【工具】推荐一款切图神器,设计稿一键导出 Vue/微信小程序 代码
2021 年过一半了,各位切图还开心吗?最近我遇到这个事情:emmm,这位产品小兄弟,说好只加 3 个页面,最后硬是让产品加了 6 个页面,差点凑齐七个小矮人了,后面的 UI 稿就像这样(...

 2021 年过一半了,各位切图还开心吗?
2021 年过一半了,各位切图还开心吗?
最近我遇到这个事情:

emmm,这位产品小兄弟,说好只加 3 个页面,最后硬是让产品加了 6 个页面,差点凑齐七个小矮人了,后面的 UI 稿就像这样(考虑到公司利益,本文采用网上案例作为参考):
 (资源出自网络,百度云盘链接: https://pan.baidu.com/s/1aaPwQevg1o5qThvT6SidDw 提取码: z2w7)
(资源出自网络,百度云盘链接: https://pan.baidu.com/s/1aaPwQevg1o5qThvT6SidDw 提取码: z2w7)
打工人何必为难打工人 。面对这两排页面,对于 CSS 比较弱的我来说,简直噩梦。
。面对这两排页面,对于 CSS 比较弱的我来说,简直噩梦。

正当我苦恼着,突然想起上次同事推荐给我的一款切图神器 看来可以用起来了。
看来可以用起来了。
这款神器到底是啥?
 这款神器就是「CodeFun」,它号称“UI 设计稿智能生成源代码,10 分钟完成 8 小时工作量”,让我们做前端,不搬砖。
这款神器就是「CodeFun」,它号称“UI 设计稿智能生成源代码,10 分钟完成 8 小时工作量”,让我们做前端,不搬砖。
那就试试看~
体验一把一键生成代码
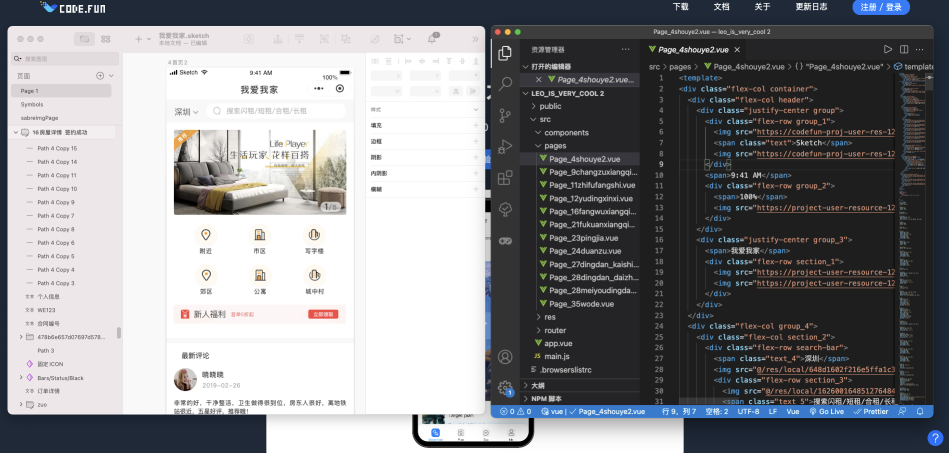
说干就干,我按照官网介绍的三个步骤,顺利将 UI 稿件,并转换为 Vue.js 代码了,看下最终效果:

从导入文件到导出代码,前后只花了三分钟,简直不要太爽了
说说使用方法吧~
「CodeFun」官网上介绍的快速上手流程,只需 3 个步骤即可从 UI 稿到生成项目代码。(该不会吹牛吧) 依葫芦画瓢,首先我按照官网说明,安装好「CodeFun」插件,然后准备好 sketch 素材(也支持 PS 素材):
依葫芦画瓢,首先我按照官网说明,安装好「CodeFun」插件,然后准备好 sketch 素材(也支持 PS 素材): 然后开始三个步骤(省略安装插件过程):
然后开始三个步骤(省略安装插件过程):
直接打开 sketch 文件后,在顶部「插件」菜单,选择「CodeFun」的「上传设计稿」菜单:
然后在弹框中登录账号,并选择创建的「项目」和「画板」:
然后点击「上传」,等待上传完成后,后台便马上能看到我们导入的项目,并且每个页面整齐摆放,我们随便打开一个页面看看:
熟悉的代码,熟悉的 HTML/CSS/JavaScript 映入眼帘。
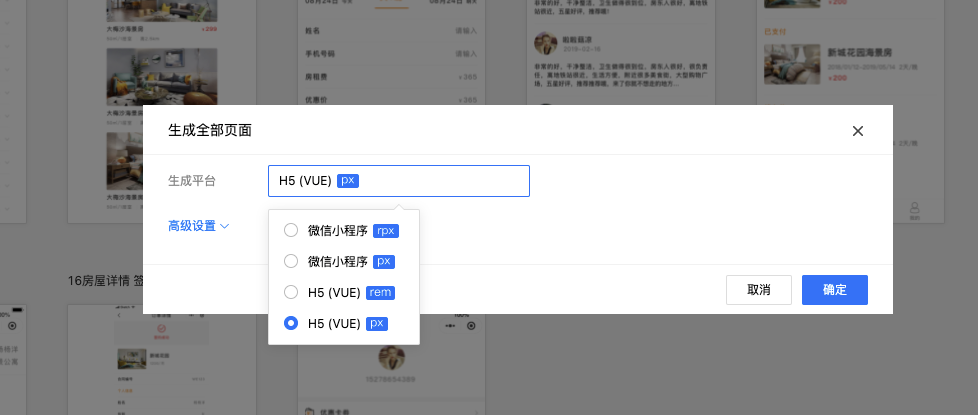
然后试试导出项目代码,可以自行选择导出「微信小程序」或者「Vue.js」项目,还有选择导出的是 rpx 单位还是 px 单位,简直太贴心了!

说说简单体验后的感受
太香了,我们可以根据项目需要,选择生成 H5 或者小程序代码,还原度极高,很符合官网介绍的特点「精准还原设计稿,生成如工程师手写一般的代码」。
当然,毕竟是自动生成,可能存在部分不完美的地方(为CodeFun加????),在实际项目部署前,我们花点时间做样式微调,然后加上自己的业务处理逻辑,就可以啦。
这给我省下太多切图时间了!

当然,这里只是简单介绍,大家可以体验下(官网:https://code.fun),然后结合文档,相信你会很有收获~
CodeFun 还有哪些强大功能?
在我翻阅「CodeFun」文档时,发现它竟然还有好多强大的功能。
1.强大的 List 标签组件
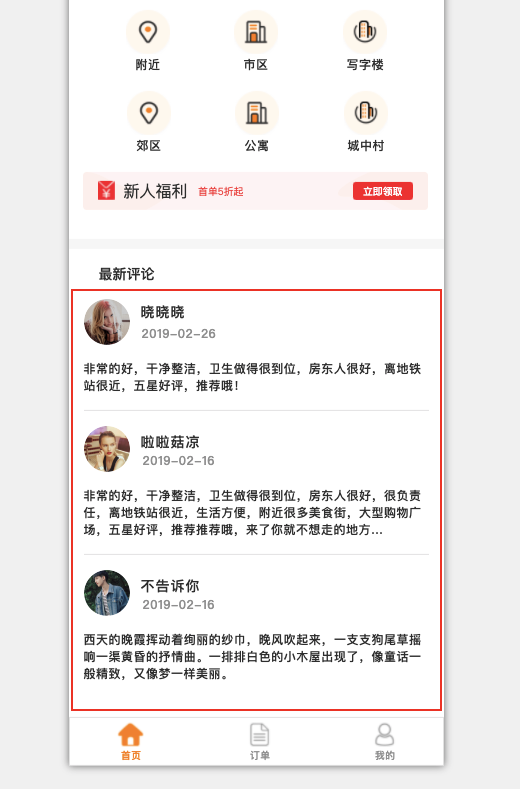
List 标签组件用于循环列表,它的强大之处在于,可以自动将相似的列表内容,并自动识别为 List 标签,生成 v-for 风格的代码。那么我们眼见为实,以下面页面评论列表为例,试试看:

红色框内容设置为 List 标签后,生成代码如下(需要开启“将 List 标签输出为循环列表”):
<div class="flex-col list">
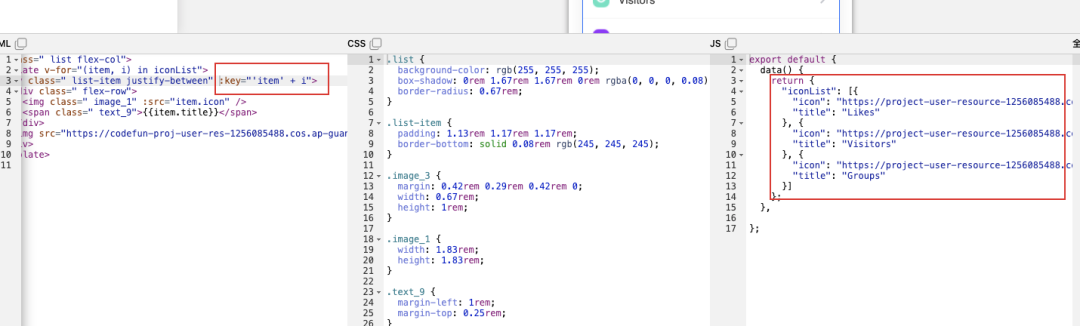
<template v-for="(item, i) in listJWuhbbAm">
<div class="list-item flex-col" :key="'item' + i">
<div class="top-group flex-row">
<img class="image_15" :src="item.avatar" />
<div class="right-group flex-col">
<span class="text_20">{{item.name}}</span>
<span class="text_22">{{item.date}}</span>
</div>
</div>
<span class="text_24">{{item.desc}}</span>
</div>
</template>
</div>
其 JS 代码如下(需要开启“数据绑定输出模式”):
export default {
data() {
return {
"listJWuhbbAm": [{
"avatar": "https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016341787250137.png",
"name": "晓晓晓",
"date": "2019-02-26",
"desc": "非常的好,干净整洁,卫生做得很到位,房东人很好,离地铁站很近,五星好评,推荐哦!"
}, {
"avatar": "https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016342203168767.png",
"name": "啦啦菇凉",
"date": "2019-02-16",
"desc": "非常的好,干净整洁,卫生做得很到位,房东人很好,很负责任,离地铁站很近,生活方便,附近很多美食街,大型购物广场,五星好评,推荐推荐哦,来了你就不想走的地方…"
}, {
"avatar": "https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016343523144906.png",
"name": "不告诉你",
"date": "2019-02-16",
"desc": "西天的晚霞挥动着绚丽的纱巾,晚风吹起来,一支支狗尾草摇响一渠黄昏的抒情曲。一排排白色的小木屋出现了,像童话一般精致,又像梦一样美丽。"
}]
};
},
};
和我们实际业务开发一样,这里的 List 列表也是共用 CSS 样式代码的:
.list-item {
padding: 27rpx 28rpx 28rpx;
border-bottom: solid 2rpx rgb(245, 245, 245);
}
.list {
margin-top: 15px;
}
是不是很香,用着还很方便~????
2.优秀的 Grid 布局
在业务开发中,经常会遇到如「多列操作按钮」这种网格类的布局需求,如下图红色框内容:

考虑到不同尺寸屏幕的适配问题,经常需要对布局进行特殊设置,常用就有 Grid 布局,在「CodeFun」中,就支持自动将设计稿中这类 UI 生成为 Grid 布局代码,简单操作后,上图转化为下面代码:
<div class="grid">
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485084464827.png" class="image_7" />
<span class="text_9">附近</span>
</div>
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485093876260.png" class="image_7" />
<span class="text_9">市区</span>
</div>
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485107042498.png" class="image_7" />
<span class="text_9">写字楼</span>
</div>
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485084464827.png" class="image_7" />
<span class="text_9">郊区</span>
</div>
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485093876260.png" class="image_7" />
<span class="text_9">公寓</span>
</div>
<div class="grid-item flex-col items-center">
<img src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/60d5579cf7299c00115e83a5/60ead063fdb7540011c108e0/16260016485107042498.png" class="image_7" />
<span class="text_9">城中村</span>
</div>
</div>
样式代码如下:
.grid-item {
padding: 9px 0;
}
.grid {
margin: 9px 12px 0 11px;
color: rgb(51, 51, 51);
font-size: 12px;
font-weight: 500;
line-height: 17px;
white-space: nowrap;
height: 162px;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
这就很赞了。

3.灵活的组件类型
当我们需要设置顶部 header 或者底部固定 footer 时,只需将组件类型设置成 Header 或者 Footer 标签即可:

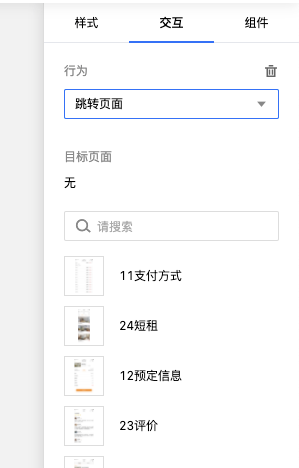
4.方便的路由跳转设置
对于前端应用,经常需要在不同页面进行跳转,「CodeFun」也支持设置页面路由跳转:

生成了下面的 JS 代码:
export default {
data() {
return {};
},
methods: {
view_21OnClick() {
this.$router.push({
name: 'index'
});
}
}
};
在「CodeFun」使用过程中,加上这几个功能,已经能满足我们大部分的切图场景了,节省下来的切图时间,可以让我们有更多时间用来处理业务逻辑。cool????
对 CodeFun 的思考
当我们在项目中开始使用 「CodeFun」,会发现我们业务研发流程悄悄发生了变化,下图对比了两种业务研发流程:
显然,新的研发流程搭配「CodeFun」,会更加灵活且高效~
体验总结
体验了几天「CodeFun」后,说说我的一些建议:
可以增加对 React/Angular 等前端框架的支持;(为了能照顾到更多用户哈)
「数据绑定」模块的交互不够直观,对新手可能很难理解如何去进行配置。(可以做得更直观一点)
 我认为「CodeFun」重要的价值在于:利用高效的识别特点,大幅度帮助前端工程师从繁琐的页面切图中解放出来。通过较低的学习成本,让使用者能更加简单且高效的完成需求。
我认为「CodeFun」重要的价值在于:利用高效的识别特点,大幅度帮助前端工程师从繁琐的页面切图中解放出来。通过较低的学习成本,让使用者能更加简单且高效的完成需求。
目前「CodeFun」产品还在快速迭代,建议大家在使用过程中,尽量避免使用太过复杂的 UI 稿,可能会存在生成效果的偏差(相信「CodeFun」工程师们已经在努力减小这些偏差),但其实也还好,我们可以在生成的代码中,适当做一些调整即可。
perfect~!
看到这里,是不是很激动!
点击官网马上体验
https://code.fun
可以添加客服微信「CodeFun01」
了解更多前端智能化问题
点个「赞」和「在看」,为「CodeFun」工程师们加????吧!
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)