
Vue中鼠标移入移出事件-解析
鼠标在li上移动也会触发移出事件两组鼠标事件mouseover 和 mouseoutmouseenter 和 mouseleavemouseover 和 mouseout什么时候使用说明根据鼠标事件的target进行触发,是一种精确触发。当为某一组件(如div或ul)设置这两个事件时,当事件的target是该组件时,就会触发mouseover,但是当鼠标划到该组件的子组件上时,因为target改变
·
鼠标在li上移动也会触发移出事件
两组鼠标事件
mouseover 和 mouseout
mouseenter 和 mouseleave
mouseover 和 mouseout
什么时候使用说明
根据鼠标事件的target进行触发,是一种精确触发。
当为某一组件(如div或ul)设置这两个事件时,当事件的target是该组件时,就会触发mouseover,但是当鼠标划到该组件的子组件上时,因为target改变了,所以就触发了 mouseout 事件,这往往就会造成页面元素的闪烁。
在实际开发过程中,更多的是针对范围的操作。如果鼠标在某个组件(如div)范围内就触发进入组件的操作,如果离开这个组件的页面范围,就触发离开的事件。这就用到了下面的一对事件。

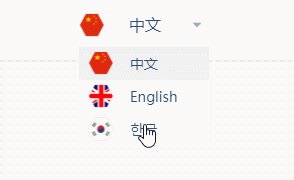
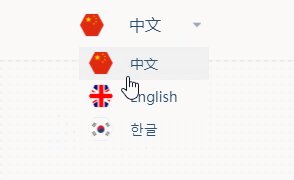
图示效果,鼠标在li元素上移动时会有闪烁(也就是触发了鼠标移出事件)
注:
vue中 使用prevent、stop或者self修饰符都没什么用!
mouseenter 和 mouseleave
什么时候使用说明
根据组件在页面的范围(坐标)进行触发的。
不管组件中是否有子组件,只要鼠标进入到组件的范围内,就可以触发mouseenter事件,离开范围,则触发mouseleave事件。

结束语
两组事件,根据事件开发需要自行判断用哪个
更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容







所有评论(0)