
虚拟机安装nginx并部署Vue项目
虚拟机安装nginx并部署Vue项目虚拟机用的操作系统是centos7一、安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:yum -y install gcc二、 Nginx下载安装wget http://nginx.org/download/nginx-1.13.0.tar.gz三、Nginx解压安装:解压文件到usr/software目录下
虚拟机安装nginx并部署Vue项目
虚拟机用的操作系统是centos7
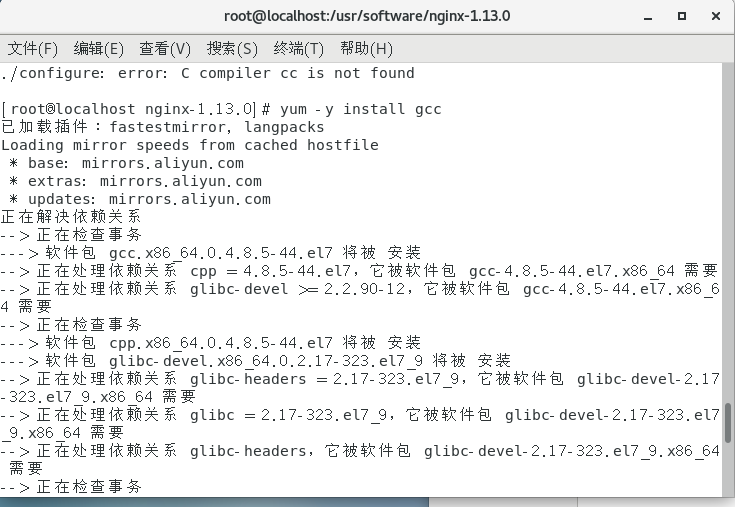
一、安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:
yum -y install gcc

二、 Nginx下载安装
wget http://nginx.org/download/nginx-1.13.0.tar.gz

三、Nginx解压安装:
解压文件到usr/software目录下面,如果没有software文件夹需要先创建
tar -zxvf nginx-1.13.0.tar.gz -C /usr/software

四、转到目录/usr/local/software/nginx-1.13.0,执行Nginx编译
cd /usr/software/nginx-1.13.0/
./configure


这是发现缺少PCRE库,PCRE
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel

安装成功后继续安装zlib
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
安装成功后继续安装OpenSSL
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
全部安装完毕后重新执行Nginx编译
./configure

五 编译成功后安装Nginx:
安装命令:make & make install

六、Nginx启动
1、查看安装目录:cd /usr/local/nginx
conf 存放配置文件
html 网页文件
logs 存放日志
sbin shell启动、停止等脚本
2.转到sbin目录,启动nginx

nginx的几个常用命令
//进入 /sbin目录下
cd /usr/local/nginx/sbin
//启动nginx
./nginx
//检查更改的配置
./nginx -t
//重新加载
./nginx -s reload
//停止nginx
./nginx -s stop
3.修改端口(默认80端口,这里改成8002)
打开usr/local/nginx/conf目录,编辑nginx.conf文件,保存

重启服务./nginx -s reload
在服务器浏览器打开测试一下(正常打开)

4.将端口的防火墙关掉,开放端口 ,
//8002,自己指定端口
firewall-cmd --permanent --add-port=8002/tcp --zone=public
//重新加载
firewall-cmd --reload
5.查看虚拟机IP地址 ifconfg

在宿主机浏览器访问本机虚拟机ip测试一下网址(正常打开)

七、接下来部署Vue
1.首先找到自己的vue的项目然后输入命令 npm run build
接下来会生成一个dist文件夹里面就是你的vue的项目
2.把 dist文件夹丢到虚拟机nginx/html目录下,html文件删除两个默认文件,把dist目录名改成你项目名字

配置文件的路径修改为你命名的文件夹

重启nginx服务 ./nginx -s reload
再宿主机浏览器访问一下
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)