
vue学生作业-图书管理系统
学生作业-vue图书管理系统带报告册(vue+element+axios),实现了增删改查功能,直接安装包即可运行。1.部分源码首页<template><div class="index"><Header></Header><div class="search "><el-input v-model="search" placeho
·
学生作业-vue图书管理系统带报告册(vue+element+axios),实现了增删改查功能,直接安装包即可运行。
1.部分源码
首页
<template>
<div class="index">
<Header></Header>
<div class="search ">
<el-input v-model="search" placeholder="请输入图书编号/图书名称"></el-input>
<el-button type="primary" @click="Search()">查询</el-button>
</div>
<div class="conter">
<ul v-if="searchData.length>0">
<li class="l1" v-for="(list,i) in searchData" :key="i">
<img :src='list.img' alt="">
<p class="p1">
<el-button type="primary" @click="handle(list.name)">借阅</el-button>
</p>
<span class="info1">{{list.name}}</span>
</li>
</ul>
<ul v-else>
<li class="l1" v-for="(list,i) in tableData" :key="i">
<img :src='list.img' alt="">
<p class="p1">
<el-button type="primary" @click="handle(list.name)">借阅</el-button>
</p>
<span class="info1" @click="goto(list.name,list.img)">{{list.name}}</span>
</li>
</ul>
</div>
</div>
</template>
<script>
import Header from '../Wrap/Wrap'
export default {
name: 'Book',
data () {
return {
search:'',
// 搜索后的展示数据
searchData: [],
tableData: [
{
name: '海底两万里上册',
img: require('../img/1 (1).jpg')
}, {
name: '人间失格月亮和六便士罗生门局外人4册套装',
img: require('../img/1 (2).jpg')
},
{
name: '西游记原著正版人民文学出版社吴承恩完整版',
img: require('../img/1 (3).jpg')
},
{
name: '人生十二法则',
img: require('../img/1 (4).jpg')
},
{
name: '易中天中华史',
img: require('../img/1 (5).jpg')
},
{
name: '朝花夕拾鲁迅原著正版无删减完整版',
img: require('../img/1 (6).jpg')
},
{
name: '资治通鉴白话版全集正版原著全6册',
img: require('../img/1 (7).jpg')
},
{
name: '沉默的巡游东野圭吾',
img: require('../img/1 (8).jpg')
},
{
name: '海底两万里上册',
img: require('../img/1 (1).jpg')
}
]
}
},
components:{
Header
},
computed: {
// ...mapGetters(["getAddressList", "getLoginUser"])
},
methods:{
handle(name){
alert(name+'借阅成功!');
},
goto(name,img) {
//直接调用$router.push 实现携带参数的跳转
this.$router.push({
path: '/Bookinfo',
query: {
name: name,
img:img
}
})
},
Search() {
// search 是 v-model="search" 的 search
var search = this.search;
if (search) {
this.searchData = this.tableData.filter(function(product) {
// 每一项数据
// console.log(product)
return Object.keys(product).some(function(key) {
// 每一项数据的参数名
// console.log(key)
return (
String(product[key])
// toLowerCase() 方法用于把字符串转换为小写。
.toLowerCase()
// indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
.indexOf(search) > -1
);
});
});
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.el-button{
border-radius: 0px;
}
.search {
width: 100%;
height: 50px;
padding-right: 20px;
margin-top: 20px;
float: right;
text-align: right;
background-color: white;
}
.search .el-input{
width: 200px;
height: 50px;
margin-right: 20px;
}
.conter{
width: 100%;
height: 950px;
margin-top: 20px;
background-color: rgb(218, 218, 218);
}
.conter ul {
width: 100%;
height: 100%;
display: flex;
flex-wrap:wrap;
justify-content:space-around;
background-color: rgb(218, 218, 218);
}
.conter ul li{
position: relative;
list-style: none;
width: 30.5%;
height: 244px;
margin: 1%;
background-color: white;
text-align: center;
transition: all .5s ease;
cursor: pointer;
}
.conter ul li img{
width: 248px;
height: 248px;
transform: scale(0.95)
}
.conter ul li p{
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
transform: translate(-50%,-50%);
background-color: rgba(218, 218, 218,.7);
transition: all .5s ease;
display: none;
}
.conter ul .el-button{
position: absolute;
width: 150px;
top: 50%;
left: 50%;
background-color: #0085dd;
transform: translate(-50%,-50%);
}
.conter ul .info1{
position: absolute;
width: 330px;
bottom: -12%;
left: 50%;
transform: translateX(-50%);
}
.conter ul .l1:hover .p1{
display:block;
}
.conter ul .l2:hover .p2{
display:block;
}
.conter ul .l3:hover .p3{
display:block;
}
.conter ul .l4:hover .p4{
display:block;
}
.conter ul .l5:hover .p5{
display:block;
}
.conter ul .l6:hover .p6{
display:block;
}
.conter ul .l7:hover .p7{
display:block;
}
.conter ul .l8:hover .p8{
display:block;
}
.conter ul .l9:hover .p9{
display:block;
}
</style>
路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld';
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Reg',
name: 'reg',
component: () =>
import ('@/components/Regiser/index.vue')
},
{
path: '/Bookinfo',
name: 'Bookinfo',
component: () =>
import ('@/components/Bookinfo/index.vue')
},
{
path: '/Home',
component: () =>
import ('@/components/Home/Home.vue')
},
{
path: '/Book',
component: () =>
import ('@/components/Book/Book.vue')
},
{
path: '/Add',
component: () =>
import ('@/components/Add/Add.vue')
},
{
path: '/load',
component: () =>
import ('@/components/load/load.vue')
}
]
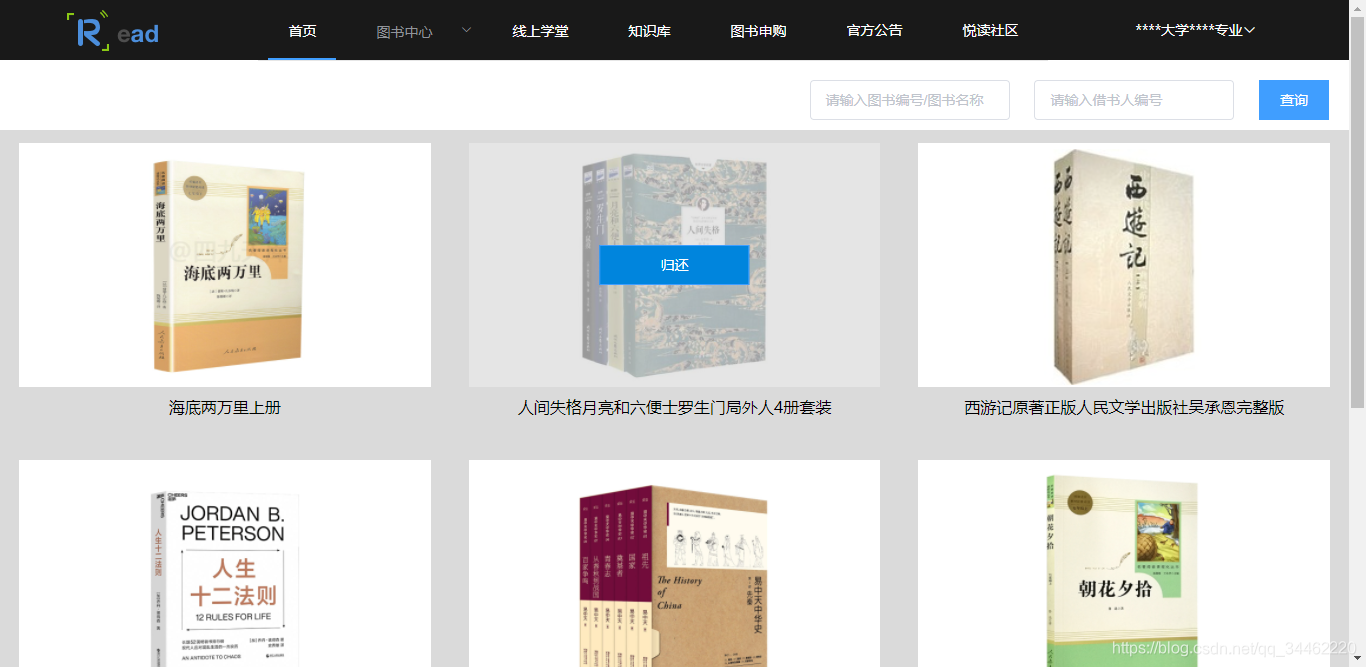
})2.部分截图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)