
模仿百度首页页面(附带源码)html+css
文章目录前言一、实现界面二、代码1.百度页面.html2.baidu.css三、图片总结前言实现页面:百度首页(点击跳转)一、实现界面示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。二、代码1.百度页面.html<!DOCTYPE html><html lang="en"><head><meta charset="U
一键AI生成摘要,助你高效阅读
问答
·
前言
链接:https://pan.baidu.com/s/1CVGAlba5xZdricUpI0Tn2w
提取码:h8na
实现页面:百度首页(点击跳转)
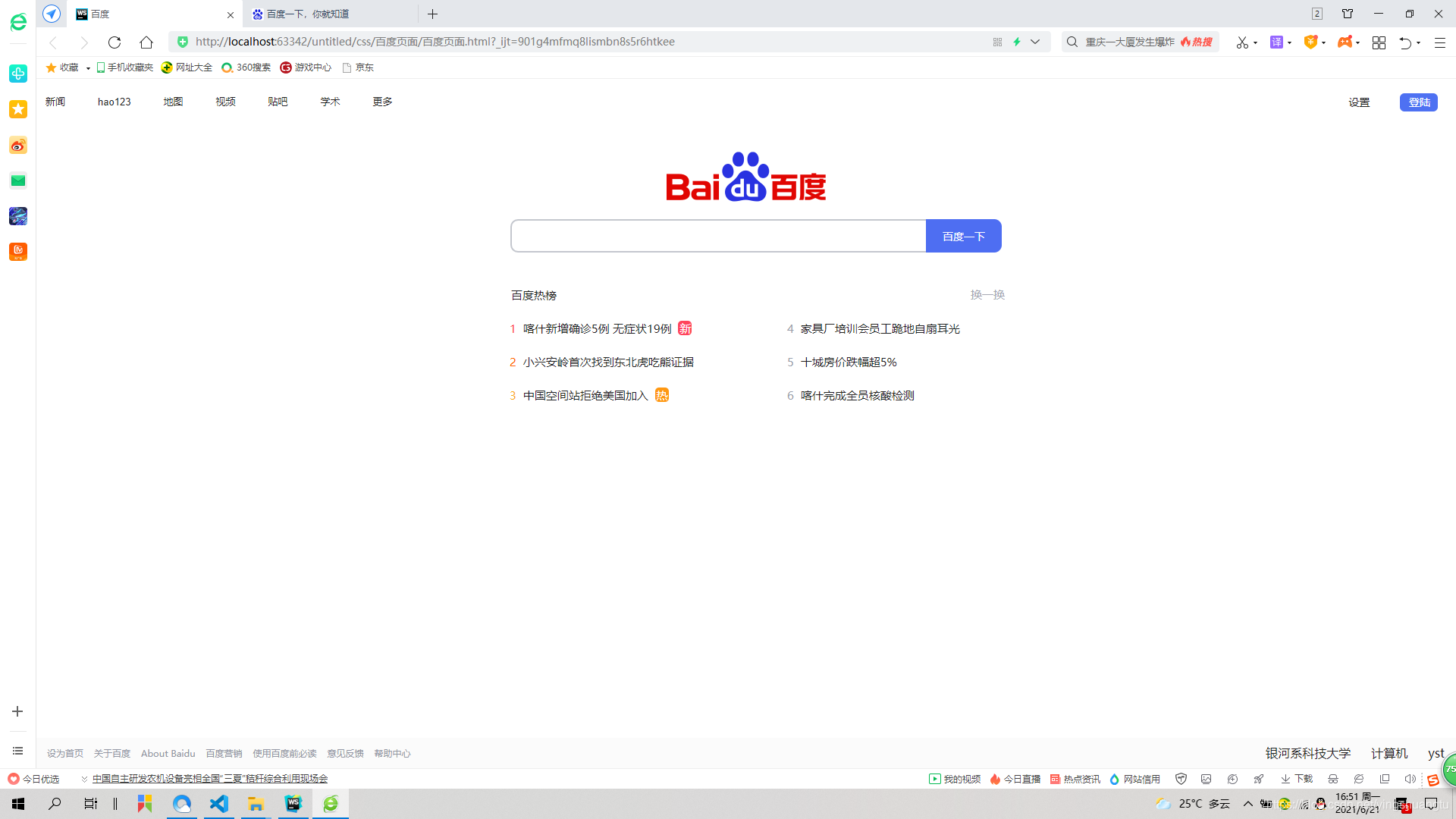
一、实现界面



示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、代码
1.百度页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度</title>
<link rel="stylesheet" href="baidu.css">
</head>
<body>
<!--头部开始-->
<div class="header">
<ul class="left">
<li class="li_1"><a href="">新闻</a></li>
<li class="li_1"><a href="">hao123</a></li>
<li class="li_1"><a href="">地图</a></li>
<li class="li_1"><a href="">视频</a></li>
<li class="li_1"><a href="">贴吧</a></li>
<li class="li_1"><a href="">学术</a></li>
<li class="li_1" id="more_list">
<div id="more_wrap"> <a href="">更多</a>
<div id="more_box">
<ul>
<li class="more_li">
<img src="images/wangpan.png" alt=""><div class="tag_more">网盘</div>
</li>
<li class="more_li">
<img src="images/zhidao.png" alt=""><div class="tag_more">知到</div>
</li>
<li class="more_li">
<img src="images/baike.png" alt=""><div class="tag_more">百科</div>
</li>
<li class="more_li">
<img src="images/tu.png" alt=""><div class="tag_more">图片</div>
</li>
<li class="more_li">
<img src="images/baobaozhidao.png" alt=""><div class="tag_more">宝宝知道</div>
</li>
<li class="more_li">
<img src="images/wneku.png" alt=""><div class="tag_more">文库</div>
</li>
<li class="more_li">
<img src="images/jingyan.png" alt=""><div class="tag_more">经验</div>
</li>
<li class="more_li">
<img src="images/yinyue.png" alt=""><div class="tag_more">音乐</div>
</li>
</ul>
</div>
</div>
</li>
</ul>
<div class="right" >
<div id="more_li">
<span class="r_btn1" ><a href="">设置</a></span>
<div id="more_menu">
<ul>
<li><a href="">搜索设置</a></li>
<li><a href="">高级搜索</a></li>
<li><a href="">关闭预测</a></li>
<li><a href="">隐私设置</a></li>
<li><a href="">关闭热搜</a></li>
</ul>
</div>
</div>
<a class="r_btn2">登陆</a>
</div>
</div>
<!--头部结束-->
<!--中间部分开始-->
<div class="main">
<div class="search_wrap ">
<img id="lg" src="images/baidu_logo.png" alt="">
</div>
<input class="search_l">
<div class="search_r" href="" >百度一下</div>
<table >
<tr class="news_type">
<td style="padding-left:14px;padding-top:3px;">百度热榜</td>
<td style="width: 300px;"><a id="hhh">换一换</a></td>
</tr>
<tr class="news_type">
<td ><a href=""><span style="color:#fe2d46;">1</span>  喀什新增确诊5例 无症状19例  <span class="_new">新</span></a></td>
<td><a href=""><span style="color:#9b9fac;">4</span>  家具厂培训会员工跪地自扇耳光</a></td>
</tr>
<tr class="news_type">
<td><a href=""><span style="color:#ff6600">2</span>  小兴安岭首次找到东北虎吃熊证据</a></td>
<td><a href=""><span style="color:#9b9fac;">5</span>  十城房价跌幅超5%</a></td>
</tr>
<tr class="news_type">
<td><a href=""><span style="color:#faa90e;">3</span>  中国空间站拒绝美国加入  <span class="_hot">热</span></a></td>
<td><a href=""><span style="color:#9b9fac;">6</span>  喀什完成全员核酸检测</a></td>
</tr>
</table>
</div>
</div>
<!--中间部分结束-->
<!--末尾部分开始-->
<div class="footer">
<div class="footer_l">
<ul >
<li><a href="">设为首页</a></li>
<li><a href="">关于百度</a></li>
<li><a href=""> About Baidu</a></li>
<li><a href="">百度营销</a></li>
<li><a href="">使用百度前必读</a></li>
<li><a href="">意见反馈</a></li>
<li><a href="">帮助中心</a></li>
</ul>
</div>
<div class="footer_r">
<ul >
<li><a href="">yst</a></li>
<li><a href="">计算机</a></li>
<li><a href=""> 银河系科技大学</a></li>
</ul>
</div>
<img href="images/erweima">
</div>
<!--末尾部分结束-->
</body>
</html>
2.baidu.css
*{
padding:0;margin:0;
color: #222;
}
a{
text-decoration: none;
padding-left: 12px;
}
a:hover{
color:#4e71f2;
}
li{
list-style: none;
}
.header{
height: 60px;
line-height:60px;
text-align: center;
}
.header .left{
float:left;
}
.header .right{
position:absolute;
right:0px;
top:0px;
z-index:100;/*层叠*/
padding-right:24px;
float:right;
}
.header .li_1{
float:left;
font:13px/23px Arial,sans-serif;
color:#222;
position:relative;
margin-right:31px;margin-top:19px;display:inline-block;
}
.right #more_li{
color:#222;
position:relative;
margin-right:35px;
display:inline-block;
font-size:14px;
}
.header .right .r_btn1{
display:inline-block;
vertical-align:top;cursor:pointer;
}
.right #more_menu{
display:none;
position:absolute;
top:28px;
left:-14px;
width:85px;
height:165px;
line-height: 22px;
text-align: left;
box-shadow:0 2px 10px 0 rgba(0,0,0,.15);
border-radius: 6px;
margin-top:15px;
}
.right #more_menu li{margin-top:9px;}
#more_li:hover #more_menu{display:block;}
.header .right .r_btn2{
display:inline-block;
margin-top:19px;
background-color: #4e71f2;
padding-left:2px;
font-size:14px;
height:24px;
width:48px;
color:#fff;
line-height: 24px;
border-radius: 6px;
}
#more_wrap{
position:relative;
display:block;
}
#more_box{
display:none;
position:absolute;
right:-12px;
top:30px;
width: 300px;
height: 223px;
line-height:15px;
text-align: center;
box-shadow:0 2px 10px rgba(0,0,0,0.15);
border-radius:12px ;
background-color: #fff;
/*box-shadow: 10 10;*/
}
#more_box li{margin-left:18px;}
#more_list:hover #more_box{
display:block;
}
#more_box img {
height: 42px;
width: 42px;
border:1px solid rgba(0,0,0,.03);
border-radius: 12px;
}
.tag_more{
width: 42px;
text-align: center;
}
.more_li{
float:left;
line-height:24px;
margin-left:12px;
margin-right:12px;
margin-top:16px;
}
.main{
clear:both;
}
#lg{
position:absolute;
left:50%;
top:45px;
margin-left:-135px;
width: 270px;
height: 129px;
}
.search_l{
position:absolute;
left:625px;
top:185px;
font-size:16px;
width: 546px;
height: 40px;
vertical-align: top;
border:2px solid #c4c7ce;
border-radius:10px 0 0 10px;
background-color: #fff;
color:#222;
overflow: hidden;
}
.search_r {
position: absolute;
top:185px;
left:1173px;
cursor: pointer;
width: 100px;
height:44px;
line-height: 45px;
background-color: #4e6ef2;
border-radius:0 10px 10px 0;
font-size:14px;
color:#fff;
text-align: center;
}
.main .search_r:hover{
background-color: #4662d9;
}
.main input:hover{
border-color: #a7aab5;
}
.main table{
margin:200px 610px;
width: 670px;
height: 180px;
font-size:15px;
}
.main #hhh{
padding-left:254px;
color:#a6a9b4;
}
._new{
display: inline-block;
background-color: #ff455b;
width: 14px;
height: 19px;
color:#fff;
padding:0 2px;
border-radius: 5px;
}
._hot{
display: inline-block;
background-color: #ff9812;
width: 14px;
height: 19px;
color:#fff;
padding:0 2px;
border-radius: 5px;
}
.footer{
width: 100%;
height: 40px;
position:fixed;
bottom:0;
background-color: #fbfbfb;
line-height: 40px;
font-size:12px;
}
.footer_l li a{
float:left;
padding-left:14px;
color:#9195a3;
}
.footer_l li a:hover{
color:#222;
}
.footer_r li a{
float:right;
font-size:16px;
padding-right:15px;
}
三、图片
yinyue.png

zhidao.png

jingyan.png

wangpan.png

baobaozhidao.png

icon.png

baidu_logo.png

tu.png

baike.png

wneku.png

总结
以上是通过制作简单的百度html页面进行html语法练习
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)