
Vue 多个select 不能重复选择相同value的数据
开发过程经常会碰到多个Select同样的选项,选择后其他select不能继续选择,整合了两种类别的需求呈现方式第一种,不能重复选择相同value的数据,选择后其他select移出该项前言1.功能的实现是基于vue的计算属性computed2.个人感觉vue的计算属性computed挺适合做这个功能的,因为通过计算属性return的值可以保证相对独立,又可以在其依赖的属性的值发生变化时进行重新计算。
·
开发过程经常会碰到多个Select同样的选项,选择后其他select不能继续选择,整合了两种类别的需求呈现方式
第一种,不能重复选择相同value的数据,选择后其他select移出该项
前言
1.功能的实现是基于vue的计算属性computed
2.个人感觉vue的计算属性computed挺适合做这个功能的,因为通过计算属性return的值可以保证相对独立,又可以在其依赖的属性的值发生变化时进行重新计算。
3.是偶然间想到用计算属性来完成这个功能,怕自己忘了所以写在博客这里当总结,同时也希望笔者的想法能给大家带来一点启发
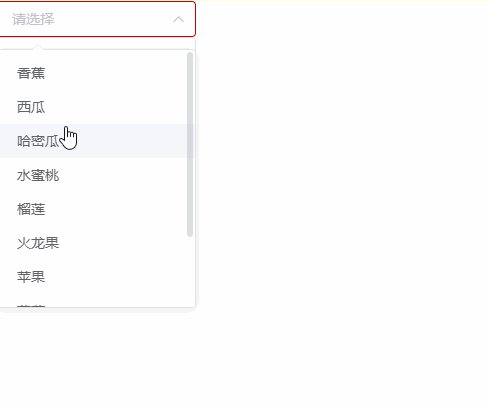
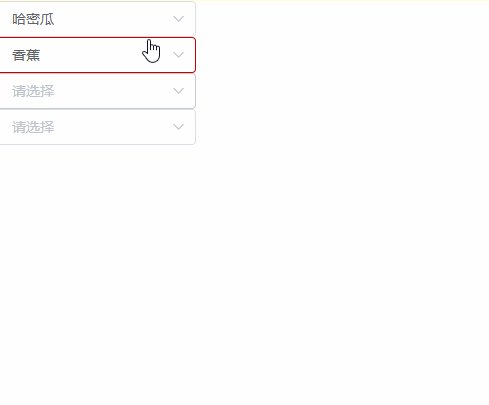
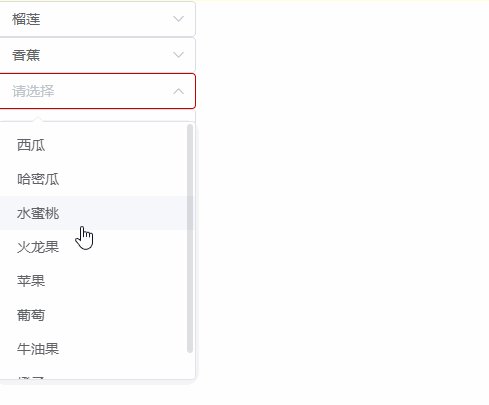
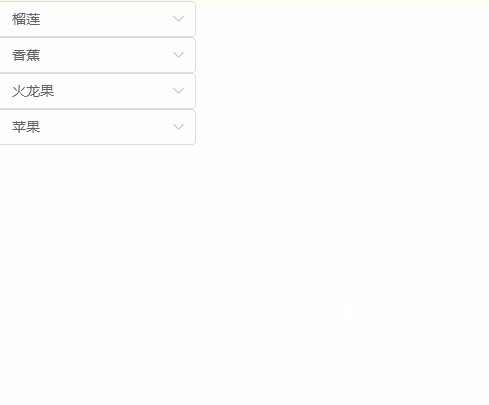
效果图演示

实现逻辑
(具体的实现逻辑我写在了代码的注释里了,这里就写下核心的逻辑)
1.保证每个下拉框的Option循环的cityList都是独立的,不会影响到其他的下拉框
2.把所有Select已经选中的选项放入一个数组arr中
3.所有的Option的显示数据cityList,需要保留当前自己Select选中的选项,再去除在arr中已经有的选项
代码
<template>
<div id="app">
<div v-for="(item,index) in selectList" :key="index">
<Select v-model="item.value" style="width:200px">
<Option
v-for="it in showCityList(item.value)"
:value="it.value"
:key="it.value"
>{{ it.label }}</Option>
</Select>
<Button icon="md-add-circle" @click="listAdd()"></Button>
<Button icon="md-trash" @click="listDelete()"></Button>
</div>
</div>
</template>
```javascript
<script>
export default {
name: "",
data() {
return {
selectList: [{ value: "" }, { value: "" }, { value: "" }, { value: "" }],
list: [
{
value: "1",
label: "香蕉",
type: 1,
disabled: false,
},
{
value: "2",
label: "西瓜",
type: 2,
disabled: false,
},
{
value: "3",
label: "哈密瓜",
type: 2,
disabled: false,
},
{
value: "4",
label: "水蜜桃",
type: 2,
disabled: false,
},
{
value: "5",
label: "榴莲",
type: 2,
disabled: false,
},
{
value: "6",
label: "火龙果",
type: 3,
disabled: false,
},
{
value: "7",
label: "苹果",
type: 4,
disabled: false,
},
{
value: "8",
label: "葡萄",
type: 4,
disabled: false,
},
{
value: "9",
label: "牛油果",
type: 4,
disabled: false,
},
{
value: "10",
label: "橙子",
type: 4,
disabled: false,
},
],
};
},
created() {},
methods: {
},
computed: {
showList() {
return (val) => {
//讲el-option的显示数据进行深拷贝
let newList = JSON.parse(JSON.stringify(this.list));
//处理selectList数据,返回一个新数组arr
//arr数组就相当于所有Select选中的数据集合(没有选中的为'',不影响判断),只要在这个集合里面,其他的下拉框就不应该有这个选项
const arr = this.selectList.map((item) => {
//将其格式{value:'1'}变成['1'],方便使用indexOf进行判断
return (item = item.value);
});
console.log(arr);
//过滤出newList里面需要显示的数据
newList = newList.filter((item,i) => {
//当前下拉框的选中的数据需要显示
//val就是当前下拉框选中的值
if (val == item.value) {
return item
} else {
//再判断在arr这个数组中是不是有这个数据,如果不在,说明是需要显示的
if (arr.indexOf(item.value) == -1) {
return item;
}
}
});
//返回el-options显示数据
return newList;
};
},
},
};
</script>
第二种在下一篇文章 , 传送门 ↓
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容







所有评论(0)