
HTML+CSS个人笔记
HTML+CSS个人笔记HTML(Hyper Text Markup Language)浏览器什么是浏览器内核?浏览器所采用的渲染引擎(“Rendering Engine”)是浏览器最核心的组成部分,通俗的叫浏览器内核。五大主流浏览器浏览器内核简介IETrident微软仅支持windowsSafariWebkit苹果MacFiredox(火狐)GeckoMozilla基金会支持Windows、Li
HTML+CSS个人笔记
HTML(Hyper Text Markup Language)
浏览器
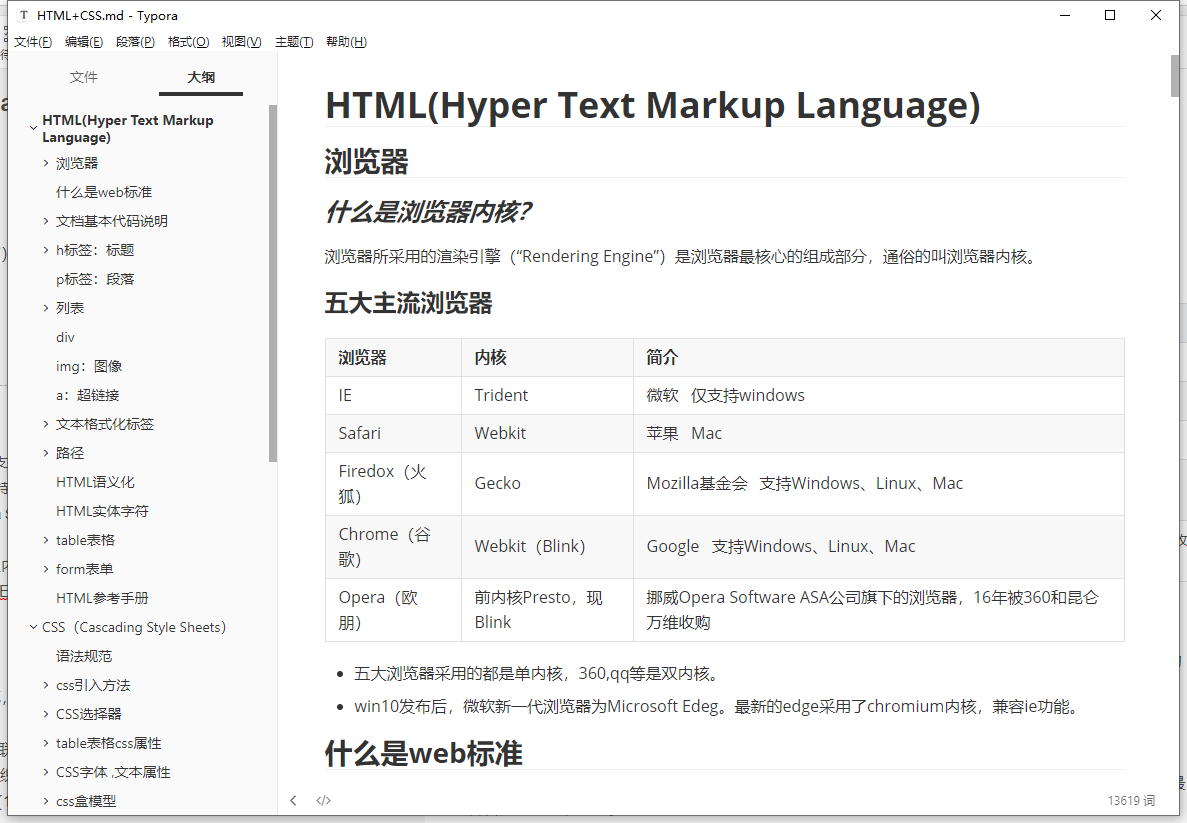
什么是浏览器内核?
浏览器所采用的渲染引擎(“Rendering Engine”)是浏览器最核心的组成部分,通俗的叫浏览器内核。
五大主流浏览器
| 浏览器 | 内核 | 简介 |
|---|---|---|
| IE | Trident | 微软 仅支持windows |
| Safari | Webkit | 苹果 Mac |
| Firedox(火狐) | Gecko | Mozilla基金会 支持Windows、Linux、Mac |
| Chrome(谷歌) | Webkit(Blink) | Google 支持Windows、Linux、Mac |
| Opera(欧朋) | 前内核Presto,现Blink | 挪威Opera Software ASA公司旗下的浏览器,16年被360和昆仑万维收购 |
- 五大浏览器采用的都是单内核,360,qq等是双内核。
- win10发布后,微软新一代浏览器为Microsoft Edeg。最新的edge采用了chromium内核,兼容ie功能。
什么是web标准
web标准是我们用来建立web网站的技术的规范,有一系列标准组成,是由标准机构指定的,W3C是最著名的web标准组织。
- w3c(Word Wide Web Consortium-万维网联盟),又称w3
c理事会,是制定网络标准的一个非营利性组织,致力于在万维网发展方向上达成共识。
- 蒂姆·伯纳斯·李(Tim Berners-Lee)爵士(1955年出生于英国)是万维网的发明者,互联网之父
- html:(Hyper Text Markup Language)超文本标记语言–负责网页的结构层
- css:(Cascading Style Sheets)层叠样式表–负责网页的表现层
- JavaScript:简称js,用于网页的解释性脚本语言–负责网页行为层
文档基本代码说明
文档类型声明
- 不是一个标签,是一条声明、命令
- 作用:告知浏览器什么样的标准解析文档
<!DOCTYPE html>
- 是HTML5标准网页声明,告知浏览器用HTML5标准解析
- 注意:<!DOCTYPE>声明不是html标签,只是一条指令。必须位于html文档的第一行,位于标签之前
文档骨架标签
每个网页都会有一个基本的结构标签html、head、body(也称为骨架标签),页面内容被这些标签所包含
html标签
- 语法
<html></html>
- 作用
定义整个html文档,包含head和body - lang属性
- 作用:定义当前文档显示文字的语言
- 语法:lang=“en”
- 取值:en定义语言为英语、zh-CN定义语言为中文
head标签
- 语法
<head></head>
- 作用
定义文档的头部,包含文档的标题(title),也可以包含文档脚本(script),样式(style),meta信息以及其他更多的信息。
body标签
- 语法:
<body></body>
- 作用:定义文档的主体,在浏览器窗口中可以看到的所有内容都包含在它内部
文档字符集
<meta charset="utf-8">
说明:
在标签内,通过标签的charset属性来规定html文档应该使用哪种字符编码
常用的字符集
- utf-8 万国码
- gb2312 国标 简体中文
- GBK 国标扩展 加入繁体字
文档标题
<title>文档标题</title>
- 说明:标题包含在head标签内,浏览器工具中的标题,添加收藏栏标题,搜索引擎结果页面中的标题
h标签:标题
html标题(heading)h1~h6
语义:表示标题,包括六个级别的标题,依重要性递减,用以指定内容的标题和子标题
默认样式
- 独占一行
- 文字加粗
- 字号依次变小
- 默认外间距
提示
- 使用标题保持页面结构清晰 对于无障碍访问和搜索引擎优化等问题非常有意义
- 不可跳级使用h标签
p标签:段落
表示文本的一个段落,该元素通常表现为一整块与相邻文本分离的文本
- 语法
<p>段落内容</p>
- 语义
表示段落,用于将网页中的文字有条理的显示出来 - 默认样式
默认间距
多占一行 - 提示:不可以包含他自己和其他独占一行的标签,通常用来包含文字、图片及其他行内元素
列表
ul、ol的直接子元素只能是li,li可以包含其它元素
dl直接子元素只能是dt、dd,通常在dt、dd包含文字、图片或其他行内元素
ul 无序列表
没有序列的一组内容
- 语法
<ul>
<li>内容</li>
...
</ul>
- 语义:无序列表,用于将没有数字顺序的一组数据或内容进行分组
- 默认样式:默认间距(外+内)、列表样式:实心圆
- type 属性:
disc 实心圆
circle 空心圆
square 小方块
ol 有序列表
- 语义:无序列表,用于将顺序是有意义的一组数据或内容进行分组
- 默认样式
默认内外间距
列表样式:数字编号 - type属性:a、A、i、I、1
定义列表
- 语法
<dl>
<dt>自定义列表项</dt>
<dd>自定义列表项的注释(描述)</dd>
</dl>
- 语义
包含术语定义以及描述的列表
dl自定义列表、dt自定义列表项、dd自定义列表项的注释(描述)
用于将一组项目及其相关的描述进行分组 - 默认样式
默认dl、dd带有间距 - 提示:
允许使用多条项目定义与描述
允许使用带有多个描述的单个项目定义
div
- 语义:没有语义,用于将内容分区(没有具体语义块容器)
- 无默认样式
独占一行
img:图像
- 属性 src:制定图像文件的路径和文件名;alt:制定替换文本,当图像不能正常显示时,显示文字替换,有利于用户体验。
- 图片基线对齐产生间隙
消除下间隙:vertica-alignl:top、middle、bottom;display:block;父元素设置font-size:0;、line-height:0;
a:超链接
常见类型:空连接、外部链接(绝对地址)、内部链接(相对地址)、锚点链接、下载链接(若是网页可以预览的文件需要添加download属性)
<a herf="连接地址">文字或图片</a>
- herf属性:制定链接跳转的地址
- target属性:制定目标地址的打开方式
_blank 新窗口打开
_self 当前窗口打开(默认值) - title属性:定义提示文本
文本格式化标签
概述:定义很多个格式化输出的元素,比方粗体和斜体等
strong标签
标记重要强调的词(屏幕阅读器可以识别语气变化,并不应该纯粹为了加粗而使用strong)
- 语义:着重强调
- 默认样式:不独占一行、加粗显示
em标签
- 语义:强调,用于标记强调内容(起到改变句子中心的作用)
- 默认样式:不独占一行、斜体显示
i标签
区分普通文本的一些列文本。列入技术属于、外文短语或小说人物思想活动
-语义:无
- 默认样式:不独占一行、斜体显示
b标签
定义粗体文本,用于吸引读者的注意到该元素的内容上
- 语义:无
- 默认:不独占一行、加粗
span标签
作为行内容器包含短语内容,通常用来区分文本样式
语义:无
默认样式:无
del标签
被从文档中删除的文字内容
- 语义:删除的内容
- 默认样式:不独占一行、带有中划线
br标签:换行
强制换行
- 注意:不应用于控制元素间距
路径
引用文件时或链接等时,需要通过路径描述引用文件的位置
相对路径
相对路径是指由这个文件所在位置为参考基础,而建立出的目录关系
- 当前目录 ./:表示当前目录也就是当前文件所在目录
- 上一级目录 …/当前文件所在目录的上一级目录
- 下一级目录 /:表示文件所在目录的下一级目录
绝对路径
- 网络绝对位置:包括协议和域名,如:http://www.ujiuye.com/statics/images/logo.png
- 本地绝对位置:D盘下webset文件夹下的image文件夹中的logo.png描述为:
D:\webset\images\logo.jpg
- 特点:绝对url始终指向同一位置,无论在何处使用
- 注意:在链接到同一网站内的其他位置时,应尽可能使用相对链接。链接到另一网站时,需要使用绝对链接。
HTML语义化
- 在没有css的情况下,页面也能呈现很好地内容结构
- 有利于【用户体验】(例如:title、alt属性的灵活运用)
从可读性出发: - 使代码根据【可读性】,便于维护(我)和 团队开发(你)
- 有利(机器)seo搜索引擎优化(和搜索引擎建立良好沟通,有助于爬取更多的有效信息。爬虫依赖于标签来确定上下文和各个关键字的权重)
HTML实体字符
HTML中有些字符是保留的(如尖括号,因为浏览器会误以为他们是标记)
希望浏览器显示这些字符,需要在html源代码中插入字符实体
- 常用实体字符
| 空格 |  ; |
|---|---|
| < | <; |
| > | >; |
| & | &; |
| “ | "; |
| ¥ | ¥; |
| © | ©; |
| ® | ®; |
| ™ | &trade; |
- 完整实体字符参考:https://www.w3school.com.cn/tags/html_ref_entities.html
table表格
原先常被用于完成网页布局,但结构复杂修改维护困难被div+css取代
现在table表格应该用于表现数据,而不是来实现网页布局
结构
- table:定义表格
- caption:定义表格的标题,默认居中于表格之上,文字居中(caption必须紧随于table之后)
- thead:用于组合表格的表头内容
- tbody:用于组合表格的主题内容(一个表格允许包含多个)
- tfoot:用于组合表格的页脚内容
- 每个表格只能定义一个标题,thead,tbody,tfoot通常配合使用,用于划分表格语义,实现长表格分布加载,或可以通过改变结构顺序优先加载tbody
- tr:定义行
- td:定义表格数据(单元格可以包含文本、图片、段落、水平线、表格等等)
默认样式:内容水平居左,垂直居中 - th:表示表头单元格,通常在行或列的开始处,定义行或列包含的数据类型
默认样式:字体加粗、内容水平居中、垂直居中
属性
- table常用(html)属性:width、height、border、cellpadding、cellspacing(单元格与单元格间距)
- th,td常用属性:width、height、align(水平方向上的对齐方式)、valign(垂直方向上的对齐方式-middle居中)
未定义的表格、单元格自适应内容
同一行只识别一个高,取最大值
同一行只识别一个宽,取最大值
表格可以包含其他
合并单元格
-
rowspan:跨行合并
-
colspan:跨列合并
form表单
作用:用于搜集不同类型的用户输入
组成:表单元素(控件)、表单区域
表单元素
input标签
- 概述:input标签是最重要的表单元素,type属性取值不同,可以展示不同的表单形式
- 作用:用来定义不同种类的输入控件
- 常用类型:
- type=“text” 文本域
- 作用:用于文本输入的单行输入字段
- type=“password”
- 作用:定义密码字段
- 注意:密码字段字符不会明文显示,而是显示为型号或实心圆
- type=“radio”
- 作用:定义单选按钮,允许用户在有限数量的选项中选择其中之一(需要制定单选按钮组)
- type=“checkbox“
- 作用:定义复选框,允许用户在有限数量的选项中选择零个或多个选项
- type=“button“
- 作用:定义普通按钮(value属性定义按钮显示的文本)
- tpe=“submit“
- 作用:定义用于向表单处理程序提交表单的按钮
- 注意:省略了提交按钮的value属性,该按钮将显示默认文本”提交“(不同浏览器表现不同)
- type=“reset”
- 作用:定义重置按钮,将表单元素的value属性充值为它最初的默认状态
- 注意:省略了重置按钮的value睡醒,该按钮将显示默认文本“重置”(不同浏览器表现不同)
- type=“image”
- 作用:定义图像形式的提交按钮
- 属性:
- src=“”,提交图片地址
- alt=“”,制定替换文本
- 提示:src和alt属性必须与image提交结合使用
- type=“file“
- 作用:用于文件上传
- type=“text” 文本域
textarea标签
- 作用:定义多行字段(文本区域)
select标签
- 概述:用于定义下拉列表,下拉列表通过option标签定义选项
表单元素属性
- name属性
- 作用:定义表单元素的名称,用于在JavaScript中引用元素,或者在表单提交后引用表单数据
- 键名name:键值(填写的值)
- 注意:参与调教的表单元素name属性是必须的
- 作用:定义表单元素的名称,用于在JavaScript中引用元素,或者在表单提交后引用表单数据
- value属性
- 作用:规定输入字段的初始值和修改按钮上的文字内容
- readonly属性
- 作用:规定输入字段为只读(不能修改)
- 允许提交不能修改
- 作用:规定输入字段为只读(不能修改)
- disabled属性
- 作用:规定输入字段是禁用的,被禁用的表单元素不能编辑也不能被交
- 不允许操作且不会被提交
- 作用:规定输入字段是禁用的,被禁用的表单元素不能编辑也不能被交
- checkbox属性
- 作用:用于指定单选、复选框默认处于选中状态
- maxlength属性
- 作用:规定输入字段允许的最大长度
- selected属性(作用于lect内部的option标签)
- 作用:规定在页面加载时预选先选定该选项
- size属性
- 作用:规定下拉列表中可见选项的数目
表单区域
form标签
- 作用:定义HTML表单域,是一个包含表单元素的区域,实现用户信息的收集和传递
- 注意:form表单实际上述操作最为常见方式之一,也可以使用其他方式,如ajax等
form属性
- action属性
- 作用:表单的动作属性,定义了目的文件的文件名
由动作属性的定义的这个文件通常会对接收的输入数据进行相关的处理
可以是绝对了路径或相对路径也可以是接收的email邮箱地址 - 注意:如果省略action属性,则action会被设置为当前页面
- 作用:表单的动作属性,定义了目的文件的文件名
- target属性
- 作用:设置目标地址的打开方式
- 取值:
- self当前窗口(默认值)
- blank新窗口
- method属性
- 作用:规定发送表单数据的HTTP方法
- 取值:
- get(默认)
- 将表单数据中的数据按照变量(键名)=键值 的形式,添加到action所指向的【URL后面,并且两者使用“?”连接】,而各个变量之间使用“&”连接
- post
- 将表单中的【数据放在form的数据体中】,按照变量和值相对应的方式,传递到action所指向URL
- get(默认)
- get和post区别
- 用途:get从指定的资源请求数据,是用来从服务器上【获得数据】,而post是向指定的资源提交要被处理的数据,是用来向服务器【上传数据】
- 安全性:【get是不安全的】,因为【规定发送表单数据的HTTP方法】,一些系统内部消息将会一同显示在用户面前。【post的所有操作对用户来说都是不可见的】
- 数据量:【get传输的数据量很小】,这主要是因为受URL长度限制;而post可以传输大量的数据,所以上传文件只能使用post(还有一个原因:····)
HTML参考手册
- W3C : http://www.w3school.com.cn/
- MDN: https://developer.mozilla.org/zh-CN/ https://developer.mozilla.org/en-US/docs/Learn
CSS(Cascading Style Sheets)
css样式表/层叠样式表/级联样式表
语法规范
CSS 规则由两个主要的部分构成:选择器、一条或多条声明
选择器:通常是需要改变样式的 HTML 标签。
声明组:以大括号{}括起来
每条声明由一个属性和一个值组成,
属性与属性值之间以【冒号】分隔
多个声明,用【分号】将每个声明分开
css引入方法
行间样式
- 通过HTML的style属性设置样式成为行间样式(任何HTML元素都可以设置行间样式)
内部样式
-在head标签内部,由style标签包含的样式称为内部样式
外部样式
- 头部标签内部使用link标签引用
<link rel="stylesheet" href="style.css">
href=""链接资源的地址
rel 表示文件与当前文档的关系
stylesheet 样式表
总结
-
行间样式适用于某个元素拥有特殊样式时使用,结构表现【不分离】
-
内部样式使用与单个页面拥有特殊样式时使用,结构表现【半分离】
-
外部样式适用于多个页面拥有相同样式时使用,结构表现【相分离】
CSS选择器
基本选择器
通配符选择器
匹配任意类型的HTML元素
元素名称(标签)选择器
选择所有同一元素名称的所有元素
类选择器
选择所有带有指定类名的元素
- HTML中通过class属性定义
- css中以点进行标识:.
.类名{ 样式声明 } - 多类名使用
词列表(空格隔开)
id选择器
选择唯一指定id元素
- HTML中通过id属性定义
- css中以点进行标识:#
#id名称{ 样式声明 } - 注意:具有唯一性,一般用于页面唯一性的元素如头部、底部等,经常和 JavaScript 搭配使用
类与id的命名规则
- 见词知义,尽量用英文;
- 始终建议以字母开头,可以包含数字、字母、下划线等
- 不要以数字开头
- 多个单词可以以驼峰式(newsCont)、中划线连接(news_cont)、下划线连接(news-cont) 等
选择器优先级
id>类>标签>* 选择范围越精确,优先级越高
复合选择器
后代选择器
E F{样式声明}
选择E元素内包含的所有F元素
子代选择器
E>F{样式声明}
选择E元素内部包含的所有直接子元素F
相邻元素选择器
E+F{样式声明}
E元素*之后紧跟着*的兄弟元素F
交集元素选择器
E.F{样式声明}
选择同时被所有选择器交集选中的元素(通常用来提升优先级)
并集选择器
E,F{样式声明}
使用逗号分隔的列表来对选择器进行分组,给列表中每一个选择器选中的元素设置样式
伪类选择器:优先级与类选择器相等
用户行为伪类+状态伪类
- 用户行为伪类
-
语法:
- a:link{ css样式 }链接未被访问
- a:visited{ css样式 }链接被访问过后
- a:hover{ css样式 }链接被鼠标悬停
- a:active{ css样式 }链接被激活(鼠标按下不抬起时)
-
总结:
- 注意书写顺序 l-v-h-a
- 实际工作中最常用的是:hover,
- 可以与其它选择器结合灵活使用
-
- 表单状态伪类
- E:focused 选择表单中获得焦点的元素
- E:checked 选择表单中被选中的radio或者checkbox元素
table表格css属性
- 表格边框
指定 CSS 表格边框,使用 border 属性,通常定义td,th的边框属性
表格会呈现双边框,是因为表和 th / td 元素有独立的边界。
table存在默认属性border-collapse:separate - 边框合并
border-collapse表示折叠边框
取值
separate:边框独立(默认值)
collap
单元格内容垂直对齐
- vertical-align 作用:垂直对齐属性设置垂直对齐,比如顶部,底部或中间
- 常用值:top、middle(居中)、bottom
使用css实现单元格的1像素边框
table{
border-spacing: 0;(可以省略,因为边框合并时会忽略该属性)
border-collapse: collapse;
}
td{
border:1px solid red;
}
CSS字体 ,文本属性
font-family:
设置文本的字体系列
一个字体名称或系列名称(介绍常用字体名称、字体系列)
多个字体名称
逗号分开,如果浏览器不支持第一个字体,则会尝试下一个(回退机制)
注意如果字体名称包含空格、汉字、特殊字符,必须加引号
font-size
设置字体的大小
- 常用值:
长度值(通常是像素px)
百分比(相对于父元素计算) - em:
相对单位
如果用于字号,相当于父元素字号计算,如果用于其它属性,相对于当前元素的字号
大多数浏览器的默认值字号:16px
font-style
设置字体风格
-
常用值:
- normal 默认值-正常显示
- italic 斜体显示
- oblique 倾斜显示
-
w3c官方解释为:
italic:浏览器会显示一个斜体的字体样式。
oblique:浏览器会显示一个倾斜的字体样式。
可以发现关键之处为斜体和倾斜。我们可以理解成Italic是使用了文字本身的斜体属性,oblique是让没有斜体属性的文字做倾斜处理。
所以有少量的不常用字体没有斜体属性,如果我们使用Italic则会没有效果。
font-weight
设置字体粗细
- 常用值:
normal默认值
bold加粗
100-900九级字重, 400相当于normal,700相当于bold
注:不是所有字体都内置了九级字重
line-height
设置行高(效果是产生文本行间距)
-
特性:实现单行文本的垂直居中
-
常用值:
normal默认。设置固定的行间距。
px 设置固定的行间距。
·number设置数字,此数值会与当前的字号相乘来设置行间距。
百分比:相对于font-size计算 -
1. 行内元素的line-height属性是去设置该元素所在行框盒子的行高,行框盒子取其内部所有内联盒子要求的行高的最大值,定为当前行的行高,所有内联盒子遵守这个最终行高来行事!
2.换行后生成新的行框盒子,新生成的行的行高,重新在当前行包含的内联盒子中选拔最高者定之!
font简写
设置所有字体属性
语法:font: 字体风格 字体加粗 字号/行高 字体(系列);
只有当【字号和字体系列】同时存在简写才是有效的
text-align
设置文本的水平对齐方式
- 常用值:left、center、right、justify(两端对齐)
- 注:适用于块状元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PNJIz1NK-1631282748443)(.\img\text-align.png)]
如上图所示:
我们发现对父级使用text-align:center; 会对行级块以及行级元素span有居中的效果。
而对块级元素div以及h2看似也有居中效果?这是为什么呢?
观察可以发现我们并没有给div和h2设置宽高,当没有设置宽高的时候,其宽度继承了父级的,高度是由文本撑开,当然也继承了父级的text-align:center;
但是我们观察块级元素p标签,p元素我们给你设置了宽高,此时它本身不是水平居中,而其文本是居中的,也就是说,给父级设置text-align这个属性,只会对其子元素是行级以及行级块元素起作用,且子元素会继承text-align这个属性对其文本起作用。
当我们把p元素转换为行级块元素的时候,你会发现,不仅p元素中的文本居中了,其自身也居中了。
(给父级设置text-align这个属性,只会对其子元素是行级以及行级块元素起作用,且子元素会继承text-align这个属性对其文本起作用。)
text-decoration
设置文本装饰
- 常用值:
none 默认。定义标准的文本。
underline 定义文本下的一条线
line-through 定义穿过文本的一条线。
overline 定义文本上的一条线。
text-indent
定义块级元素中第一个内容行的缩进(text-indent无法作用于行内元素)
- 常用值:
长度值,px,em(更方便)
百分比: 相对于元素内容宽进行计算
允许负值
color
设置文字的颜色
颜色模式:
- 关键字
- 六位十六进制
- rgb
- rgba
- hsl调配 hsl(色相、饱和度、亮度) h:0/360红色,120绿色,240蓝色 hsla a:透明度
字体文本属性的继承性:
- 可继承的属性:
font-size
font-family
font-style
font-weight
font
line-height
text-align
text-indent
color
- 不可继承
text-decoration
但是其具有穿透性
em单位
- 相对单位
- 用于font-size是相对于父元素字号计算,用于其他属性是相对于当前元素计算
css盒模型
概述:css和模型本质上是一个盒子,封装周围的HTML元素,包括:边距、边框、填充和实际内容
【所有HTML标签可以看做盒子,在css中,"box model盒模型"这一术语是用来设计和布局时使用的。包括:边距、边框、填充和实际内容】
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o1tZqEer-1631282748446)(.\img\盒模型.png)]
content:内容
概述:css通过为元素设置width和height属性值来规定元素的content内容区域的大小,元素的内容及子元素默认从内容区域开始排列
width:设置宽度
- 取值:
- auto默认值,浏览器可计算出实际的宽度
- px
- 百分比 (相对于父元素的width)
height:设置高度
- 取值:
- auto默认值,浏览器可计算出实际的高度
- px
- 百分比 (也是相对于父元素的width)
border
边框时围绕内容和内边距之间的一条或多条线,通过边框属性指定一个元素的边框宽度、样式和颜色
-
border-style默认值为none【无】
-
border-width有默认值【不同浏览器不同】
-
border-color默认值为color值
-
所以border简写最少要有border-style
border-width
设置所有边框宽度,或者单独为各边设置
- 取值
- 长度值(不允许负值)
border-style
设置标签所有边框的样式。或者单独设置
- 取值:
- none 定义无边框【默认值】
- dotted 定义点状边框
- dashed 定义虚线
- solid 定义实线
- double 定义双线 【双线总宽度仍为border-width值】
border-color
设置所有变宽颜色,或者单独设置
border简写
- 语法:border-方向:宽度、样式、颜色
- 单方向定义:border-方向:宽度、样式、颜色
- border-方向-width;color;style【极少用,偶尔用来改变一个边的颜色】
padding:内边距
css padding(内边距)属性,定义元素边框与元素内容之间的空间
- 单方向定义:padding-方向
- 取值:
- px
- 百分比【四个方向都相对于父元素的宽度计算】
- 不允许使用负值
margin:外边距
用于设置盒子与盒子之间的距离
- 可以实现宽度已知盒子的居中
.box{
width:200px;
margin:0 auto;
}
- 单方向定义:margin-方向
- 取值:
- px
- auto【浏览器自动计算】
- 百分比【四个方向都相对于父元素宽度计算】
外边距问题
嵌套元素垂直外边距塌陷
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7fAhu7Ng-1631282748449)(./img/margin塌陷.png)]
- 结构关系:嵌套元素的垂直外边距塌陷
- 问题描述:当父元素没有(上)padding、border时子元素与父元素直接相邻。子元素的margin值会传递给父元素且再次与父元素的margin值发生合并并且最终的结果是正值取两者中的较大值,负值取绝对值较大的值
【结果:正正取最正。负负取最负】 - 父子元素公用一个外边距
- 解决方法:
- 给父元素设置上边框或上内边距
- 使用父元素的padding值代替子元素的margin值
- 父元素设置overflow:hidden,改变渲染机制
相邻元素垂直外边距合并
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7fcgbf6L-1631282748452)(./img/margin合并.png)]
- 结构关系:相邻元素垂直外边距合并
- 问题描述:当两个块级兄弟元素垂直方向上的margin值直接相遇,会发生合并,最终结果是正值取两者中的较大值,负值取绝对值较大的值
- 表现:两个外边距合并成一个
- 解决方法:
- 外边距用其中一个盒子的外边距解决(防止合并)
- 给其中一个盒子加父元素并设置overflow:hidden(auto、scroll也可)改变渲染机制
取值小结:border各属性+margin和padding属性
- 1-4个值【空格隔开】
-
1个值 设置所有边框
-
2个值 设置上下、左右
-
3个值 设置上、左右、下
-
4个值 设置上、右、下、左
-
overflow
概述:当元素内容溢出时如何处理
- 取值:
- visible 默认值,内容不会被裁剪,会呈现在元素框之外
- hidden 内容会被裁剪,并且其余内容不可见
- scroll 内容会被裁剪,但是浏览器会显示滚动条以便查看其余的内容
- auto 如果内容被才裁剪,则浏览器会显示滚动条以便查看其余的内容
css显示模式
概述:显示模式是指元素以什么方式显示
元素默认显示模式
- 本身属性为display:block;的元素 称为块级元素
- 常见块级元素:div,h1~h6,p,ul,ol,li,dl,dt,dd
- 本身属性为display:inline;的元素称为行级元素
- 常见行级元素:span,strong,em,b,i,a,del,br
- 本身属性为display:inline-block的元素称为行内块(行级块)元素
- 常见行内块元素:input
- img属于行内替换元素,height、width、margin、padding均可以使用,效果等同于块级
块级元素
- 特点:
- 默认独占一行
- 默认宽度是父容器内容宽的100%
- 默认支持宽高、内、外边距(盒模型的所有属性)
- 支持文本属性:text-align、line-height、text-indent
行级元素
- 特点:
- 默认不独占一行,多个并排显示在一行
- 默认宽高由内容撑开(适应内容)
- 宽高、上下外边距、上下内边距、上下边框无效
- text-align、line-hight、text-indent无效
- 代码视图的折行、空格会引起间隙问题
行级块
- 特点:
-
1、拥有行级元素的特点:
- 可以在一行排列
- 未定宽度时适应内容
- 代码视图的折行、空格会引起间隙问题
- 父元素text-align可以改变它水平对齐的方式(给父级设置text-align这个属性,只会对其子元素是行级以及行级块元素起作用,且子元素会继承text-align这个属性对其文本起作用。)
-
2、拥有块级元素的特点:
- 支持盒模型相关所有属性
- 支持text-align、line-hight、text-indent
-
display:元素类型转换
特殊情况下我们需要进行元素的模式转换,改变默认元素模式使其拥有另一种元素模式的特性,使用display属性能够将三者任意转换
- display:inline;转换为行内元素
- display:block;转换为块级元素
- display:inline-block;转换为行内块元素
css显示隐藏
display:
- none:隐藏该元素并且该元素所占的空间也不存在了(不占位)
- block:显示元素
visibility:
- hidden:隐藏该元素但是该元素所占的内存空间还存在(占位)
- visible:显示元素
background背景
css背景属性用于定义HTML元素的背景
background-color
设置元素的背景颜色
背景颜色应用于内容和内边距、边框组成的区域
background-image
设置元素的背景图像
background-image:url(“图片路径”)
- 常用值
- url 指向图像的路径
- none 默认值,不显示背景图像
元素的背景默认绘制区域在padding左上角开始,并且背景图像过大路过border会在right-border和bottom-border绘制图像
下方两张图的绿色区域为padding区域,红色为外边框
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q9jCl6vE-1631282748457)(C:\Users\20199\Desktop\笔记\img\background.png)]
background-repeat
设置是否或如何重复背景图像
- 常用的值:
- repeat 默认,背景图像在水平方向和垂直方向重复
- repeat-x 背景图像在水平方向重复
- repeat-y 背景图像在垂直方向重复
- no-repeat 背景图像不重复
background-position
设置背景图像的起始位置
- 取值:
- 关键字:top、bottom、left、right和center
指定图像放置于元素内边距区域的位置,一个对应水平f方向,另一个对应垂直方向 - px
制定图像相对于元素内边距左上角的偏移量,左上角是0 0, - 百分比
制定百分比数值将同时应用于元素和图像,左上角是0% 0%;右下角是100% 100%
如果设置为50% 50%,图像的50% 50%位置也就是图像的中心点将于元素的中心点对齐显示
- 关键字:top、bottom、left、right和center
- 注意:
- 如果仅规定了一个值,另一个值将是50%(center)
- 背景图像如果要重复,将从这一点开始
background简写
复合属性,在一个声明中设置所有背景属性
简写顺序:color、image、repeat、position
{background: color image repeat attachment position;}
css图片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O7XnwipU-1631282748459)(.\img\图片下间隙.png)]
清除图片下间隙
原因:图片默认与文本基线对齐
解决方法:
- 将图片显示为块
display:block;
- 改变图片对齐方式
- vertical-align:top、middle、bottom(不为baseline-基线对齐)
vertical-align
1.表格中td、th的内容在垂直方向的对齐方式
2.定义行内元素的基线相对于该元素所在的基线的垂直对齐方式
- 常用值:
- baseline 默认,标签放置在父标签的基线上
- top 把标签的顶端与行中最高标签的顶端对齐
- middle 把标签放置在父标签的中部
- bottom 把标签的顶端与行中最低的标签的顶端对齐
- 应用:
- 图片与图片垂直方向的对齐(行内块与行内块)
- 图片与文字垂直反向的对齐(行内元素与文字)
图片居中
- 方法1:父元素{text-align:center;}
- 方法2:父元素{display:block;margin:0 auto;}
css三大特性总结
继承性
概念:父元素向后代元素传递的机制
表现:后代元素会使用父元素的某些属性
- 常用的可继承属性:
- font-family,font-style,font-weight,font-size,font
- text-align,text-indent
- line-height,color
- cursor
- list-style
- 强制继承
- 每个css属性都能接受这些值【inherit】
- 表示强制开启了继承
- 作用:恰当地使用继承可以简化代码,降低css样式的复杂性
优先级
概述:浏览器通过优先级来判断哪些属性与一个元素最为相关,从而在该元素上应用这些属性值。
样式不冲突,优先级没有意义,当同一个元素有多个冲突声明的时候,优先级才会有意义
行间样式与选择器的优先级
概述:优先级是基于不同种类选择器组成的匹配规则
优先级就是分配给指定的css声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定
概述:选择器的权重表述为4个部分,比如0,0,0,0. 一个选择器的数值如下确定:
(1)对于选择器中给定的各个ID属性值,加1,0,0,0;
(2)对于选择器中给定的各个类属性值、属性选择或伪类,加0,0,1,0;
(3)对于选择器中给定的各个元素和伪元素,加0,0,0,1
(4)结合符和通配选择器对特殊性没有贡献.其特殊性为0,0,0,0
(5)每个内联声明的特殊性都是1,0,0,0
总结:
复合选择器的权值计算方式为,组成其所有单一选择器的权重累加
同之前比较个数,不同级别不可跨越
集成样式的优先级
概述:每一个值作用于元素的css规则总是会覆盖该元素从祖先元素继承而来的规则
* >继承属性
例外规则important
概述:当一个样式声明中使用一个【!important】规则时。此声明将覆盖任何其他声明
注意:一定优先考虑使用样式规则的优先级来解决问题而不是!important
层叠性
概念:当样式声明发生冲突时,用户代理需要确定样式声明的最终值,既要考虑样式的来源又要考虑样式的特殊声明(!important)又要考虑优先级、以及先后顺序,层叠排序这个过程就叫做层叠
css的层叠性是通过继承性和优先级实现
!important > 行间 > id > 类 > 标签 > *
float:浮动
概念:浮动可以使元素【脱离文档流】,【按照指定方向排列】,直到遇到父元素的边界或另一个浮动元素【停止】
文档流
所有可见元素在文档中排列占位称为文档流
- 标准流(普通文档流)
- 块级元素从上至下排列
- 行内元素从左至右排列
浮动属性
- float
- left
- right
- none 不浮动(默认值)【重置样式】
- 浮动的问题***(为什么要清除浮动)***
- 子元素浮动脱离文档流导致父元素高度塌陷(高度、边框无法正常显示)
- 影响之后元素的布局
浮动特性
- 脱离文档流
- 提升层级
- 对块级元素的影响
- 使元素在一行排列
- 【未定宽度的块元素适应内容】
- 对行内元素的影响
- 生成了一个块级框,既
- 支持宽高
- 支持垂直方向的margin、padding
- 支持行高、text-align等文本属性
- 生成了一个块级框,既
- 浮动父元素包含浮动子元素,高度不会塌陷
- 浮动不会出现margin塌陷、合并问题
- 浮动脱离文档流而不脱离文本流(引起文本环绕——最初float设计用途)
清除浮动
- 父元素固定高度
- 描述:给浮动元素的父元素固定高度
- 缺点:不灵活、适应性差
- 父元素overflow方法
- 描述:给父元素添加overflow属性,overflow为visible以外的其他值可以实现
- 缺点:可能会发生溢出隐藏或触发不需要的滚动条
- clear方法:
- 描述:父元素【内】,在浮动元素的【最后】,加一个【空】【不浮动块级元素】,且添加样式【clear:both;】
- 取值:left(左)、right(右)、both(清除左右浮动)
- 缺点:代码冗余,影响代码可读性
- 描述:父元素【内】,在浮动元素的【最后】,加一个【空】【不浮动块级元素】,且添加样式【clear:both;】
- 伪元素::after清除浮动
- box::afrerr{ content:“123”;}
- 表示在元素内部的最后位置生成一个内容是123,默认以行内形式存在
- 描述:给浮动标签的父标签添加.clearfix
- box::afrerr{ content:“123”;}
.clearfix:after{ content:""; display: block; clear:both; }
- 有点:内容适应性强,不会在结构上产生冗余代码,可以多次重复使用
position:定位
作用:
普通文档流中块元素垂直排列,行内元素水平排列
浮动可以实现多个块级盒子在一行无缝排列显示
定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,
或者始终保持在浏览器视窗内的同一位置。(自由的在某个盒子内移动位置或者固定在屏幕中的某个位置)
定位的实现:
使用定位需要制定一个元素在文档中的定位模式,配合设置【边偏移量】决定元素最终的显示及位置
定位模式通过position属性来设置,常用的四种定位模式:静态定位、绝对定位、固定定位、相对定位
边偏移量定位元素的位置,使用top、right、bottom和left来描述
- 边偏移属性
- left:设置元素外边距距离包含块左侧的距离
- right:设置元素外边距距离包含块右侧的距离
- top:设置元素外边距距离包含块上侧的距离
- bottom:设置元素外边距距离包含块下侧的距离
- 取值:
- 长度值:px、em等
- 百分比:相对于【包含块】计算,而非父元素
- auto:默认值
- 允许使用负值
- 注:
通常水平位置通过left或right控制,垂直位置通过top或bottom控制
非定位远元素设置此属性无效
relative:相对定位
相对于自身原本位置进行定位
相对于元素在正常的文档流中的位置移动它,把一个正常布局流中的从它的默认位置按坐标进行相对移动
它原本所占的空间不会改变
- 特性:
- 不脱离文档流【原来位置仍然占位】
- 提升元素层级
- 不定义偏移量时对元素基本没有影响
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8OEvxvHh-1631282748461)(./img/relative.png)]
上图蓝色为添加了相对定位的元素
absolute:绝对定位
没有定位父级时相对于根元素HTML进行定位,有定位父级时相对于最近的定位父级进行定位
最近的定位父级【内容块】
- 特性:
- 脱离文档流
- 提升元素层级
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t82Csgkz-1631282748461)(./img/absolute.png)]
上图蓝色为添加了绝对定位的元素
fixed:固定定位
始终现对于浏览器窗口定位
- 特性:
- 脱离文档流
- 提升元素层级
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8x0uXscC-1631282748462)(./img/fixed.png)]
上图红色添加了固定定位
static:静态定位
表示将元素放在文档布局流的默认位置,HTML元素的默认值,既没有定位,遵循正常的文档流对象
- 常用于【重置】定位属性
- 静态定位的元素不会受到top、bottom、left、right这些偏移量的影响
定位小结:
- 属性与属性值
- 相对定位
- 绝对定位
- 固定定位
- 静态定位(position属性值)——position:static 没有定位 默认值(普通文档流中排列显示)
- 特性:
- 提升层级
- 绝对定位、固定定位:
- 脱离文档流并且脱离文本流【浮动脱离文档流而不脱离文本流】
- 使行内元素生成块级框
- 使未定宽度块级元素适应内容
- 定位元素层级
- 定位元素的层级高于浮动层、普通层
- 使用z-index可以调整定位元素之间的层级关系**(从父原则——拼爹)**
- 应用:
- 父相子绝
- 相对于窗口定位模板
- 定位实现盒子水平垂直居中
css精灵图(雪碧图)
css精灵:css sprites,通常被解释为“css图像拼合”或“css贴图定位”,其实就是把网页中一些背景图片整合到一张图片文件中,再利用css“background-image”,“background-repeat”,“background-position”属性进行背景定位。
原理
- 将页面中的小背景图(小图标、小图片)合并成一张图片
- 利用背景属性,使不同元素显示背景图片的不同部分
实现步骤:
1)通常要限定容器大小 2)图片拼合 3)背景定位
优点
- 减少网页的HTTP请求,从而大大的提高页面性能
- 图片命名烦恼
- 跟换网页风格(换肤)方便
缺点
- 必须要限定容器大小
- 需要计算位置
水平垂直居中
定位元素的水平垂直居中
- 宽度已知
方法1:
left:50%
top:50%
margin-left:父盒子宽度的一半
margin-right:父盒子高度的一半
方法2:
left:0
right:0
top:0
bottom:0
外边距四个方向都是自动,并且也需要设置子元素宽高
margin:auto
————————————————————————————————————————————————————————————————————————————
宽度未知
方法3:transform:translate(-50%,-50%)
行内块元素的水平垂直居中
父元素{
text-align:center;
font-size:0; 解决基线误差
}
子元素{
display:inline-block;
vertical-align:middle;
}
透明
rgba颜色模式
alpha 透明度
0 全透明
1 全不透明
0-1 之间半透明
适用于:处理颜色透明
支持ie9+
opacity:不透明度
0 全透明
1 全不透明
0-1 半透明
适用于:整个元素包括子元素的透明(图片)
支持ie9+
filter:alpha(opacity=数值)——处理ie兼容
取值 0-100
仅支持ie6、7、8、9,在ie10版本被废除
css用户界面属性
轮廓线
轮廓是绘制于元素周围的一条线,位于便于的外围,可起到突出元素的作用
轮廓属性指定元素轮廓的样式、颜色和宽度
- outline简写
- 在一个声明中设置所有的轮廓属性
- 可以设置的属性分别是:outline-color、outline-style、outline-width
- 注意:如果不设其中某个值,比如outline:solid #f00;也是允许的
- 清除input轮廓线
- outline:none
重置元素大小
默认:文本域可以经用户通过鼠标拖拽改变大小
resize:none;指定一个元素不予许用户调整大小
cursor:鼠标样式
指定鼠标指针放在一个元素边界范围内时所用的光标形状
- 常用值
- auto:默认值
- default:通常是一个箭头
- text:显示为光标
- pointer:光标呈现为指示链接的指针(手型)
- move:光标指示某对象可被移动
重置样式(简易)
body{
margin:0;
}
h1,h2,h3,h4,h5,h6{
margin: 0;
font-size:100%;/*设置字体属性为默认大小,是相对于浏览器默认字体大小或继承body设定的字体大小来说的。*/
font-weight:normal;
}
p,dl,dd{
margin: 0;
}
ul,ol{
margin:0;
padding:0;
list-style:none;
}
a{
text-decoration:none;
}
img{
vertical-align:middle;
border:none/*兼容,低版ie会有默认边框*/
}
b,strong,th{
font-weight:normal;
}
i,em{
font-style:normal;
}
table{
border-collapse:collapse;
}
td,th{
padding:0;
}
textarea{
resize:none;/*指定用户不可以调整文本域大小*/
padding:0;
}
input{
margin:0;
padding:0;
border:none;
outline:none;/*清除轮廓线*/
}
布局技巧
等高布局
等高布局是指多列子元素在父元素中实现等高视觉效果的布局技巧
实现要点(需求)
- 多列
- 每一列背景不同
- 其中任意一列变高,其他列同步变高
**方法一
- 原理:利用padding和margin负值 相抵消
- 利用padding提前延伸背景
- 利用margin负值抵消padding占位
- 最外层容器overflow:hidden;
<div class="wrap">
<div class="left">当前,新冠疫情的防疫已进入新常态新阶段,如何防患于未然,把基层常 态化防控的藩篱扎得更牢,显得愈加重要。今天,雨绸缪为未来应对重大呼吸疾病做好更充分的准备,同时 开展一对一的心理关爱计划,为奋战在一线的白衣</div>
<div class="center">当前,新冠疫情的防疫已进入新常态</div>
<div class="right">当前,新冠疫情的防疫已进入新常态新阶段,如何防患于未然,把基层 常态化防控的藩篱扎得更牢,显得愈加重要。今天,星巴</div>
.wrap{
width:600;
overflow:hidden;
}
.left,.center,.right{
flaot:left;
width:200px;
min-height:200px;
padding-bottom:1000px;
margin-bottom:1000px;
}
.lef{
background:red;
}
.center{
background:blue;
}
.right{
background:green;
}
- 步骤
- 通过浮动创建一个正常的三列布局
- 父容器清浮动
- 每一列固定padding-bottom,同时使用margin负值抵消padding占位
- 父容器overflow:hidden;
- 优缺点
- 伪等高
- 结构简单、可以实现任意列等高布局
方法二
- 原理
盒子层层嵌套,利用内层盒子高度变化,外层盒子的高度也会同步变化 - 步骤
- 准备三个负责背景的盒子.bg1,.bg2,.bg3,HTML结构上层层嵌套
- 将bg2,bg3相对于当前位置进行移动,形成三列背景效果【position:relative;left:200px;】
- 将left,center,right盒子浮动在一行排列放入最内层的bg3
- 最内层bg3清浮动
- 将left,center,right通过margin负值移动到对应的背景处
<div class="wrap">
<div class="bg1">
<div class="bg2">
<div class="bg3">
<div class="left">1当前,新冠疫情的防疫已进入新常态新阶段,如何防患 于未然,把基层常态化防控的藩篱扎得更牢,显得愈加重要。今天,雨绸缪为未来应对重大呼吸疾病做好更 充分的准备,同时开展一对一的心理关爱计划,为奋战在一线的白衣</div>
<div class="center">2当前,新冠疫情的防疫已进入新常</div>
<div class="right">3当前,新冠疫情的防疫已进入新常态新阶段,如何防患 于未然,把基层常态化防控的藩篱扎得更牢,显得愈加重要。今天,星巴</div>
</div>
</div>
</div>
</div>
.wrap{
border:1px solid #000;
width:600px;
overflow: hidden;
}
.bg1{
background-color: pink;
}
.bg2{
background-color:
skyblue;
position:relative;
left:200px;
}
.bg3{
background-color: orange;
position:relative;
left:200px;
}
.left,.center,.right{
width:200px;
float:left;
min-height:100px;
}
.left{
margin-left:-400px;
}
.center{
margin-left:-200px;
}
.bg3:after{
content:"";
display: block;
clear: both;
}
- 优缺点
- 结构复杂
- 可以创建任意列数
- 方便通过百分比实现自适应
圣杯布局&双飞翼布局
概述:圣杯布局源于国外,双飞翼布局是经过淘宝UED优化对于圣杯布局的优化,都是经典的三栏式布局的解决方案
**实现要点:
- 先加载中间列,结构中-左-右
- 显示结果是左-中-右
- 中间列自适应,两次列固定
- 注:允许任何列是最高的(与等高的区别)
圣杯布局
<div class="wrap">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
.clearfix:after{
content:"";
display: block;
clear:both;
}
.wrap{
padding:0 200px;
min-width: 200px;
}
.center,.left,.right{
float:left;
}
.left{
width:200px;
min-height:300px;
background:red;
margin-left:-100%;
position: relative;
left:-200px;
}
.center{
width:100%;
min-height:300px;
background:yellow;
}
.right{
width:200px;
min-height:300px;
background-color: orange;
margin-left:-200px;
position: relative;
left:200px;
}
- 实现步骤
- 创建三列布局(浮动、清浮动)
- 中间列结构前移——结构顺序为【中-左-右】
- 外层容器固定左、右padding,取值为左右列的列宽
- 将左侧列移动至对应位置(margin-left:-100%,position:relative;left:-列宽;)
- 将右侧列移动至对应位置(margin-left:-列宽,position:relative;left:-列宽;)
- 容器设置最小宽度(content),防止中间列消失
双飞翼布局
- 步骤
- 创建三列布局(浮动、清浮动)
- 中间列结构前移——结构顺序为【中-左-右】
- 中间列容器列宽100%,左侧,右侧列宽宽度固定
- 将左侧列移动至对应位置(margin-left:-100%;)
- 将右侧列移动至对应位置(margin-left:-列宽;)
- 容器设置最小宽度(content+margin),防止中间列消失
- 注:在圣杯布局中,设置的是content,因为容器自身有左右列宽的padding值,而双飞翼布局中左右列宽预留位置是由center的margin值得来,所以容器的最小宽度需要加上margin值
**word-break:单词如何被拆分换行
- normal 默认值(单词不拆分换行)
- break-all 允许词内任意位置换行
word-wrap词内换行(overflow-wrap)
- normal 默认值
- break-word 在长单词或URL地址内部进行换行
- 注:css3中将word-wrap改名为overflow-wrap;
溢出显示省略号
**单行文本溢出显示省略号
white-space: nowrap; 文本不折行
text-overflow: ellipsis; 溢出文本显示省略号
overflow: hidden; 溢出隐藏
多行文本溢出显示省略号
- 方法一:after实现
.box {
width: 200px;
line-height:30px;
height:90px;
background-color: red;
position:relative;
text-align:justify;
overflow: hidden;
}
.box:after{
content:"...";
position:absolute;
right:0;
}
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
说明:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
- 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:…);兼容ie8需要将::after
替换成:after。
- 方法二:弹性盒
.box {
width: 200px;
line-height:30px;
background-color: red;
display:-webkit-box; /* 旧版弹性盒 */
-webkit-box-orient: vertical; /* 弹性盒子元素垂直排列 */
-webkit-line-clamp: 4;/* 控制要显示的行数 */ 前两行的基础上
overflow: hidden;
}
- 注意:因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
- 说明:
- -webkit-line-clamp 用来限制在一个块元素显示的文本的行数。为了实现该效果,需要组合其他的webkit属性,常见结合属性:
- display:-webkit-box;必须结合的属性,将对象作为弹性伸缩盒子模型展示
- -webkit-box-oreient;必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式
个人笔记,转载请声明
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)