
数据库与信息管理课程设计——技术栈【Go+VUE+PGSQL+Redis】的托管培训中心信息管理系统
一、项目架构介绍项目技术栈:Go+VUE3+PGSQL+Redis开发工具:IDEA2021.1后端开发语言:GoLand前端架构:VUE3.0(集成Element-UI)后端架构:gin、gorm数据库版本:PostgreSQL13数据库缓存:Redis1.1 GoLandGoland是由JetBrains公司旨在为go开发者提供一个符合人体工程学的新的商业IDE。这个IDE整合了Intelli
一、项目架构介绍
项目技术栈:Go+VUE3+PGSQL+Redis
开发工具:IDEA2021.1
后端开发语言:GoLand
前端架构:VUE3.0(集成Element-UI)
后端架构:gin、gorm
数据库版本:PostgreSQL13
数据库缓存:Redis
1.1 GoLand
Goland是由JetBrains公司旨在为go开发者提供一个符合人体工程学的新的商业IDE。这个IDE整合了Intellij平台的有关go语言的编码辅助功能和工具集成特点,它具有以下特点:
- 编码辅助功能
- 符合人体工程学的设计
- 工具的集成
- Intellij插件生态系统
1.2 VUE框架
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.3 gin框架
Gin 是一个基于 Go 语言编写的 Web 框架,与 martini 框架类似,但拥有更好的性能,借助高性能的 httprouter,速度提升了近 40 倍。
1.4 gorm框架
基于GoLand语言的 ORM(Object Relation Mapping),对象关系映射,实际上就是对数据库的操作进行封装,对上层开发人员屏蔽数据操作的细节,开发人员看到的就是一个个对象,大大简化了开发工作,提高了生产效率
1.5 PGSQL数据库
PostgreSQL是一个功能强大的开源对象关系型数据库系统,他使用和扩展了SQL语言,并结合了许多安全存储和扩展最复杂数据工作负载的功能。PostgreSQL的起源可以追溯到1986年,作为加州大学伯克利分校POSTGRES项目的一部分,并且在核心平台上进行了30多年的积极开发。
1.6 Redis数据库缓存技术
Redis 是完全开源的,遵守 BSD 协议,是一个高性能的 key-value 数据库。Redis 与其他 key - value 缓存产品有以下三个特点:
- Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。
- Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。
- Redis支持数据的备份,即master-slave模式的数据备份。
二、项目Gitee地址
项目源代码为点击跳转(后端项目server-v1.3,前端项目web-v1.3,数据库文件在“数据库脚本”文件夹内)
PS:本地项目可以使用管理员身份登录,账号:admin,密码:123456
管理员登陆后可以查看所有学生的登陆账号和密码
项目展示的云端地址为点击跳转
PS:云端项目可以使用学生身份登录,账号:1,密码:010101
也可以使用管理员身份登录,账号:admin,密码:123456
三、项目概述
3.1 模块说明
3.1.1 前端模块说明
- VUE组件共24个,包含管理员登陆、学生登陆与注册及其他功能
- 引入动态路由,实现管理员和学生的不同功能
3.1.2 后端模块说明
- Controller层:控制项目的业务逻辑
- Global层:项目的总体设置
- GoFile层:后端路由设置,完成前后端数据接口的编写
- MiddleWare层:解决跨域问题
- Model层:实现学生、教师、课程等的结构
- main层:项目入口
3.2 模块介绍
3.2.1 前端模块介绍
-
App:前端项目入口
-
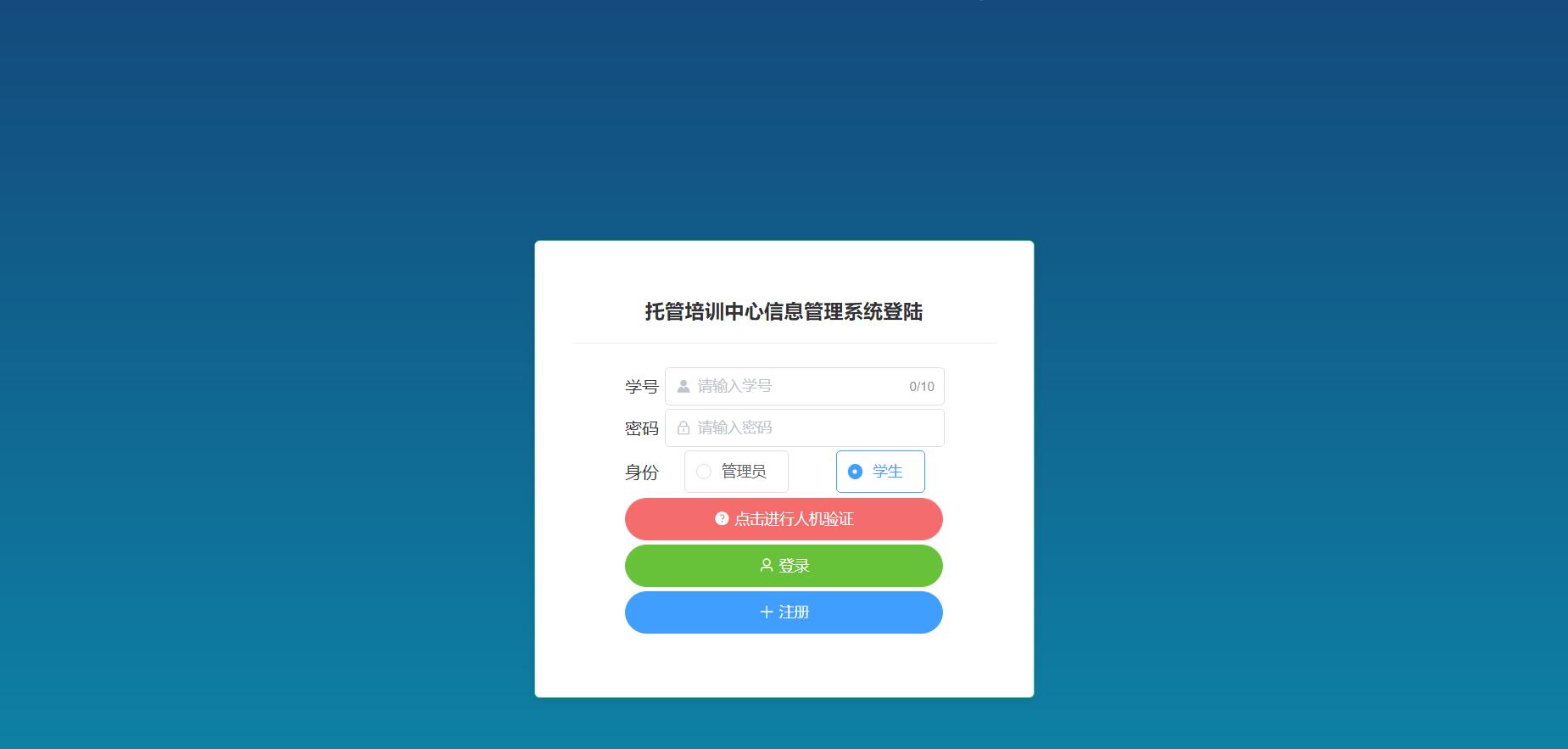
Login:登陆界面,分为管理员登陆、学生登陆和学生注册
-
Index:实现管理员的导航栏
-
Student:实现学生的导航栏
-
Logout:实现登出功能
-
管理员登陆界面
- AddCoures:添加课程信息
- AddTeacher:添加教师信息
- DeleteCourse:删除课程信息
- DeleteTeacher:删除教师信息
- FindAmount:查询账目信息
- FindCourse:查询课程信息
- FindMoney:查询欠费信息
- FindStudent:查询学生信息
- FindTeacher:查询教师信息
- UpdateTeacher:更新教师信息
- UpdateCourse:更新课程信息
-
学生登陆界面
- ChooseCourse:选择课程报名
- MyCourse:查询自己的课表
- FindCourse:查询课程信息
- Pay:支付课程费用
3.2.2 后端模块介绍
- Controller层:实现项目的几乎大部分功能,包括一系列的增删改查等,从前端接受数据并做出相应处理,反馈给前端相应的状态并实现数据库的读取和写入
- Global层:负责项目的全局设置
- GoFile层:项目的接口,负责将前端传来的数据发送到Controller层
- MiddleWare层:解决跨域问题(这里是跟着B站网课教学视频编写的)
- Model层:实现项目的学生、教师、课程、账目等结构
- main层:项目的入口
3.3 项目部分运行图
3.3.1 登陆界面

3.3.2 管理员登陆
- 添加教师信息

- 添加课程信息

-
删除教师信息

-
删除课程信息

-
查询账目信息

-
查询学生信息

-
查询催费信息

-
查询教师信息

-
查询课程信息

-
更新教师信息

-
更新课程信息

3.3.3 学生登陆
-
查询课表

-
查询全部课程

-
选择课程

-
课程缴费

3.3.4 学生注册

四、关键技术
4.1 Redis
由于刚刚接触Redis,所以对它的学习和应用还不够全面,在项目中只在管理员登陆的时候使用到了这个技术,如果能从redis中找到管理员密码,则直接登陆,否则再去数据库中查询管理员密码(有些类似Cache和主存的关系),下面展示Redis的部分应用代码
// 应用redis,如果redis有管理员信息,就无需从数据库读取了
r, err := redis.String(Global.CDb.Do("GET", "admin"))
if err != nil {
fmt.Println(err)
}
fmt.Println("从Redis读取到的信息:", r)
if r != "" {
fmt.Println("执行Redis")
if r == spassword {// 密码正确
context.JSON(200, gin.H{
"code":200,
"msg":"登陆成功",
})
return
} else {// 密码错误
context.JSON(200, gin.H{
"code":200,
"msg":"密码错误",
})
return
}
} else {// 没读到信息
// 学号是否存在
var manager model.Manager
Global.Db.Where("mno = ?", mno).First(&manager)
fmt.Println("manager.Mno=", manager.Mno, "manager.Spassword=", manager.Mpassword)
if manager.Mno == "" {
//context.JSON(http.StatusUnprocessableEntity, gin.H{"code":423, "msg":"用户不存在"})
context.JSON(200, gin.H{
"code":200,
"msg":"用户不存在",
})
return
}
if manager.Mpassword != spassword {
fmt.Println("数据库密码:", manager.Mpassword, "传入的密码:", spassword)
//context.JSON(http.StatusBadRequest, gin.H{"code":400, "msg":"密码错误"})
context.JSON(200, gin.H{
"code":200,
"msg":"密码错误",
})
return
}
// 发放token
token, err := Global.ReaeaseTokec2(manager)
if err != nil {
context.JSON(200, gin.H{
"code":200,
"msg":"token发放失败",
})
return
}
response.Success(context, gin.H{"token":token}, "登陆成功")
}
4.2 权限管理
根据VUE的动态路由,实现管理员和学生的不同操作界面,如下图所示
-
管理员界面

-
学生界面

4.3 前后端接口
4.3.1 课程有关操作接口
func InsertCourse(re *gin.Engine) {
re.POST("/InsertCourse", Controller.RegisterCourss)
re.POST("/ShowCourse", Controller.ShowCourse)
re.POST("/EditCourse", Controller.EditCourse)
re.POST("/DeleteCourse", Controller.DeleteCourse)
re.POST("/CountCourse", Controller.CountCourse)
}
4.3.2 选课有关操作接口
func ChooseCourse(re *gin.Engine) {
re.POST("/ChooseCourse", Controller.ChooseCourse)
re.POST("/MyCourse", Controller.MyCourse)
re.POST("/DeleteMyCourse", Controller.DeleteMyCourse)
}
4.3.3 学生有关操作接口
func InsertStudent(re *gin.Engine) {
//re := gin.Default()
re.POST("/InsertStudent", Controller.RegisterStudent)
re.POST("/LoginStudent", Controller.StudentLogin)
re.POST("/ShowStudent", Controller.ShowStudent)
re.POST("/ShowStudentSelect", Controller.ShowStudentSelect)
re.POST("/CountStudent", Controller.CountStudent)
}
4.3.4 教师有关操作接口
func InsertTeacher(re *gin.Engine) {
re.POST("/InsertTeacher", Controller.RegisterTeacher)
re.POST("/ShowTeacher", Controller.ShowTeacher)
re.POST("/ShowTeacherSelect", Controller.ShowTeacherSelect)
re.POST("/EditTeacher", Controller.EditTeacher)
re.POST("/DeleteTeacher", Controller.DeleteTeacher)
re.POST("/CountTeacher", Controller.CountTeacher)
}
4.3.5 管理员有关操作接口
func ManagerLogin(re *gin.Engine) {
re.POST("/LoginManager", Controller.ManagerLogin)
}
五、本地项目运行可能遇到的问题
5.1 端口问题
默认情况下,本地项目后端端口为8081,前端端口为8082。如果这两个端口被占用,要么杀掉占用端口的进程,要么修改前后端的端口号(如5.1.1和5.1.2)
5.1.1 前端端口修改
连接后端:前端项目-config文件夹-index.js,target为连接后端地址与端口;前端项目-src文件夹-plugins文件夹-axios.js,baseURL为连接后端地址与端口。注意index.js和axios.js内的地址与端口最好保持一致,否则可能会出现错误。
前端端口:前端项目-config文件夹-index.js,host和port为前端地址与端口;
5.1.2 后端端口修改
后端的端口号修改很简单,只需要修改后端项目-config文件夹-application.yml配置文件即可,把8081换成你想换成的端口号即可,但是记得前端的连接部分也要同步修改。
5.2 数据库配置问题
项目依赖Redis缓存数据库和PGSQL13数据库,需要先提前下载这两个数据库,并且要保持Redis持续开启。
在后端项目-config文件夹-application.yml配置文件即可修改数据库配置。
注:本文是博主数据库与信息管理课程设计的总结,不支持任何商用,转载请注明出处!如果你也对Go语言开发数据库项目的学习有一定的兴趣和理解,欢迎随时找博主交流~
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)