JS 反引号``(模板字符串)用法
JS 反引号``(模板字符串)用法。
一键AI生成摘要,助你高效阅读
问答
·
1 模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
2 基本用法
模板字符串中的换行和空格都是会被保留的
<script>
// var a = `3"\n"4`;
var a = `3,
4`;//模板字符串中的换行和空格都是会被保留的
// var a = "3,
// 4"; //而双/单引号不行 会提示错误
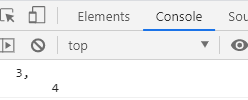
console.log(a);
控制台显示:
字符串插入变量和表达式。
变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "┏(^0^)┛";
let age = 7;
let info = `我是${name},我${age + 1}岁了。`
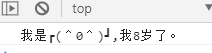
console.log(info);
控制台显示:
这个时候:
let info = `我是${name},我${age + 1}岁了。`
//等价于:
let info="我是"+name+",我"+(age+1)+"岁了。"
3 标签模板
标签模板,是一个函数的调用,其中调用的参数是模板字符串。
alert`Hello world!`;
// 等价于
alert('Hello world!');
当模板字符串中带有变量,会将模板字符串参数处理成多个参数。
function f(stringArr, ...values) {
let result = "";
for (let i = 0; i < stringArr.length; i++) {
result += stringArr[i];
if (values[i]) {
result += values[i];
}
}
return result;
}
let name = '哥斯拉';
let age = 1000;
var aa= f`我是${name},我${age + 1}岁了。`;
console.log(aa);
// "我是 哥斯拉,我 1001 岁了。"
f`我是${name},我${age + 1}岁了。`;
// 等价于
f(['我是',',我 ',' 岁了。'],'哥斯拉',1001);
输出:
4 把css写在js中
css in js具体看react…
function test(...args) {//剩余参数 展开运算符
console.log("test函数执行了")
console.log(args)
}
test`
font-size:50px;
color:red;
`
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)