Harmony OS — RoundProgressBar圆形进度条
文章目录1、RoundProgressBar 是什么?2、简单使用3、设置 RoundProgressBar样式4、更多1、RoundProgressBar 是什么?简单:圆形进度条官方:RoundProgressBar继承自ProgressBar,拥有ProgressBar的属性,在设置同样的属性时用法和ProgressBar一致,用于显示环形进度。2、简单使用<RoundProgress
·
1、RoundProgressBar 是什么?
简单:圆形进度条
官方:RoundProgressBar继承自ProgressBar,拥有ProgressBar的属性,在设置同样的属性时用法和ProgressBar一致,用于显示环形进度。
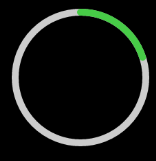
2、简单使用

<RoundProgressBar
ohos:id="$+id:round_progress_bar"
ohos:height="200vp"
ohos:width="200vp"
ohos:progress_width="10vp"
ohos:progress="20"
ohos:progress_color="#47CC47"/>
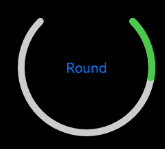
3、设置 RoundProgressBar样式

<RoundProgressBar
ohos:id="$+id:round_progress_bar"
ohos:height="200vp"
ohos:width="200vp"
ohos:progress_width="10vp"
ohos:start_angle="45"
ohos:max_angle="270"
ohos:progress="20"
ohos:progress_hint_text="Round"
ohos:progress_hint_text_color="#007DFF"
ohos:progress_color="#47CC47"/>
4、更多
更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容









所有评论(0)