【Vue-2】flask+vue时,浏览器可正常访问,但从vue访问返回Error: Network Error
问题:flask+vue时,flask的网址可正常访问,但从vue访问返回【Error: Network Error】解决方案:在flask里 加一句:CORS(app, supports_credentials=True)解决跨域问题,服务端把CORS配置好,或者用node做代理层访问API浏览器访问时,对跨域请求进行了组织, 而vue的response没有, 所以用浏览器是可以进行请求的并且请
·
引用:
问题:
flask+vue时,flask的网址可正常访问,但从vue访问返回【Error: Network Error】
解决方案:
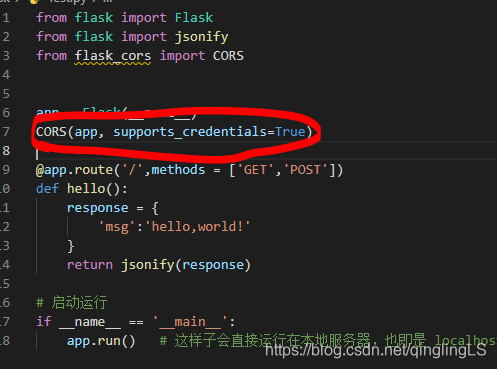
在flask里 加一句:
CORS(app, supports_credentials=True)
解决跨域问题,服务端把CORS配置好,或者用node做代理层访问API
浏览器访问时,对跨域请求进行了组织, 而vue的response没有, 所以用浏览器是可以进行请求的并且请求成功了, 但是vue肯定是不行的.
开发环境的话可以通过Cors做一个中间层进行代理,

js发送请求的例子:
<script>
import axios from "axios";
export default {
data: function() {
return {
serverResponse: "resp",
};
},
created() {
},
methods: {
getData() {
var that = this;
const path = "http://127.0.0.1:5000/";
axios
.get(path)
.then(function(response) {
var msg = response.data.msg;
that.serverResponse = msg;
alert(
"Success " + response.status + ", " + response.data + ", " + msg
);
})
.catch(function(error) {
alert("Error " + error);
});
},
},
};
</script>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)