
前端vue 跨域问题 报错Access to XMLHttpRequest at ‘‘ from origin ‘‘has been blocked by CORS policy
前后端交接、调用后端接口时遇到很多报错!把孩子心态搞掉(狗头)记录下来让大家解决报错,不用像我一样苦苦搜寻了(泪目)
·
前后端交接、调用后端接口时遇到很多报错!把孩子心态搞掉(狗头)
记录下来让大家解决报错,不用像我一样苦苦搜寻了(泪目)
问题
报错例如
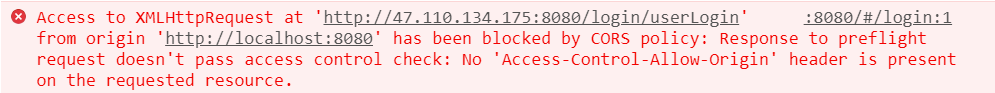
Access to XMLHttpRequest at 'http://47.110....' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

是跨域问题
解决方法:
在根目录下新建一个名为vue.config.js的文件(不需要手动引入)
内容为:
module.exports = {
assetsDir: 'static',
devServer: {
proxy: {
'/api': { //之后就使用/api代指根路径
target: 'http://.....', // 这是根路径
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
如
url: '/api/login/userLogin'
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)