前端-可视化创建vue项目
注:以下操作是在已安装脚手架的基础上进行一、打开可视化界面第一步,视窗键+R,打开“运行”窗口,输入“cmd”,第二步,在命令行界面中,输入vue ui,打开可视化界面,如下图所示。二、创建vue项目1、打开创建项目界面在Vue项目管理器界面中,选择“创建”选项卡,选择保存项目的路径,点击“在此创建新项目”按钮。如下图所示。2、填写详情的相关信息(1)填写项目的名称(项目名只能是英文,不能是中文)
注:以下操作是在已安装脚手架的基础上进行(如果出现可视化创建vue项目失败的情况,可能是脚手架版本的问题,建议安装更高版本的脚手架)
一、打开可视化界面
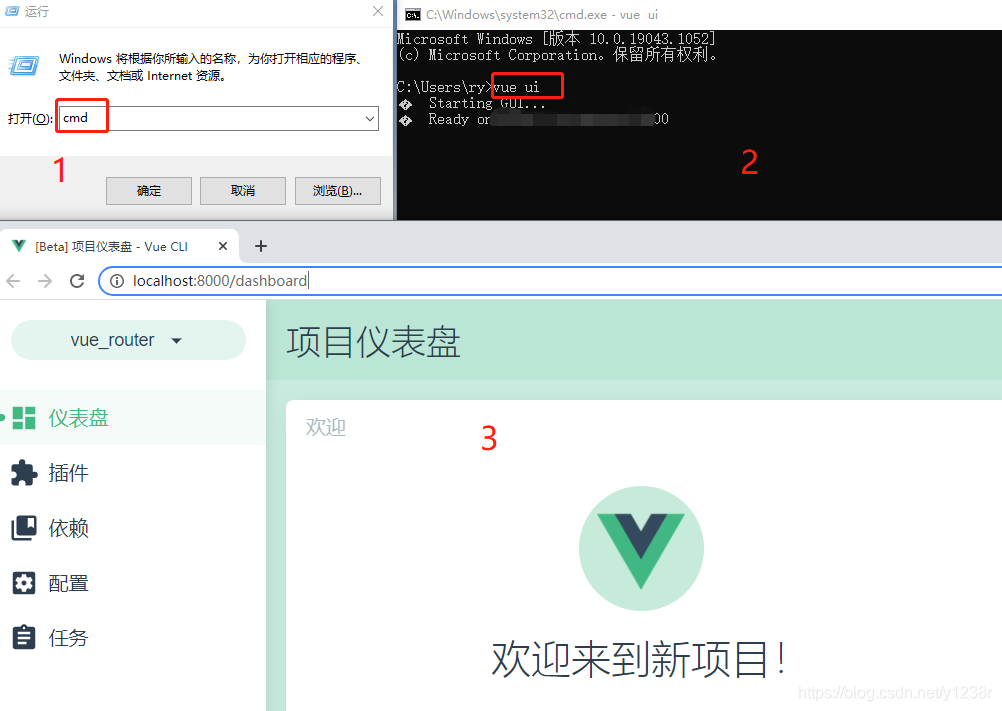
第一步,视窗键+R,打开“运行”窗口,输入“cmd”,
第二步,在命令行界面中,输入vue ui,打开可视化界面,如下图所示。

二、创建vue项目
1、打开创建项目界面
在Vue项目管理器界面中,选择“创建”选项卡,选择保存项目的路径,点击“在此创建新项目”按钮。如下图所示。

2、填写详情的相关信息
(1)填写项目的名称(项目名只能是英文,不能是中文)
(2)选择包管理器(npm、yarn、pnpm,常用npm)
(3)选择是否初始化git仓库(为初始化git仓库添加记录)
(4)填写完成之后,点击下一步按钮
3、选择一套预设(预设就是一套定义好的插件和配置)
可以根据自己的实际需求选择预设,一般都手动配置项目。选中预设之后,点击下一步或者创建项目按钮(在此我选择手动配置项目)。
注:如果选择easyconfig、transform_present、默认、Default preset、远程预设,其中一个,并点击“创建项目”按钮,则项目已创建成功;如果选择手动,则需要执行“选择功能”步骤。

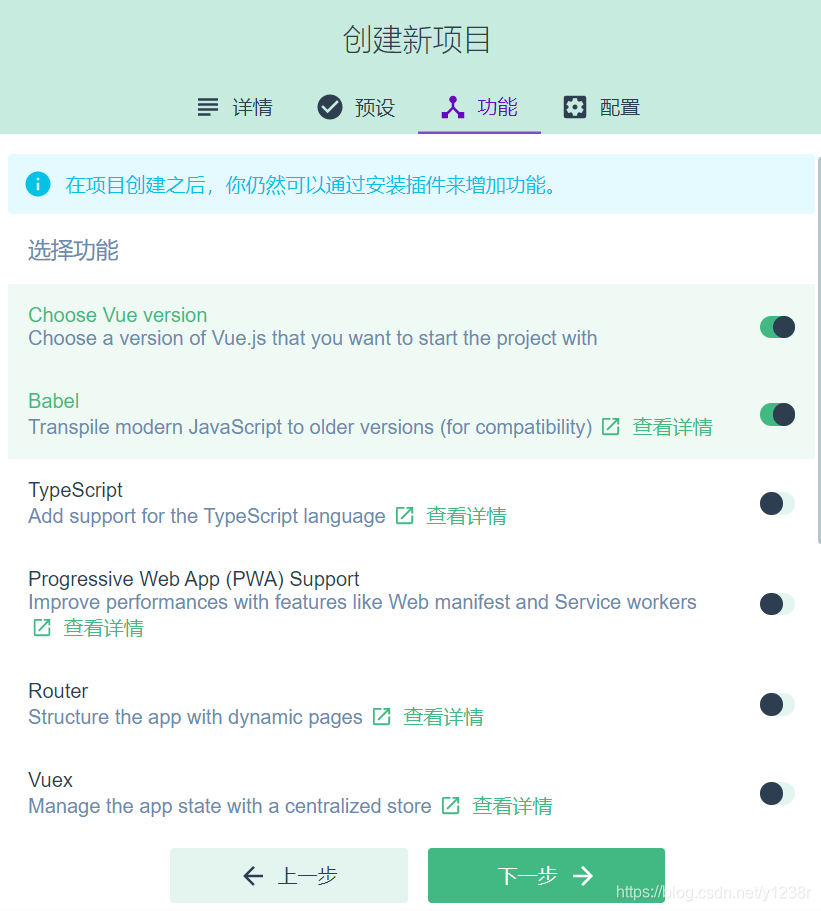
4、选择功能(可以通过安装插件来增加功能)
(1)Choose Vue version:选择Vue版本。
(2)Babel:vue项目中普遍使用es6语法,但是项目需要兼容低版本的浏览器,这就需要引入Babel,将es6转换为es5。
(3)Typescript:微软开发的一个开源的编程语言,Typescript编译器或Babel转译为JavaScript代码,可运行在任何浏览器、操 作系统。如果项目用的不是JavaScript语言,而是typescript,则选择它。
(4)Progressive Web APP(PWA) Support:代表渐进式的web开发,一般公司很少使用,选择之后可以配置一些图标之类的。
(5)Router:路由
(6)Vuex:是专门为Vue.js设计的状态管理库,如果需要,则选择它。
(7)Css Pre-processor:css预处理器(如需使用sass、less等则需要它转换为css)
(8)Linter/Formatter:代码格式化管理,检查代码的编写方式是否规范。
(9)Unit Testing:单元测试
(10)E2E Testing:端到端
(11)实用配置文件
选择之后,点击“下一步”按钮,在此我选择“choose Vue version、Babel、Router、Css Pre-processor、Linter/Formatter”。

5.配置,在此界面中,选择要配置的路由模式。
(1)Choose a version…:选择vue版本。
(2)User history…:是否使用history的路由模式,该模式下需要服务器的支持,如果没有的话,在进行打包后,会出现页面内容无法加载。
(3)Pick a Css…:选择css的预编译器,有Sass/SCSS(with dart-sass)、Sass/Scss(with node-sass)、Less、Stylus,其中node-sass是自动编译实时的(选择sass时,一般选择这个),dart-sass需要保存后才会生效。根据个人习惯选择。
(4)Pick a linter…:询问项目的格式检验方式,包含以下几种:
| 方式 | 描述 |
|---|---|
| EsLint with error prevention only | 仅错误预防 |
| Eslint+Airbnb config | 使用Eslint官网推荐的规则+ Airbnb 第三方配置 |
| Eslint+Standard config | 使用Eslint官网推荐的规则+ Standard 第三方配置 |
| Eslint+Prettier | 使用Eslint官网推荐的规则+ Prettier 第三方配置 |
| (5)Lint on save:代码文件中有代码不符合lint规则时,会在compile阶段提示warning。如果出现了语法错误,会直接在页面上显示error。 | |
| (6)Lint and fix on commit:代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。 | |
 |
6.填写预设名称
填写名称之后,点击“保存预设并创建项目”按钮。

7.等待项目创建

三、运行项目
方法一:在如下界面中,点击任务-serve-运行,启用app,即可运行项目
方法二:打开vsCode,导入此项目,点击“查看”选项卡-选择“终端”,在终端界面中输入yarn serve,即可以运行项目。


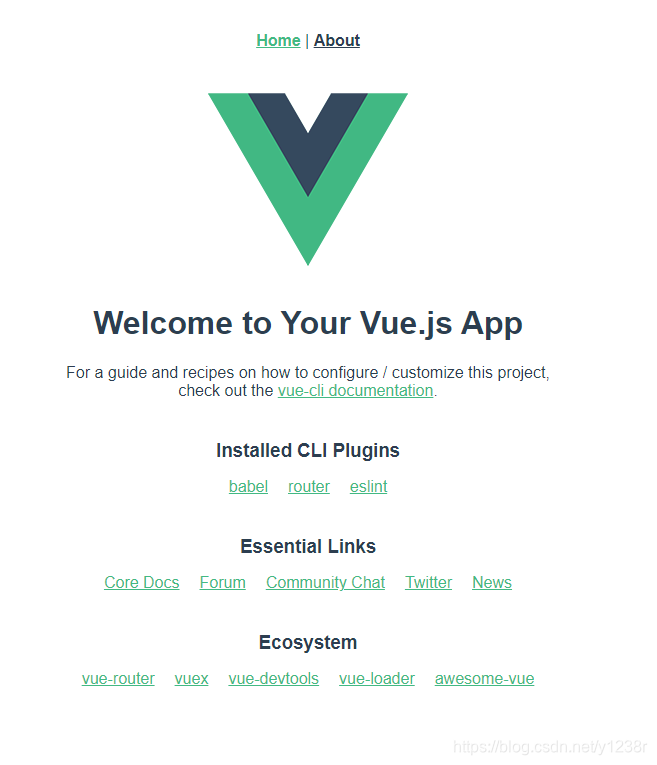
四、运行结果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)