
vue项目中修改element-ui源码,如何运用到项目中 (修改 node_modules 里的文件,并应用)
由于element组件不满足项目的需要,需要对源码进行修改,如何在使用到项目中,发现直接修改源码以后不生效,原因是因为其实项目中所引用的并不是直接源码,而是通过打包好后的lib文件。源码只是相当于提供给你参考的,整个项目的运行,靠的都是lib文件夹下的打包文件。如果修改呢第一步,实现从git上拉取element的源码第二步,安装依赖 npm install,并跑起项目第三步,修改packages中
由于element组件不满足项目的需要,需要对源码进行修改,如何在使用到项目中,发现直接修改源码以后不生效,原因是因为其实项目中所引用的并不是直接源码,而是通过打包好后的lib文件。源码只是相当于提供给你参考的,整个项目的运行,靠的都是lib文件夹下的打包文件。
如果修改呢
第一步,实现从git上拉取element的源码
第二步,安装依赖 npm install,并跑起项目
第三步,修改packages中的源码,再进行打包(npm run dist)
最后一步,找到你的项目中的node_modules包下的element-ui文件夹下的lib包,用你修改好后打包生成的lib包进行替换即可生效
利用webpack 的alias
需要修改node_modules插件需求功能。那么我们应该如何修改别人的源码呢?首先,直接修改node_modules里面的文件是不太行的,重新安装依赖就没有了。一般常用办法有三个
- 下载别人代码到本地,放在src目录,修改后手动引入。
- fork别人的代码到自己仓库,修改后,从自己仓库安装这个插件
- 向上面说的那样
缺点:更新麻烦,我们每次都需要手动去更新代码,无法与插件同步更新
如果我们要修改的代码仅仅是一个小模块,其他大部分代码都不会动,这时候就可以利用webpack的alias属性去覆盖别人代码。
(别人可能一时半会没法更新,或者是我们特殊需求,别人不愿意修改)
webpack 中的 alias一般用来配置路径别名,使我们可以少写路径代码,它对node_modules里面的文件也是生效的
这时候我们可以将别人源码里面引用模块的路径替换成我们自己修改之后的文件了。
chainWebpack: config => {
config.resolve.alias
.set('@', resolve(__dirname, "src"))
.set('@page', resolve('src/views/page'))
.set('&clidoctor', resolve('src/views/clidoctor'));
},
具体操作如下:
- 找到源码里面的需要修改的模块的文件,复制文件到src目录
- 修改其中的功能(bug),注意里面引用其他的文件都需要写成绝对路径
- 找到这个模块被引入的路径(我们需要拦截的路径)
- 配置webpack alias
例子:
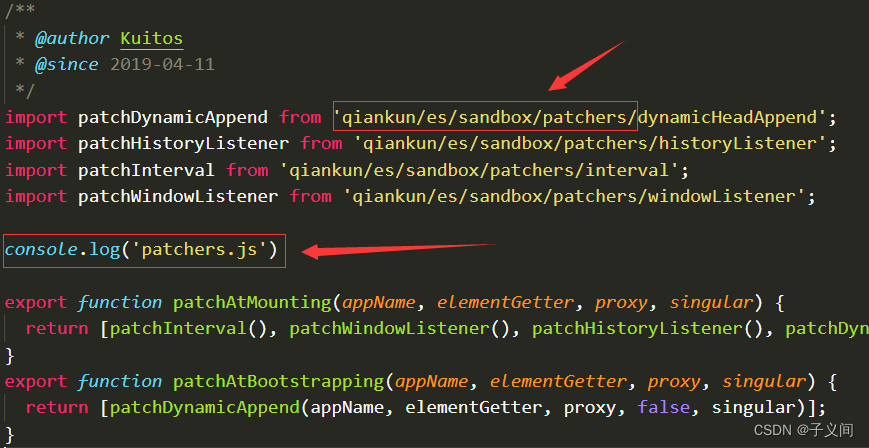
以qiankun框架的patchers模块为例:

文件被引用的路径为:./patchers(我们要拦截的路径)

文件内容为:

复制内容到src/assets/patchers.js,修改其 import 路径为绝对路径,并添加我们的代码:

配置webpack alias(我用的是vue-cli4,配置文件是vue.config.js):
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
运行代码,控制台打印成功,表明我们已经成功覆盖别人的代码,而且别人的代码有更新时,我们也可以同步更新,只是这个模块的代码使用我们自定义的。打包之后也是可以的。

也可以使用patch-package来修改
使用patch-package来修改node_modules里面的文件更方便
- 安装patch-package:npm i patch-package --save-dev
- 修改package.json,新增命令postinstall
"scripts": {
+ "postinstall": "patch-package"
}
- 修改node_modules里面的代码
- 执行命令:npx patch-package qiankun。
第一次使用patch-package会在项目根目录生成patches文件夹,里面有修改过的文件diff记录。

当这个包版本更新后,执行命令:git apply --ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的文件名。
觉得有用点个赞呗!!!
参考:程序员成长指北
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)