uni-app uView UI1.x 扩展自定义图标
uni-app uView UI1.x 扩展自定义图标的完整版详细教程
·
uView已通过大量的实践中,收集了用户最有可能需要用到的图标,但我们也相信,它肯定无法覆盖所有的场景和需求。
用户也可以使用标签的方式,自行引入字体图标,为何要通过扩展的方式集成呢?
这是因为uView有统一的字体图标组件,使用方便,配置灵活,且风格统一。
注意:本篇文章是 uView UI 1.x 的版本扩展自定义图标教程
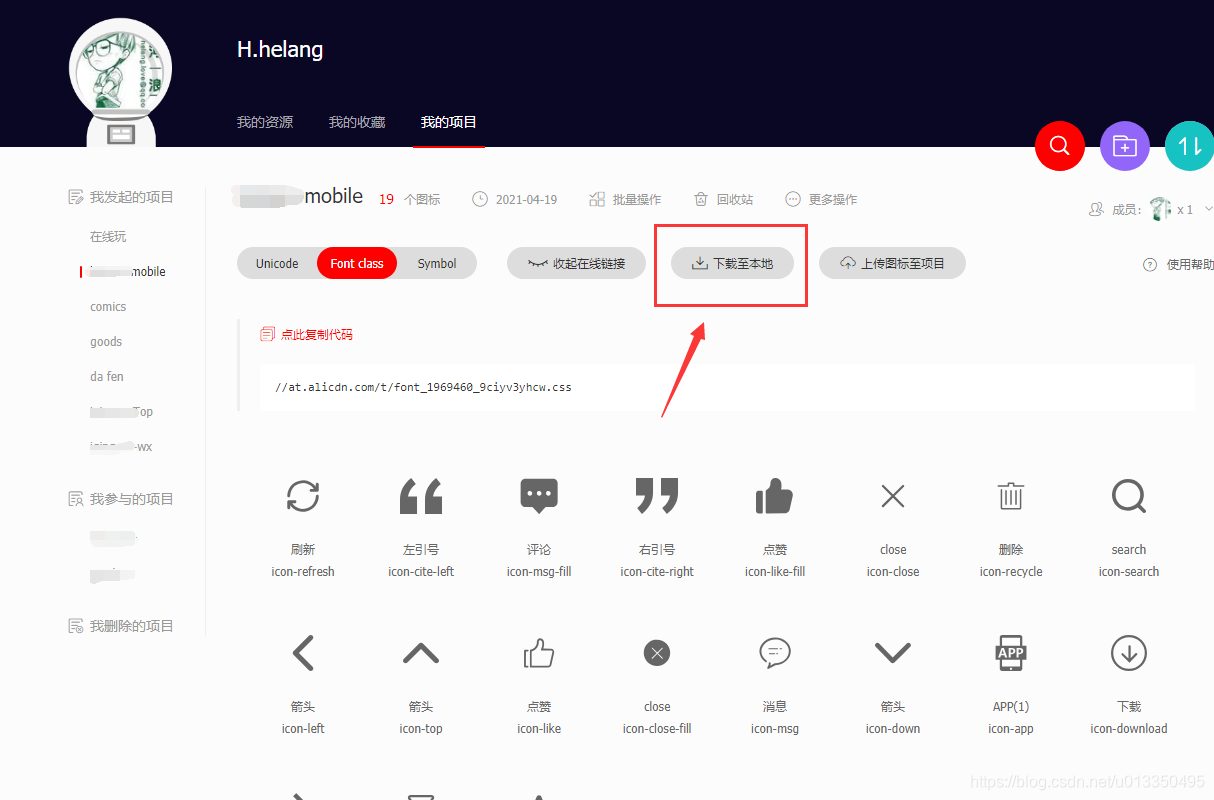
一、下载图标文件
在 iconfont-阿里巴巴矢量图标库(https://www.iconfont.cn)下载图标文件

二、转换 iconfont.ttf 文件为 base64格式
1)打开Transfonter网站 https://transfonter.org/ https://transfonter.org/
https://transfonter.org/
2)点击 Add fonts 按钮 添加 ttf 文件并设置选项

注意下图的几个配置项情况

3)添加完成后点击 Convert 按钮转换并下载文件
三、添加到 uniapp 项目中
1)将转换后的 iconfont.css 文件复制到项目的 icons 目录中(名字自行调整)

2)将转为base64编码 stylesheet.css 的内容复制到上面的 iconfont.css 文件中,并覆盖掉 iconfont.css 中的 @font-face 部分

文件合并后的整体效果效果示例(注意文件中几处内容的同步)

四、把字体文件添加到 App.vue

五、页面中使用
<!-- 通过 custom-prefix 指定类名为 test-icon -->
<u-button>
<text style="padding-right: 4px;">自定义扩展图标</text>
<u-icon color="#f00" name="msg" custom-prefix="test-icon"></u-icon>
</u-button>效果图

作者:黄河爱浪 QQ:1846492969,邮箱:helang.love@qq.com
本文原创,著作权归作者所有,转载请注明原链接及出处。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)