android-轮播图插件banner的使用
今天学习banner的使用一、添加banner的依赖,youth下的implementation 'com.youth.banner:banner:1.4.10'二、xml布局添加banner控件三、主逻辑代码1、拿到控件2、初始化轮播图数据,标题数据。网络数据本地数据都行我这里imgs是图片数据,titles时标题数据3、设置banner图片加载器我用glideprivate void bann
·
今天学习banner的使用

一、添加banner的依赖,youth下的
implementation 'com.youth.banner:banner:1.4.10'
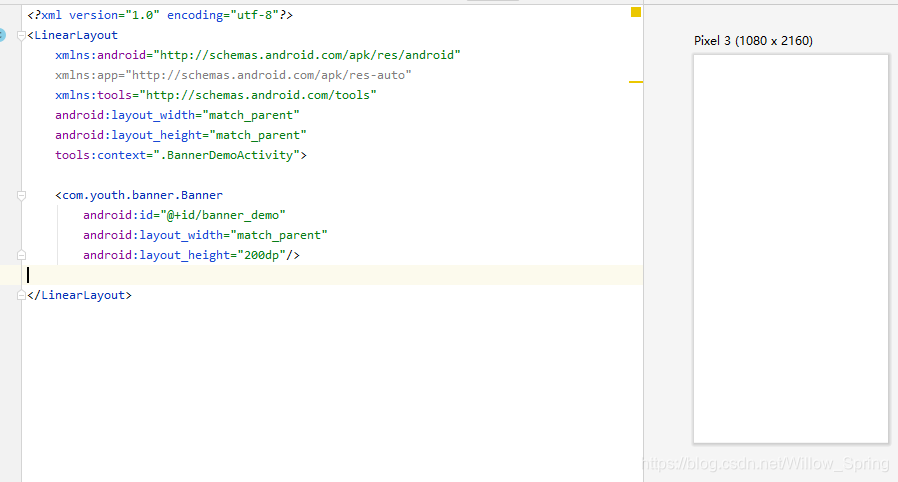
二、xml布局添加banner控件

三、主逻辑代码
1、拿到控件
2、初始化轮播图数据,标题数据。网络数据本地数据都行
我这里imgs是图片数据,titles时标题数据

3、设置banner
图片加载器我用glide
private void banner() {
// 这是图片加载器
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
});
// 设置轮播样式
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
// 设置切换动画
banner.setBannerAnimation(Transformer.CubeOut);
// 设置切换时间
banner.setDelayTime(1000);
// 设置图片数据
banner.setImages(imgs);
// 设置标题样式
banner.setBannerTitles(titles);
// 开始
banner.start();
}
4、banner轮播图的点击事件由setonBannerListener实现
banner.setOnBannerListener(new OnBannerListener()
结:主代码如下
package com.yangpeilin.myview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerListener;
import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList;
import java.util.List;
public class BannerDemoActivity extends AppCompatActivity {
private Banner banner;
private List<Integer> imgs;
private List<String> titles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_banner_demo);
//初始化控件
initview();
//初始化数据
initData();
//banner设置
banner();
// banner的点击事件
bannerListener();
}
private void bannerListener() {
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
switch (position){
case 0:
MyToast(1);
break;
case 1:
MyToast(2);
break;
case 2:
MyToast(3);
break;
case 3:
MyToast(4);
break;
case 4:
MyToast(5);
break;
}
}
});
}
public void MyToast(int i){
Toast.makeText(this,"这是第"+i+"张图片",Toast.LENGTH_SHORT).show();
}
private void banner() {
// 这是图片加载器
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
});
// 设置轮播样式
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
// 设置切换动画
banner.setBannerAnimation(Transformer.CubeOut);
// 设置切换时间
banner.setDelayTime(1000);
// 设置图片数据
banner.setImages(imgs);
// 设置标题样式
banner.setBannerTitles(titles);
// 开始
banner.start();
}
private void initData() {
imgs = new ArrayList<>();
titles = new ArrayList<>();
imgs.add(R.drawable.phone1);
imgs.add(R.drawable.phone2);
imgs.add(R.drawable.phone3);
imgs.add(R.drawable.phone4);
imgs.add(R.drawable.phone5);
for (int i = 1; i <= 5; i++) {
titles.add("这是第"+i+"张图片");
}
}
private void initview() {
banner = this.findViewById(R.id.banner_demo);
}
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)