uniapp实现微信小程序云开发数据库访问,并解决云开发数据库获取不到数据问题
uniapp实现微信小程序云开发数据库访问,并解决云开发数据库获取不到数据问题使用工具是HBuilder X1.配置好AppID(小程序ID)在HBuilder X工具的manifest.js文件种找到微信小程序配置,并配置好AppID2.设计好自己的数据库(1) uniapp项目运行到微信开发者工具(2) 打开微信开发者工具的云开发(3) 在云开发控制台设计好自己的数据库添加集合名称,相当于一个
·
uniapp实现微信小程序云开发数据库访问,并解决云开发数据库获取不到数据问题
- 使用工具是HBuilder X
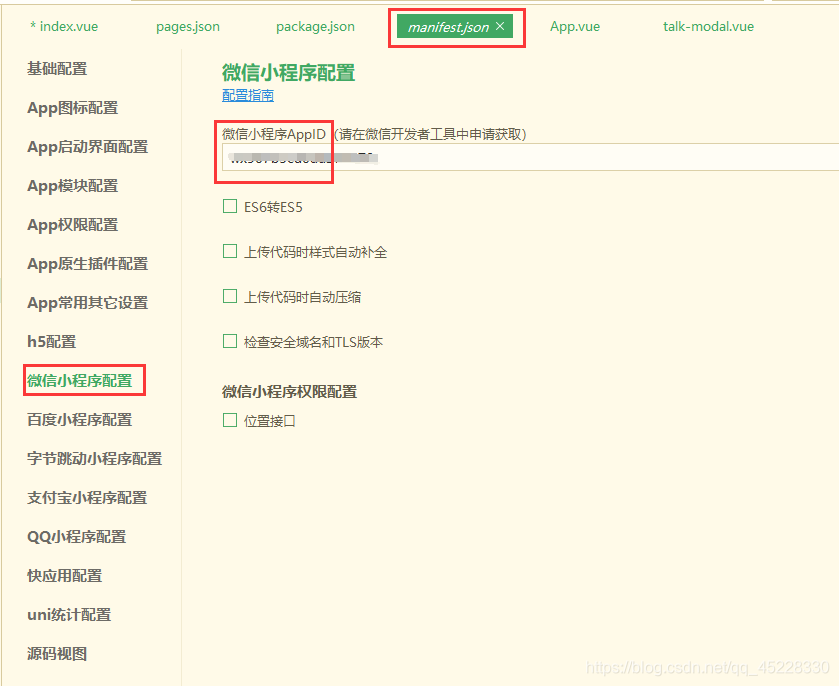
1.配置好AppID(小程序ID)
在HBuilder X工具的manifest.js文件种找到微信小程序配置,并配置好AppID

2.设计好自己的数据库
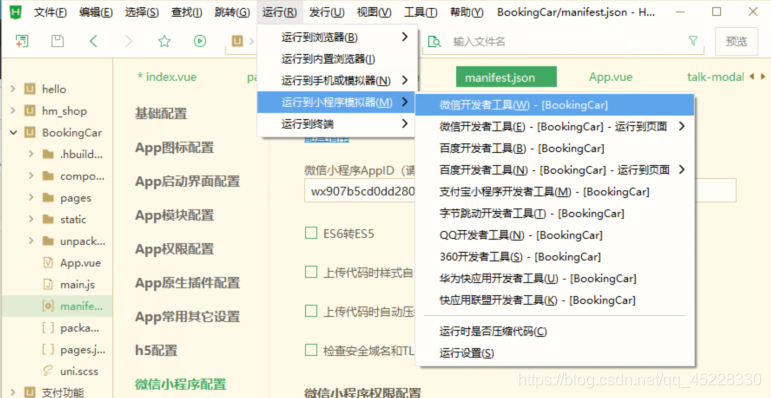
(1) uniapp项目运行到微信开发者工具
(2) 打开微信开发者工具的云开发
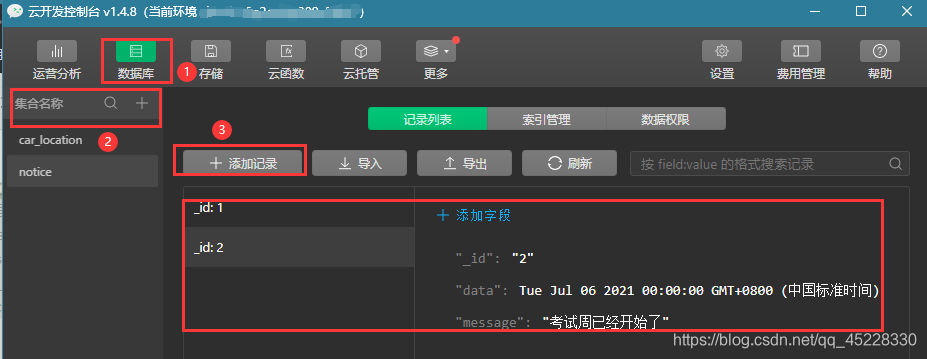
(3) 在云开发控制台设计好自己的数据库
- 添加集合名称,相当于一个表
- 添加记录,相当于表中的一条记录



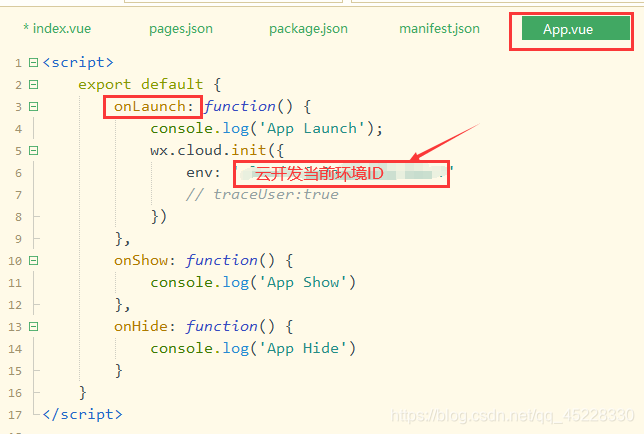
3.初始化
回到HBuilder X工具中
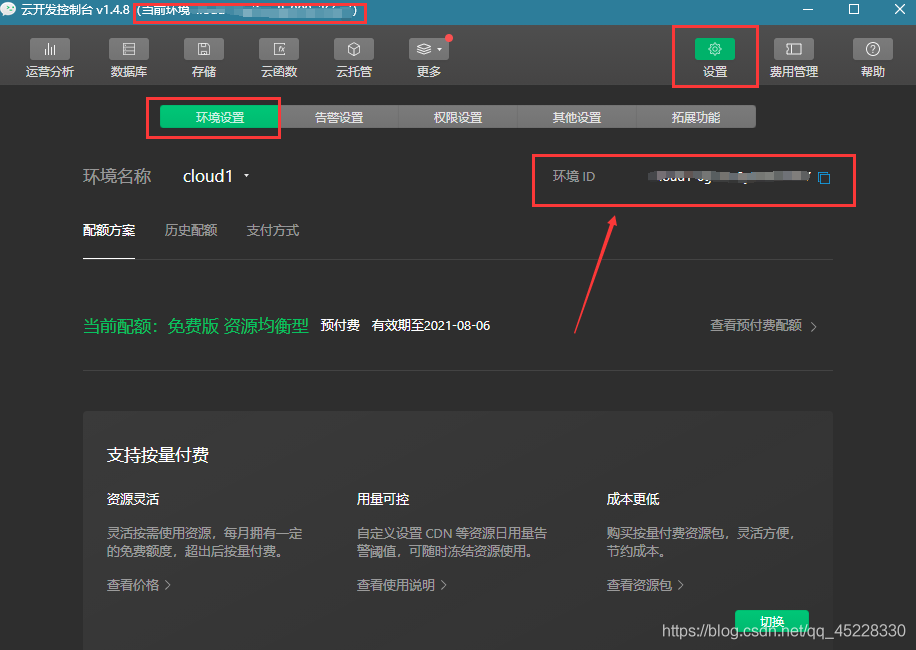
在App.vue的onLaunch函数中添加初始化命令,env填写的是环境id,可在云开发控制台的设置中进行查看并复制。


onLaunch: function() {
console.log('App Launch');
wx.cloud.init({
env: '环境ID'
})
},
4.对数据库进行操作
这里以查询操作为例
在需要对数据库查询的方法中写入下面代码即可,需要至少两个步骤
- 1.调用获取默认环境的数据库的引用:
- 2.调用 某个数据库方法对数据库进行操作

//访问微信云数据库
//1.调用获取默认环境的数据库的引用:
let db = wx.cloud.database({
evn: '环境ID'
});
//2.调用 get 方法获取通知的数据:
db.collection('集合名称').get({
success: function(res) {
console.log(res);
}
})
5.解决获取不到数据问题
-
问题描述:
明明请求方式都是正确的,也在 资源使用 中的 本日数据库读请求数 中有访问记录,也就是说访问到数据库了,但是返回结果的res.data中就是没有数据

-
原因
是因为没有设置好数据库的权限 -
解决方式
在云开发控制台 -> 数据库 -> 选定具体集合名称 -> 数据权限 -> 选择 所有用户可读,仅创作者可读写 选项

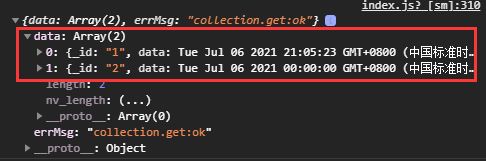
修改权限后的运行结果

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)