vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。vue : 无法加载文件 XX\XX\npm\vue.ps1,因为在此系统上禁止运行脚本
第一种可能:你没有安装vue-cli,安装下即可:npm install -g @vue/cli第二种可能:安装了vue-cli还是报错解决方法:配置环境变量第一步:运行命令行npm config get prefix(会生成一个地址)第二步:在环境变量中,点击编辑,然后添加以上命令行所生成的一个地址即可第三种可能vue : 无法加载文件 C:\Users\23642\AppData\Roamin
·
第一种可能:你没有安装vue-cli,安装下即可:npm install -g @vue/cli
第二种可能:安装了vue-cli还是报错
解决方法:
配置环境变量
第一步:运行命令行npm config get prefix(会生成一个地址)
第二步:在环境变量中,点击编辑,然后添加以上命令行所生成的一个地址即可

还是不行的话建议卸载下cli重新安装。
卸载的命令行npm uninstall vue-cli -g
安装的命令行看第一步
第三种可能
vue : 无法加载文件 C:\Users\23642\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue -v
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
如果前面俩个都弄了还是出现以上无法加载文件问题,那么第三种可能解决方法如下:
1、右击右下角的开始
2、点击windows powershell(管理员),记得是管理员身份
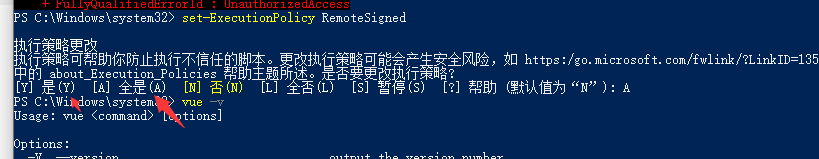
3、在命令行输入set-ExecutionPolicy RemoteSigned
4点击是或者全是即可,运行 vue -V即可看到版本号了


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)