使用create-react-app创建的react应用,默认是开启了css module的,所以需要按照css module的格式来写和应用;
全局classname,引用后直接可以使用:
//Test.module.scss
.nav {
color: yellow;
}
:global {
.nav {
color: red;
}
}
//App.js
import style from 'Test.module.scss';
...
<div className={style.nav}>123</div>
<div className='nav'>123</div>
...
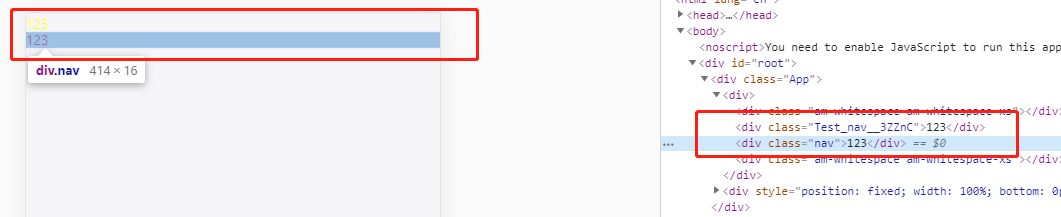
image.png








 已为社区贡献1条内容
已为社区贡献1条内容

所有评论(0)