小白学习简单的vue + element-ui 实现前端登录页面
一、登录功能业务流程二、登录业务的相关技术点不存在跨域问题,推荐使用cookie与session;反之则使用token,支持跨域三、token 原理分析四、登录功能实现1、布局实现:通过Element-UI组件实现布局el-formel-form-itemel-inputel-button字体图标(iconfont)2、创建新分支git checkout -b login3、vue项目的基本结构。
·
刚入行前端不久,暂时还没怎么用框架,最近公司项目比较闲,刚好有时间可以自己练手项目,选了一个电商的项目,跟着视频做,准备每天下班前把每天做的都更新到博客上,方便后续我自己回顾总结。
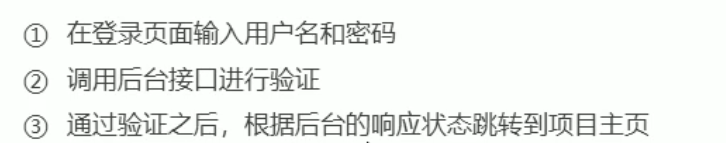
一、登录功能业务流程
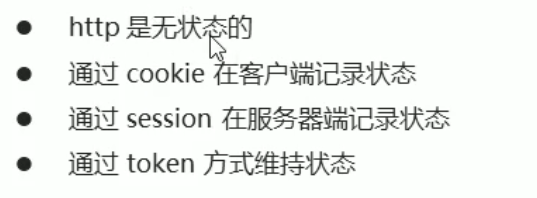
二、登录业务的相关技术点
不存在跨域问题,推荐使用cookie与session;
反之则使用token,支持跨域

三、token 原理分析

四、登录功能实现
1、布局实现:通过Element-UI组件实现布局
- el-form
- el-form-item
- el-input
- el-button
- 字体图标(iconfont)
2、创建新分支
git checkout -b login
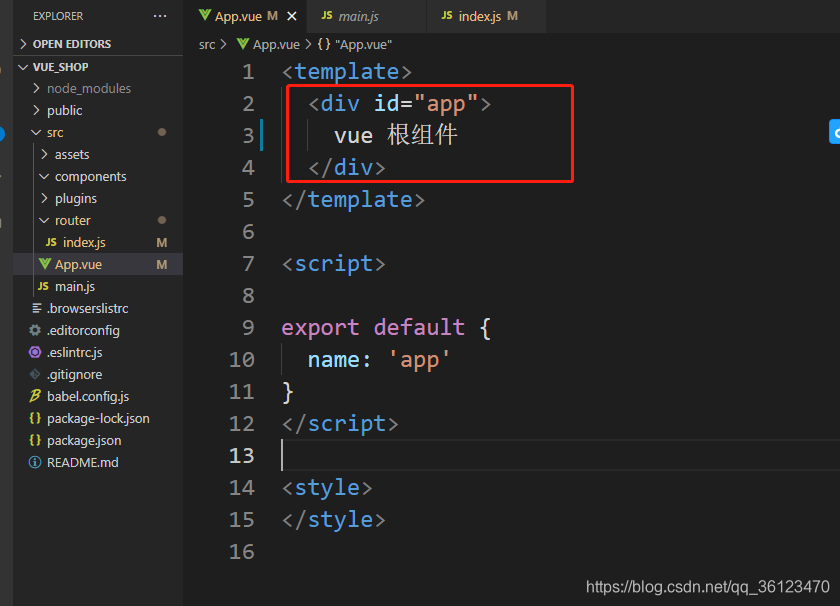
3、vue项目的基本结构。通过vs code 打开项目,删除App.vue中不必要的代码块

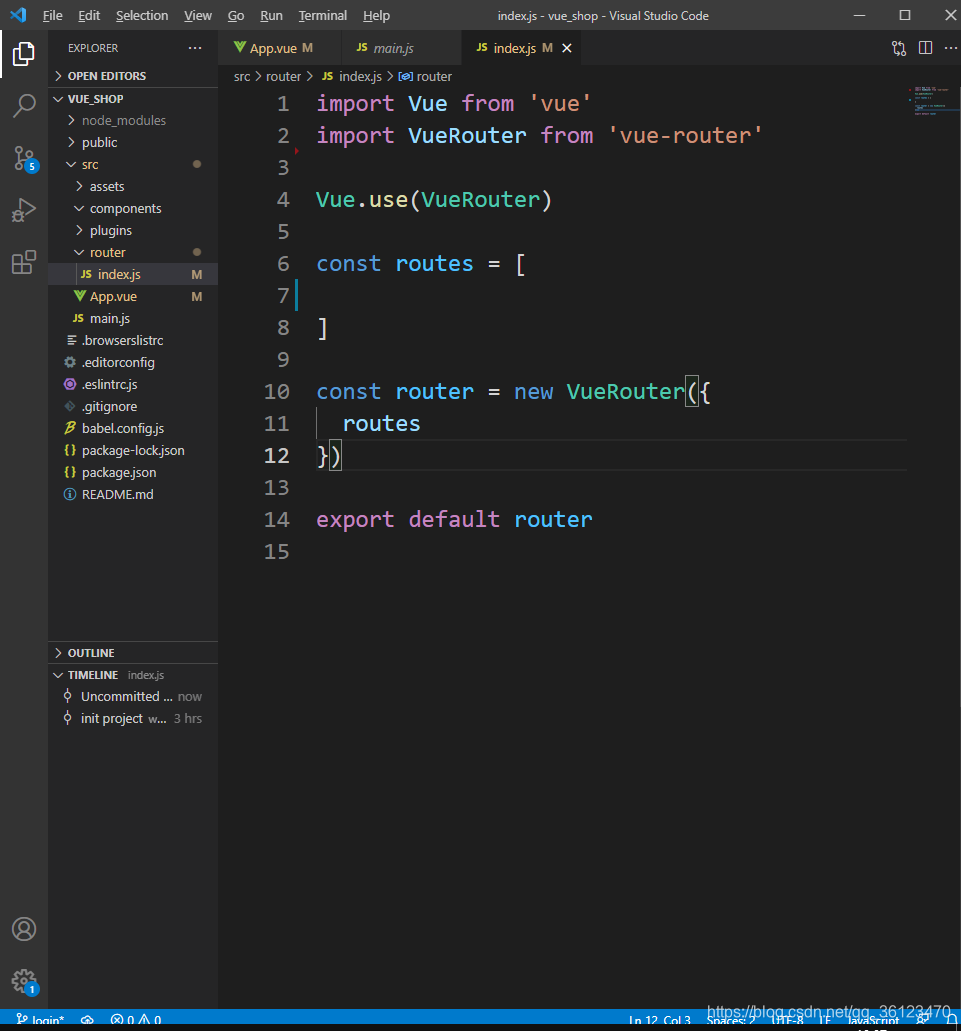
将 router 中的 index 文件不必要代码块删除,vs code 中代码格式化(shift + alt + F)

Login.vue代码如下:
<template>
<div class="login_container">
<div class="login_box">
<!--头部-->
<div class="avatar_box">
<img src="../assets/logo.png" alt="">
</div>
<!--登录表单区域-->
<el-form :model="loginForm" rules="loginFormRules" label-width="0px" class="login_form">
<!--用户名-->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input>
</el-form-item>
<!--密码-->
<el-form-item>
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-3702mima" type="password"></el-input>
</el-form-item>
<!--按钮区域-->
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
// 这是登录表单的数据绑定对象
loginForm: {
username: '',
password: ''
},
// 这是表单规则的对象
loginFormRules: {
// 验证用户名是否合法
username: [
{ required: true, message: '请输入登录名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
// 验证密码是否合法
password: []
}
}
}
}
</script>
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
//div居中
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.avatar_box {
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
}
.btns {
display: flex;
justify-content: flex-end;
}
.login_form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
</style>
index.js 代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
component: Login
}, {
path: '/',
redirect: '/login'
}
]
const router = new VueRouter({
routes
})
export default router
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
import './assets/global.css'
import './assets/fonts/iconfont.css'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
最后放上效果图

今天来不及写啦,快下班啦,静态页面完成,后面会持续更新哒~
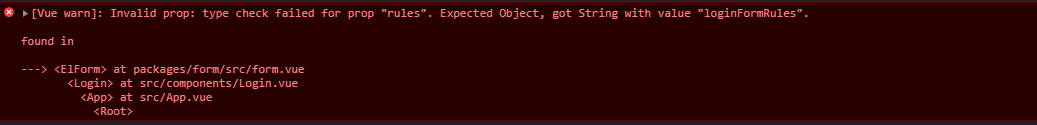
不过有个问题,就是这里表单验证没有效果,报错了,我添加了String也不行

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)