android嵌套uniapp
官网: https://uniapp.dcloud.io/README?id=uni-app%e8%a7%86%e9%a2%91%e4%bb%8b%e7%bb%8d根据官网学习uniapp首先您需要了解什么是uni-app,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个
官网: https://uniapp.dcloud.io/README?id=uni-app%e8%a7%86%e9%a2%91%e4%bb%8b%e7%bb%8d
根据官网学习
uniapp
首先您需要了解什么是uni-app,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台,并且在 HBuilderX 中可直接打包生成 Android、iOS App。了解更多关于 uni-app 请点击查看 uni-app 官网。
android 嵌套uniapp
https://blog.csdn.net/qq_33608000/article/details/109648277
- 场景:以原生app 为主
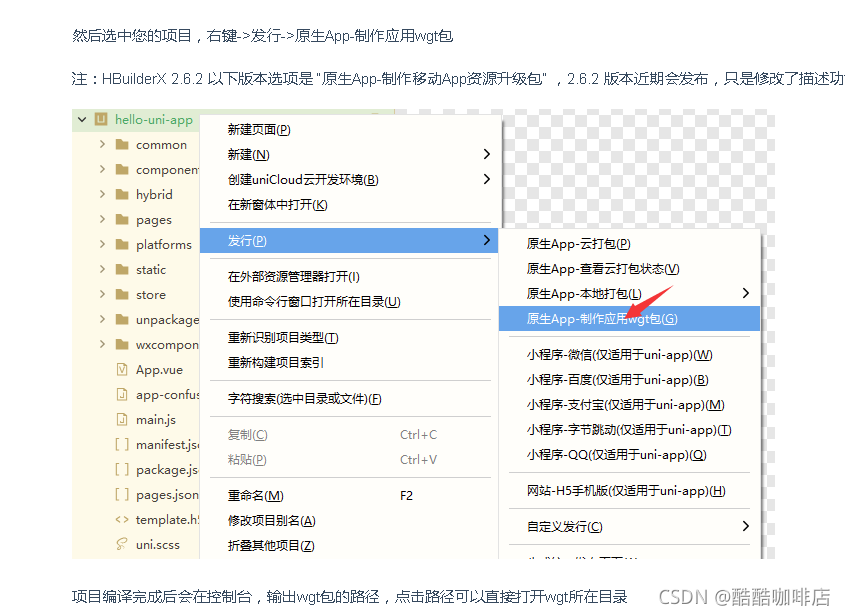
- 卡点 :最后.wgt 是改成zip文件然后解压到asset目录下
-
稍微了解下uniapp 直接生成app ,h5,小程序
根据官网: https://uniapp.dcloud.io/frame -
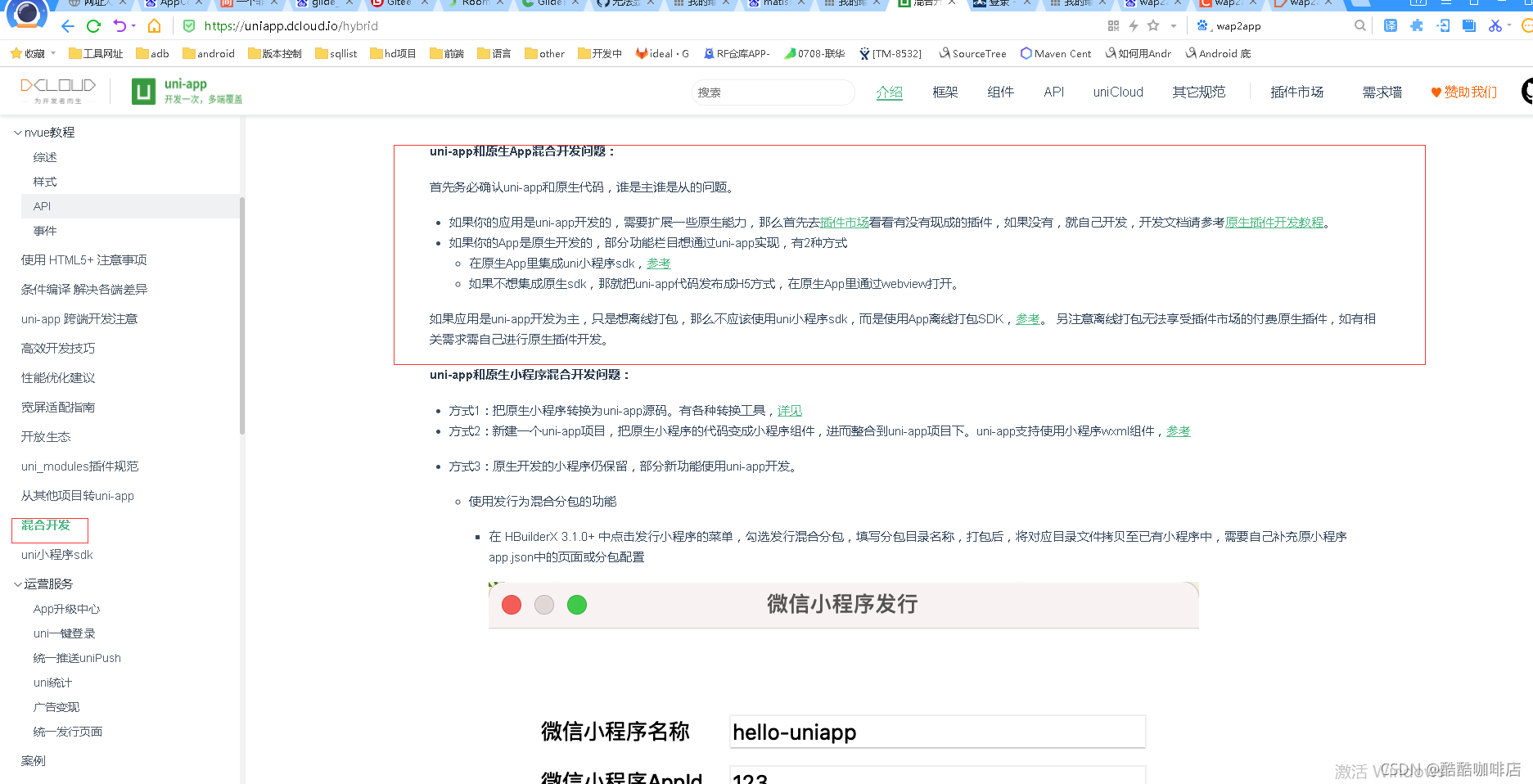
混合开发

-
小程序sdk集成

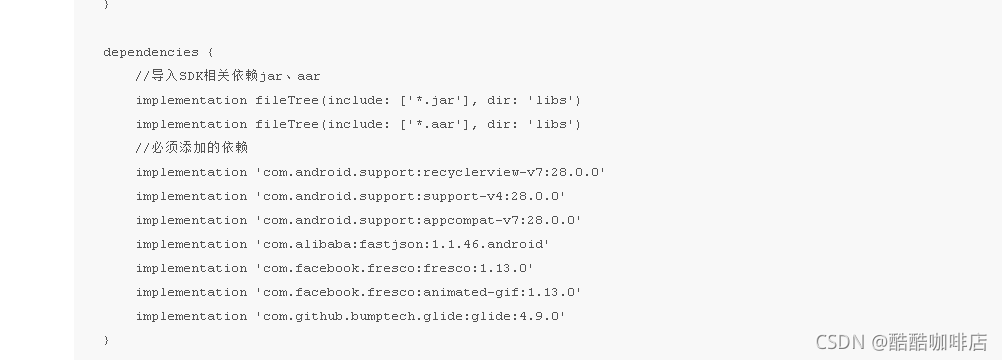
- 支持android support 也支持androidx
- 版本号必须一致 glide有点问题v3.0和v4.0的差别
- wgt文件是改成zip然后解压到android目录下
- aar不需要全部引入 根据相关需求导入 不然arr过多你的包也大

-
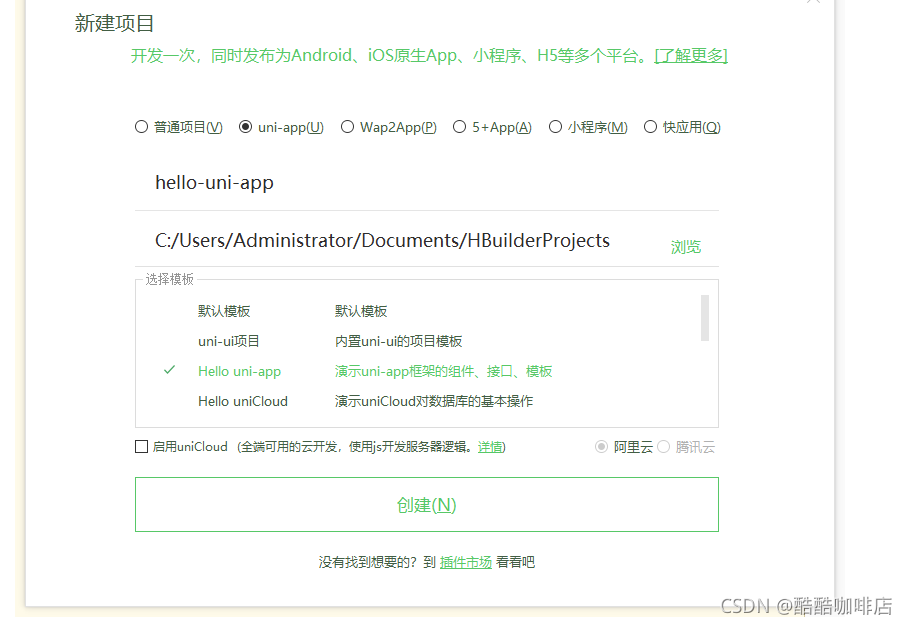
wgt来源


- 发行需要注册账号
-
使用小程序sdk
- 初始化
因为小程序是另起进程 application 会创建2次,初始化的时候添加判断
- 初始化
if(!RuningAcitvityUtil.getAppName(getBaseContext()).contains("io.dcloud.unimp")) {
//请在此处初始化其他三方SDK
... ...
-
运行demo报错 原因是首次加载demo,他运行release模式,demo没有配置key签名,因此关闭之后再运行就没问题了


- 关注交互
android调用小程序 直接api调用,设置appid和路径,也支持添加传参
- 关注交互
DCUniMPSDK.getInstance().startApp(mContext,"__UNI__04E3A11");
DCUniMPSDK.getInstance().startApp(mContext,"__UNI__04E3A11", "pages/component/view/view");
扩展
-
扩展原生能力指的是将您原生开发的功能通过一定规范暴露给 uni小程序环境,然后即可在 uni小程序应用中调用您的原生功能
-
module 调用原生方法
-
Component 扩展组件(使用原生组件)
-
module 调用原生方法
-
Component 扩展组件(使用原生组件)
-
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)