UNI-APP_uniapp安卓包app上架的时候,审核上架需要隐私政策,用户协议,下载安装第一次打开弹出,的解决方法
uniapp自带了这个方法直接在manifest.json这个文件里的源码视图里配置就好了a标签里写网址就可以了在uniapp项目manifest.json文件的源码视图中,找到app-plus在app-plus节点下,添加privacy"privacy" : {"prompt" : "template","template" : {//prompt取值为template时有效,用于配置模板提示框
·
配置
- uniapp自带了这个方法直接在manifest.json这个文件里的源码视图里配置就好了
- a标签里写网址就可以了
- 在uniapp项目manifest.json文件的源码视图中,找到app-plus
- 在app-plus节点下,添加privacy
"privacy" : {
"prompt" : "template",
"template" : {
//prompt取值为template时有效,用于配置模板提示框上显示的内容
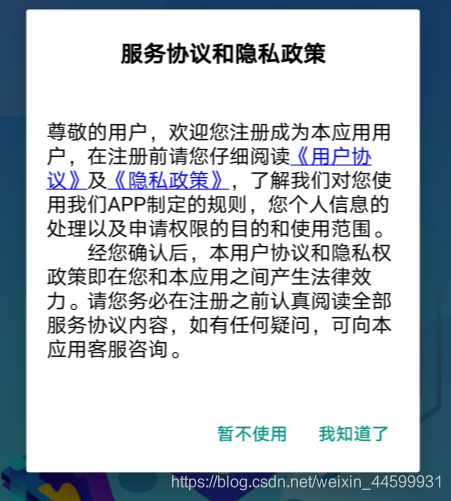
"title" : "服务协议和隐私政策",
"message" : "尊敬的用户,欢迎您注册成为本应用用户,在注册前请您仔细阅读<a href='http://这里需要写个单独展示用户协议的jsp或者HTML页面'>《用户协议》</a>及<a href='http://这里需要写个单独展示用户协议的jsp或者HTML页面'>《隐私政策》</a>,了解我们对您使用我们APP制定的规则,您个人信息的处理以及申请权限的目的和使用范围。<br/> 经您确认后,本用户协议和隐私权政策即在您和本应用之间产生法律效力。请您务必在注册之前认真阅读全部服务协议内容,如有任何疑问,可向本应用客服咨询。",
"buttonAccept" : "我知道了", //继续下一步
"buttonRefuse" : "暂不使用" //退出下载
}
},

不能真机测试.测试需打包
自己编写
首页文件
<!-- #ifdef APP-PLUS -->
<view class="privacy-wrapper" v-if="privacyStatus">
<view class="privacy-box">
<view class="title">服务协议与隐私政策</view>
<view class="content">
请务必审慎阅读、充分理解“服务协议与 隐私政策”各条款,包括但不限于:为了 向你提供即时通讯、内容分享等服务,我 们需要收集你的设备信息、操作日志等个
人信息。你可以在“设置”中查看、变更、 删除个人信息并管理你的授权。
<br />
你可以阅读
<navigator url="/pages/users/privacy/index">《服务协议与隐私政策》</navigator>
了解 详细信息。如你同意,请点击“我同意”开始接受我们的服务。
</view>
<view class="btn-box">
<view class="btn-item" @click="confirmApp">我同意</view>
<view class="btn" @click="closeModel">随便逛逛</view>
</view>
</view>
</view>
<!-- #endif -->
data() {
return {
privacyStatus: false,
}
},
watch: {
privacyStatus(n) {
if (n) {
uni.hideTabBar();
} else {
uni.showTabBar();
}
},
},
onLoad(options) {
// #ifdef APP-PLUS
try {
let val = uni.getStorageSync('privacyStatus') || false;
if (!val) {
this.privacyStatus = true;
}
} catch (e) {}
// #endif
},
methods: {
// 同意隐私协议
confirmApp() {
uni.setStorageSync('privacyStatus', true);
this.privacyStatus = false;
},
// 关闭Model
closeModel() {
this.privacyStatus = false;
},
}
.privacy-wrapper {
z-index: 999;
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
background: #7f7f7f;
.privacy-box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 560rpx;
padding: 50rpx 45rpx 0;
background: #fff;
border-radius: 20rpx;
.title {
text-align: center;
font-size: 32rpx;
text-align: center;
color: #333;
font-weight: 700;
}
.content {
margin-top: 20rpx;
line-height: 1.5;
font-size: 26rpx;
color: #666;
navigator {
display: inline-block;
color: #e93323;
}
}
.btn-box {
margin-top: 40rpx;
text-align: center;
font-size: 30rpx;
.btn-item {
height: 82rpx;
line-height: 82rpx;
background: linear-gradient(90deg, #f67a38 0%, #f11b09 100%);
color: #fff;
border-radius: 41rpx;
}
.btn {
padding: 30rpx 0;
}
}
}
}
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)