vue项目 Network: unavailable的解决办法
vue项目npm run serve 后,只有localhost访问,network不能访问,如下:解决办法:在vue项目根目录下创建vue.config.js文件在devServer配置里面添加public,如下代码所示。 public:‘192.168.1.2:8080’,module.exports = {configureWebpack: {},devServer: { // 环境配置ho
·
vue项目npm run serve 后,只有localhost访问,network不能访问,
可能有三种情况:
- 多个网卡原因:打开网络共享中心,把多余的网络禁用掉,只留一个
- 在中配置host及public
- 系统环境变量问题
由于这个Network是被写死进文件中的,所以如果网络被切换了,记得修改ip地址,确保与当前的联网ip一致

解决办法1:项目文件vue.config.js文件中配置
在vue项目根目录下找到或创建 vue.config.js 文件
在devServer配置里面添加public,如下代码所示。 public:‘192.168.1.2:8080’,
module.exports = {
configureWebpack: {},
devServer: { // 环境配置
host: '0.0.0.0',
public: '192.168.1.2:8080', // 此处是自己电脑IP地址!
port: '8080',
https: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
}
}那么,如何看public后的自己电脑IP地址?
方法一:
打开 控制面板\所有控制面板项\网络和共享中心
在网络连接窗口中双击打开正在使用的网络

点击详细信息,找到 IPv4地址,复制添加到pubilc后重新运行后即可


方法二:
win+R 输入cmd进入控制台,输入 ipconfig 查看

解决办法2:系统环境变量配置
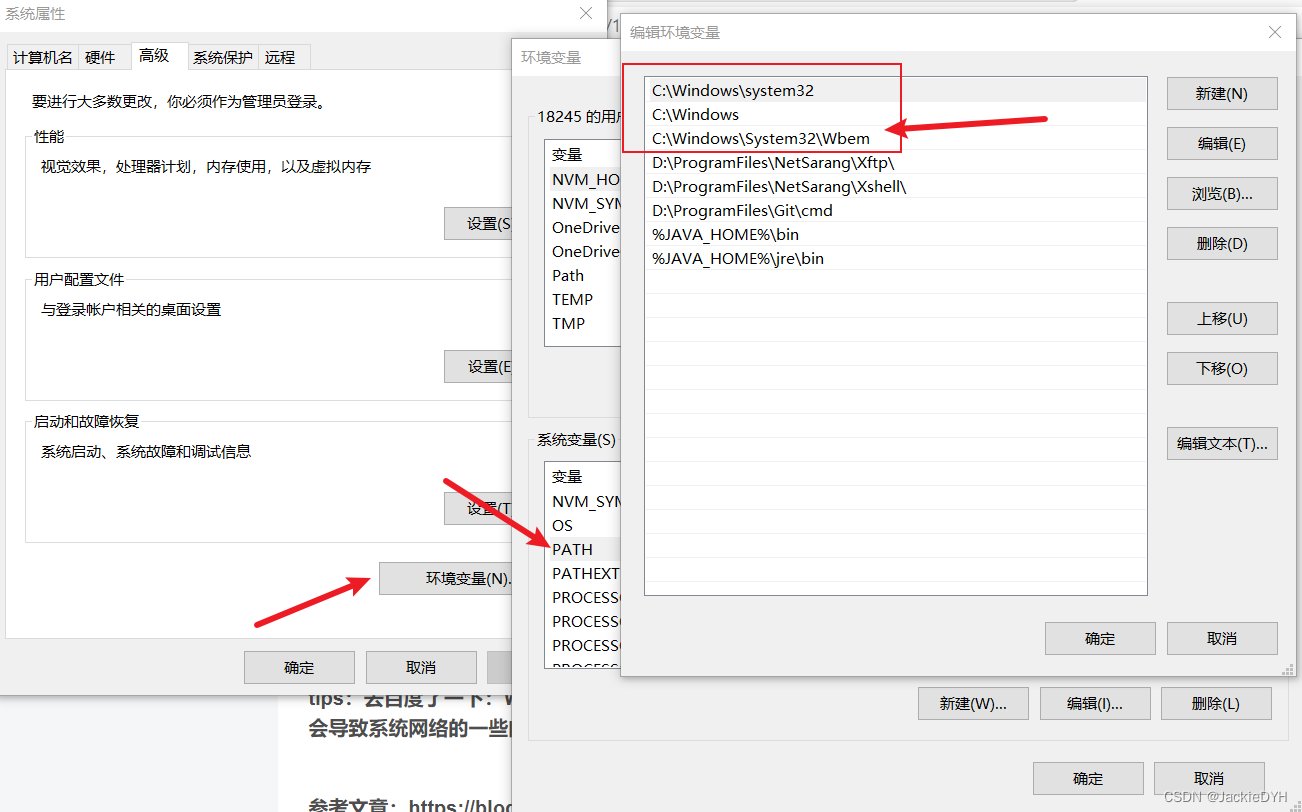
计算机右键--属性--高级系统设置--环境变量
C:\Windows\system32C:\WindowsC:\Windows\System32\Wbem

配完环境变量再重启vscode,再重新运行项目,发现network有了ip+port。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)