
vue3.0+ts监听sessionStorage里面的值(每存一次监听一次) initStorageEvent已弃用
vue3.0ts监听sessionStorage里面的值(每存一次监听一次)initStorageEvent已弃用
·
1、封装一个方法:
export default function resetSetItem (key, newVal) {
if (key === 'watchStorage') {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
if (key === 'wellData') {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}
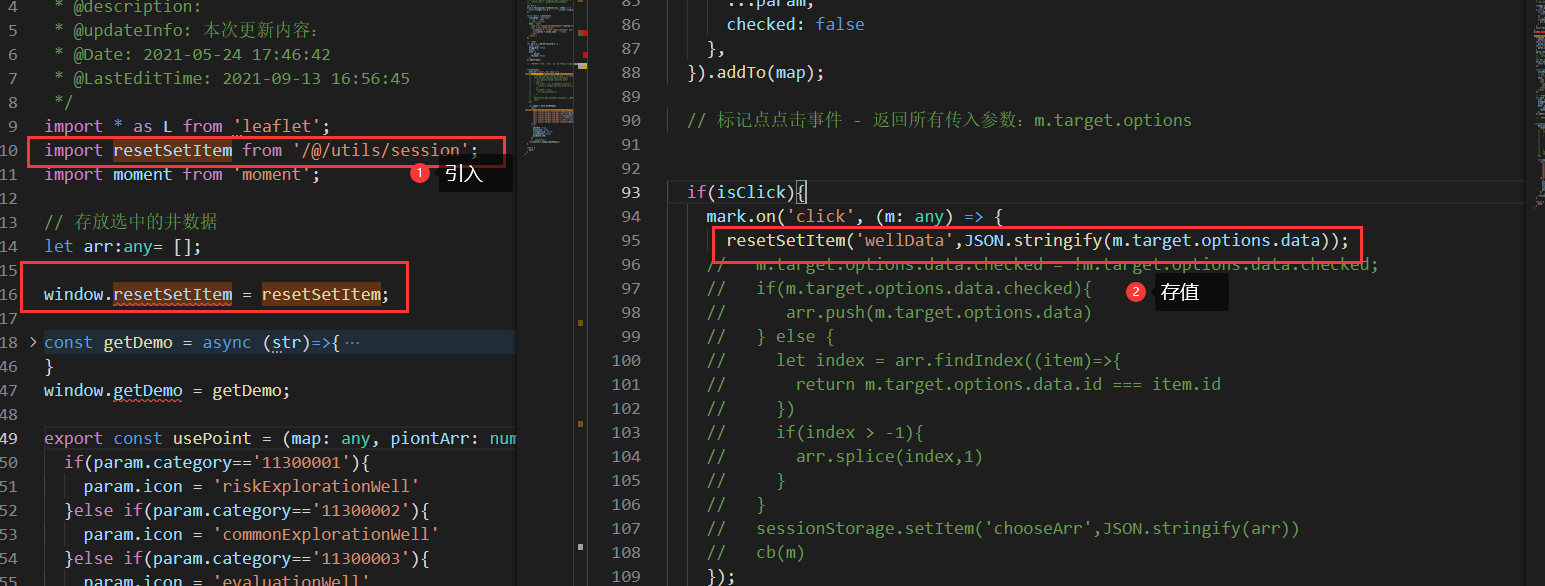
2、在要使用的页面引入

3、在需要的页面监听
onMounted(() => {
window.addEventListener('setItem', () => {
let newVal:any = sessionStorage.getItem('wellData')
let wellDetails:any = JSON.parse(newVal)
console.log(565454411,wellDetails)
});
});
这样就没次存的时间都能监听到啦!

initStorageEvent已弃用
最近使用的时候发现提示这个方法已经弃用了 ,用不了了,但是 孩子别慌、别哭。咱还有招~

放大招:
这样改下一下就好啦~
export const resetSetItem = (key: any, newVal: any) => {
if (key === 'organIds') {
const storage = {
setItem: function (k: any, val: any) {
sessionStorage.setItem(k, val);
// 创建一个 CustomEvent 事件
const newStorageEvent = new CustomEvent('setItem', {
bubbles: false,
cancelable: false,
detail: {
key: k,
oldValue: null,
newValue: val,
url: null
}
});
// 派发对象
window.dispatchEvent(newStorageEvent);
}
};
return storage.setItem(key, newVal);
}
};



你看是不是OK了。。。。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)