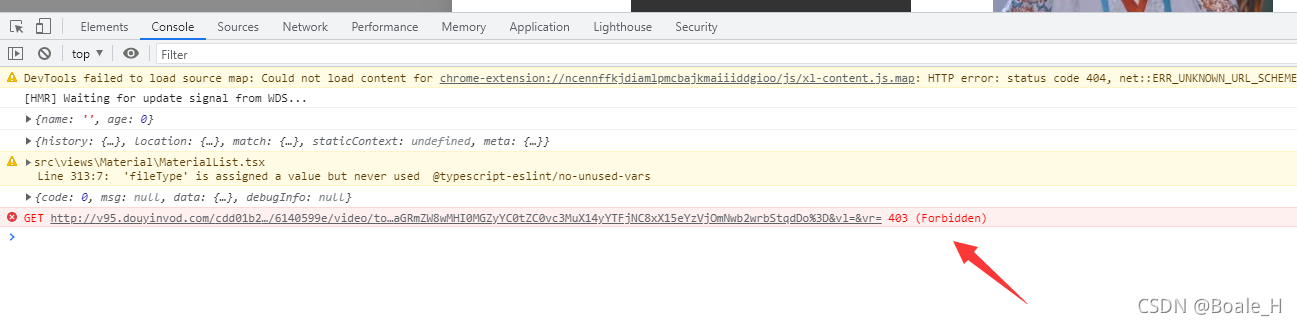
如下,前端通过video标签播放第三方外链视频,报错 403 forbidden
<video className="preview-player" controls autoPlay src={beforeVideoUrl}

然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问。

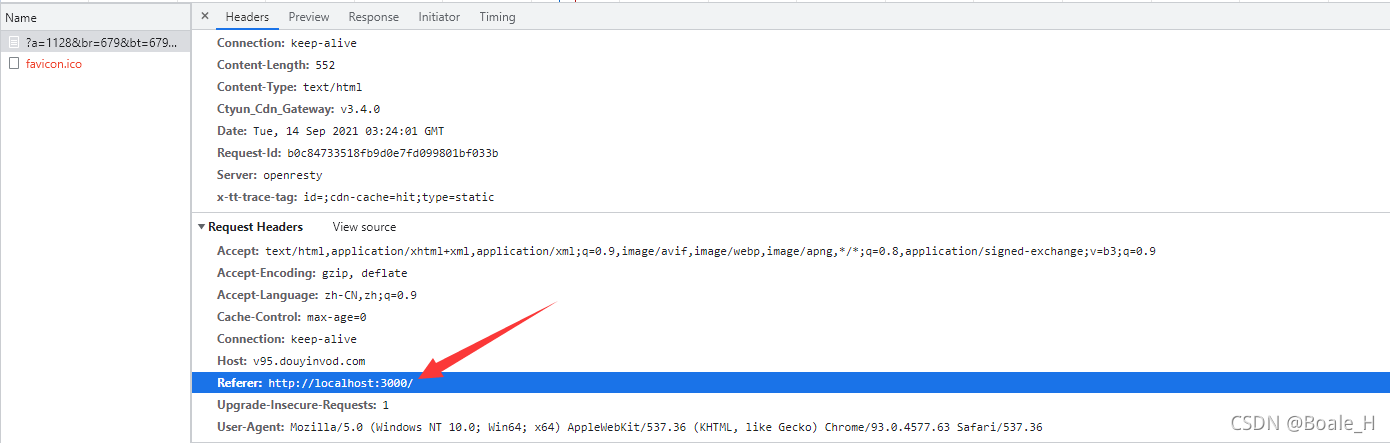
我们打开控制台,可以看到在项目中打开,数据请求的请求头多了一个Referer: http://localhost:3000/

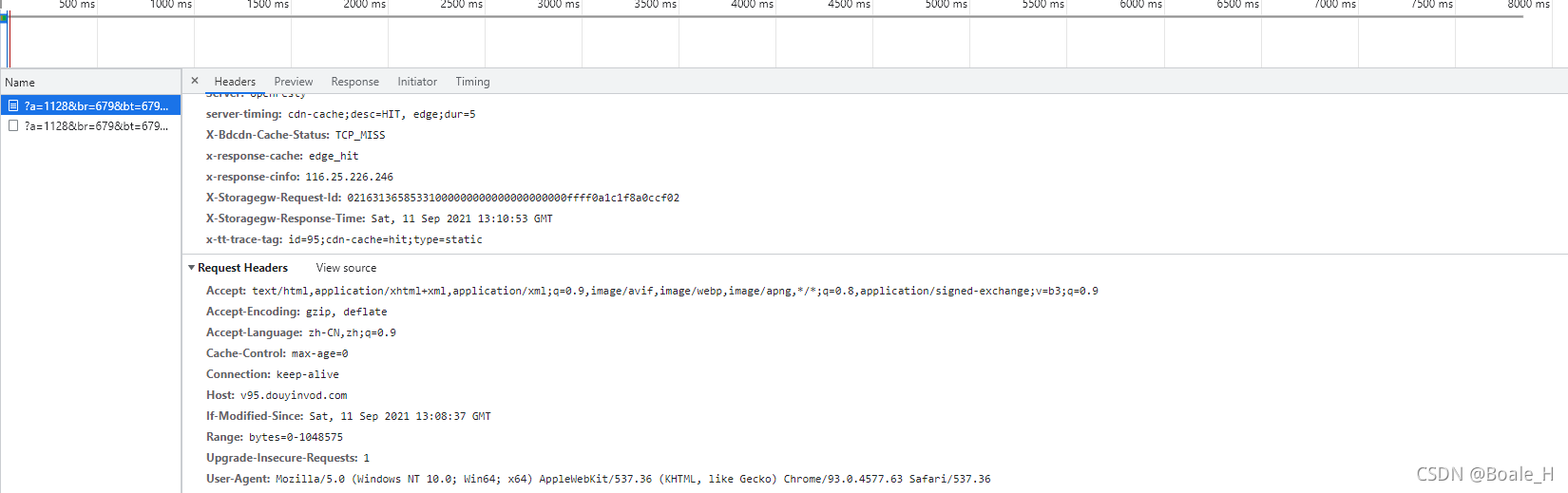
而复制链接在新窗口直接打开,请求头中并不会携带Referer

这就说明是Referer携带了我们自身网站的域名,第三方网站认为这是非法访问,所以报错403 forbidden,因此我们需要在自己项目中跳转第三方外链的时候,去掉Referer信息
解决办法
直接在index.html添加以下代码
<meta name=referrer content=no-referrer>
video标签正常配置
<video className="preview-player" controls autoPlay src={beforeVideoUrl}
即可正常播放第三方外链视频

更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容









所有评论(0)