
npm ERR! code ENOENT报错如何解决
搭建完项目以后,就差最后一步就能运行了,运行代码为cnpm run dev可是在输入运行代码后遇到了如下错误后面发现原因在于打开的文件路径不对,在新建一个vue项目后,会在我们创捷的目录下再次创建一个文件夹目录用于保存vue框架,所以我们应该进入下一层目录文件夹后再输入运行代码cd (创建vue时候设置的文件夹名)cnpm run dev最后能够成功运行。...
·
搭建完项目以后,就差最后一步就能运行了,运行代码为
cnpm run dev
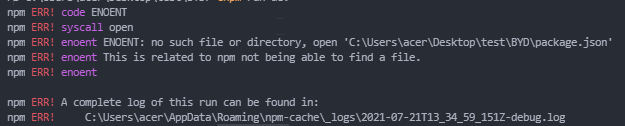
可是在输入运行代码后遇到了如下错误

后面发现原因在于打开的文件路径不对,在新建一个vue项目后,会在我们创捷的目录下再次创建一个文件夹目录用于保存vue框架,所以我们应该进入下一层目录文件夹后再输入运行代码
cd (创建vue时候设置的文件夹名)
cnpm run dev
最后能够成功运行。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)