安卓view圆周运动(逆时针和顺时针转动)
思想自定义Animation,自己定义半径,相当于原来控件的位置为(0,0),按照每个角度区间,计算新的位置,跟着时间变动逆时针转动public class VenusCircleAnimation extends Animation {private int radii;public VenusCircleAnimation(int radii) {this.radii = radii;}@Ov
·

思想
自定义Animation,自己定义半径,相当于原来控件的位置为(0,0),按照每个角度区间,计算新的位置,跟着时间变动

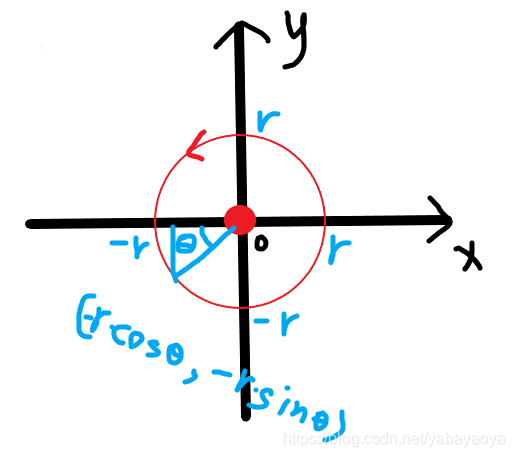
逆时针转动
public class VenusCircleAnimation extends Animation {
private int radii;
public VenusCircleAnimation(int radii) {
this.radii = radii;
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
//根据取值范围 确定圆周运动的角度范围。360-0
float d = 360 * interpolatedTime;//interpolatedTime 取值范围 0-1,表示时间
if (d > 360) { //算法二
d = d-360;
}
int[] ps = getNewLocation((int) d, radii);//
t.getMatrix().setTranslate(ps[0], ps[1]);
}
public int[] getNewLocation(int newAngle, int r) {
int newAngle1;
int newX = 0, newY = 0;
if (newAngle >= 0 && newAngle <= 90) {
// Math.PI/180得到的结果就是1°,然后再乘以角度得到角度
newX = (int) ( - (r * Math.cos(newAngle * Math.PI / 180)));
newY = (int) (r * Math.sin(newAngle * Math.PI / 180));
} else if (newAngle >= 90 && newAngle <= 180) {// 90-180
newAngle1 = 180 - newAngle;
newX = (int) (r * Math.cos(newAngle1 * Math.PI / 180));
newY = (int) (r * Math.sin(newAngle1 * Math.PI / 180));
} else if (newAngle >= 180 && newAngle <= 270) {//180-270
newAngle1 = 270 - newAngle;
newX = (int) (r * Math.sin(newAngle1 * Math.PI / 180));
newY = (int) ( - (r * Math.cos(newAngle1 * Math.PI / 180)));
} else if (newAngle >= 270) {//270-360
newAngle1 = 360 - newAngle;
newX = (int) ( - (r * Math.cos(newAngle1 * Math.PI / 180)));
newY = (int) ( - (r * Math.sin(newAngle1 * Math.PI / 180)));
}
return new int[]{newX, newY};
}
}
顺时针
public class CircleAnimation extends Animation {
private int radii;
public CircleAnimation(int radii) {
this.radii = radii;
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
float d = 360 * interpolatedTime ;
if (d > 360) {
d = d - 360;
}
int[] ps = getNewLocation((int) d, radii);//
t.getMatrix().setTranslate(ps[0], ps[1]);
}
public int[] getNewLocation(int newAngle, int r) {
int newAngle1;
int newX = 0, newY = 0;
if (newAngle >= 0 && newAngle <= 90) {
newX = (int) (r * Math.sin(newAngle * Math.PI / 180));
newY = (int) ( - (r * Math.cos(newAngle * Math.PI / 180)));
} else if (newAngle >= 90 && newAngle <= 180) {// 90-180
newAngle1 = 180 - newAngle;
newX = (int) (r * Math.sin(newAngle1 * Math.PI / 180));
newY = (int) (r * Math.cos(newAngle1 * Math.PI / 180));
} else if (newAngle >= 180 && newAngle <= 270) {//180-270
newAngle1 = 270 - newAngle;
newX = (int) ( - (r * Math.cos(newAngle1 * Math.PI / 180)));
newY = (int) (r * Math.sin(newAngle1 * Math.PI / 180));
} else if (newAngle >= 270 && newAngle <= 360) {//270-360
newAngle1 = 360 - newAngle;
newX = (int) ( - (r * Math.sin(newAngle1 * Math.PI / 180)));
newY = (int) ( - (r * Math.cos(newAngle1 * Math.PI / 180)));
}
return new int[]{newX, newY};
}
}
使用
CircleAnimation animationw = new CircleAnimation(m);
animationw.setDuration(d);
animationw.setRepeatCount(-1);
animationw.setInterpolator(new LinearInterpolator());
imageView.startAnimation(animationw);
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)