
0.3、Vue-入口文件的简单介绍:Vue对象、路由、单文件组件
文章目录一图胜千言详解入口文件 main.jselrouter举例单文件组件开启 Router 渲染componentstemplate单文件组件单文件组件内容结构举例使用一图胜千言详解入口文件 main.js声明了 Vue、Router 插件的声明;声明了指定单文件组件的引用;声明一个新的Vue对象。import Vue from 'vue'import App from './App'impo
前言
本文按照实践过程讲解,先做再讲解。按照步骤的先后顺序提供截图,在分步操作后再提供含义说明。
这个是为了后面回看的时候提高操作的效率。
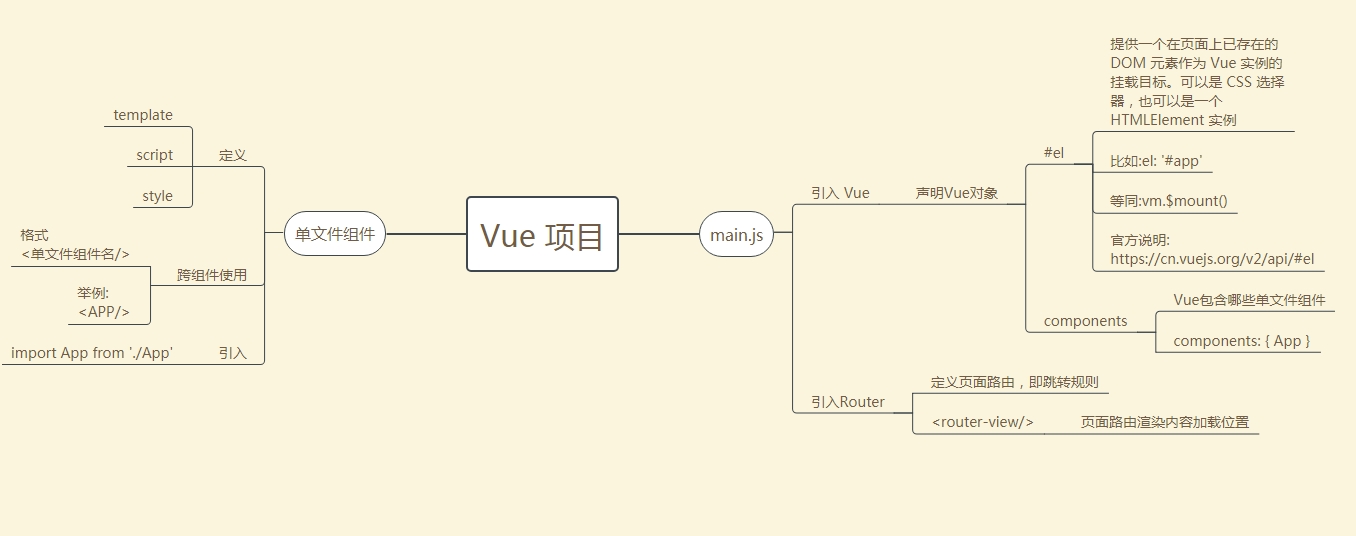
1、一图胜千言

2、初始化一个 Vue 项目
2.1、使用命令行初始化
vue init webpack [项目名称]
比如
vue init webpack vueblog

2.2、使用 Hbuilder 初始化一个项目(推荐)

3、初始化 Router 配置
main.js 引入 vue-router 之后,有几点注意事项
1、< router-view /> 上面的内容会固定在表头-比如当作固定导航栏信息
2、在 < router-view /> 所在页面发起的页面跳转请求,分两种情况,
第一种是跳到外部新页面,此时router信息单独写即可。
第二种是希望复用固定表头部分,此时声明的路由信息需要包含在当前页面的 children 部分
3.-1、demo(demo2跳出当前的路由)
demo2-包含一个固定表头
demo2-链接1-在本页面打开-复用固定表头
demo2-链接2-从新打开一个新页面
Demo2Header.vue (demo2固定表头信息)
<template>
<div>
<hr>
<h1>demo2固定表头</h1>
<button @click="jump2demo3">点击跳转第3页</button>
<router-link to="/demo3">点击第3页</router-link>
<router-link to="/demo4">点击第4页</router-link>
<hr>
</div>
</template>
<script>
export default{
methods:{
jump2demo3(){
let routeUrl = this.$router.resolve({
path: "/demo3",
query: {
name: "demo3"
}
});
//_blank _self
window.open(routeUrl.href, '_self');
}
}
}
</script>
<style>
</style>
Demo2.vue
<template>
<div>
<demo2Header></demo2Header>
<router-view />
</div>
</template>
<script>
import demo2Header from "../demo/Demo2Header.vue"
export default{
components: {demo2Header},
}
</script>
<style>
</style>
Demo3.vue
<template>
<div>
<h1>第三页</h1>
</div>
</template>
<script>
</script>
<style>
</style>
Demo4.vue
<template>
<div>
<h1>第四页</h1>
</div>
</template>
<script>
</script>
<style>
</style>
路由信息
demo3 声明为 demo2 的 children ,访问url时,在demo2的 < router-view />处进行渲染
//const HelloWorld = () => import('../components/HelloWorld')
{
path: '/demo2',
name: 'demo2',
component: (resolve) => require(['@/components/demo/Demo2'], resolve),
children:[
{
path: '/demo3',
name: 'demo3',
component: (resolve) => require(['@/components/demo/Demo3'], resolve),
}
]
},
{
path: '/demo4',
name: 'demo4',
component: (resolve) => require(['@/components/demo/Demo4'], resolve),
}
3.0、安装 vue-router
查看 package.json dependency 中是否包含了 vue-router,不包含则安装
npm install vue-router
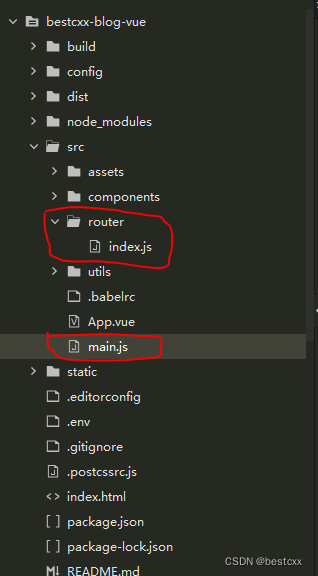
3.1、新建文件夹 router 和文件 index.js,修改 main.js

export default new Router({
routes: [
{
path: '/indexPage',
name: '首页',
component: indexPage
}
]
})
3.3、修改 main.js 内容
/启用路由功能
import router from './router'//引入 router
new Vue({
el: '#app',
router,//启用路由功能
components: { App },
template: '<App/>'
})
3.4、在APP.vue(main.js中配置) 中新增路由
非常关键,否则路由访问不生效,而且这行之上的内容会作为固定表头展示
<router-view />
比如
<template>
<div id="app">
<indexHeader></indexHeader>
<router-view />
</div>
</template>
3.5、在单文本文件启用路由
<router-link to="/indexPage" >首页</router-link>
4、概念介绍:入口文件 main.js
main.js 的作用——声明 Vue 对象+引入其他插件
Vue 项目有一个入口文件,入口文件将用于声明 Vue 对象,后面的资源将围绕 Vue 对系那个进行。
比如 Router 插件(页面跳转路由功能)、全局单文件组件
main.js 内容解析
下面的代码信息是一个基本的 main.js 文件的内容,其作用是声明一个 Vue 对象,绑定 Router 组件(需要单独的文件,下面介绍),并且将单文件组件App(需要单独的文件,下面介绍)作为默认的展示内容。
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
//替代el声明的标签内容,<App/> 表示使用单文件组件 App
```js
template: '<App/>'
components
声明 Vue 对象引用那些 单文件组件,这里使用的是import后的别名
注意 template 部分,同时使用多个时,需要使用 < div >将它们包含起来
import App from './App'
import App2 from './App2'
new Vue({
el: '#app',
router,
components: { App,App2 },
template: '<div><App/><App2/></div>'
})
el
声明页面渲染内容挂载的页面元素,这里为 id=app 的元素
可移步:https://cn.vuejs.org/v2/api/#el
可用 vm.$mount 代替。
- 以下内容等效:
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
new Vue({
router,
components: { App },
template: '<App/>'
}).$mount('#app');
5、概念介绍: Router 路由功能
页面跳转的路由规则,需要声明Router对象,并添加到 Vue 对象中。
声明之后,Vue其他组件内就可以使用对应的规则进行跳转了,可以是跳转到指定单文件组件,也可以是重定向到另一个url链接
Router 的声明
Router 对象内可以设置路由规则,即什么url访问什么组件,或者重定向到哪一个url
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Index from '@/components/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/a',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'Index',
component: Index
},
{ path: '/aa', redirect: { name: 'Index' }}
]
})
Router 注册到 Vue 对象
这一部分在 Vue 对象中已经讲过,需将 Router 对象注册到 Vue 对象中,上面已经粘贴了代码,这里再粘贴一次
import router from './router'
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
Router 的使用
Router 的使用可以分为三部分
用于浏览器 url 的处理
这个没啥可说的
用户在 单文件组件内设置跳转规则
<template>
<router-link to="/demo_url">页面将展示一个可跳转url</router-link>
</template>

设置固定导航栏展示内容
这一点可以认为是将在页面上默认的渲染指定的单文件组件的内容,注意此时 router-link 和 router-view 必须搭配使用
<template>
<div id="app">
//指定默认访问的url
<router-link to="/demo_url">
//指定的url最终对应的单文件组件渲染的位置
</router-link>
<router-view/>
</div>
</template>
6、概念介绍:单文件组件
单文件组件是可以复用的 Vue 基础单元,可以在 Vue 对象中进行全局声明,也可在具体的单文件组件中单独声明,是可以复用的独立单元
6.1、单文件组件名称和结构
名称举例:demo.vue
template:Dom 结构,和普通 html 标签一样,支持一些 Vue 特殊的语法
script:js脚本
style:页面样式
6.1.1、关于Vue报错:Error:text XXX outside root element will be ignored.的原因及解决办法
Vue中一个标签下只能有一个根标签,不能同时有多个根标签
比如, template 只能有一个子 div,然后 这个子div 内部不受控制
- 错误写法
<template>
<div></div>
<div></div>
<div></div>
</template>
- 正确写法
<template>
<div>
<div></div>
<div></div>
</div>
</template>
6.2、Vue 单文件组件内容举例
单文件组件本身内可以完成自身的逻辑
<template>
<div class="hello">
<router-link to="/abc">一个不存在的链接</router-link>
<h1>{{ msg }}</h1>
<p>{{name}}</p>
<button v-on:click="method1">换个名字</button>
</div>
</template>
<script>
export default {
name: 'Index',
data () {
return {
msg: '你好',
name:"jecket"
}
},
methods:{
method1:function(){
this.name="jecket.wu";
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
单文本文件的使用
声明为全局组件
如果声明的文件无法识别,运行 npm install 即可
- main.js 全局声明,其他组件无需单独声明可直接使用
在入口文件 main.js 做出如下声明,即可在其他单文件组件直接使用
import GlobalComponent from './components/GlobalComponent'
//直接添加现成组件
Vue.component('GlobalComponent',GlobalComponent)
- 也可以将自定义内容声明为全局组件
import Vue from 'vue'
import Index from './Index'
import router from './router'
import GlobalDemo from './components/GlobalDemo'
Vue.config.productionTip = false
/*声明全局组件,可以和单文本文件形成比对*/
Vue.component('GlobalDemo',{
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
单文本组件之间的引用
比如下面,我们想在note.vue 引用SingleDemo.vue,需要两个步骤

步骤1:在note.vue 的 script 部分做如下声明
注意下面我们将引入一个单文件组件,起名为 SingleDemo
<script>
import SingleDemo from './SingleDemo.vue'
export default {
name:'note',
components:{
SingleDemo
}
}
</script>
步骤2:也 note.vue 页面 template 部分直接使用,< SingleDemo/>
此外,但文本文件不区分大小写,且可以使用“-”,不影响使用,生面声明的为 SingleDemo,但是在调用时,SingleDemo、Single-Demo、Single-de-mo都是等效的
<template>
<SingleDemo/>
<Single-Demo/>
<Single-de-mo/>
</template>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)