uni-app 安装 scss 引发的报错
最近接手了一个有点历史的小程序,用 uni-app 开发的,没有装 css 预处理器,开发效率有点低,装好之后控制台报错了:报错信息:Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):ModuleBuildError: Module build failed (from ./node_m
·
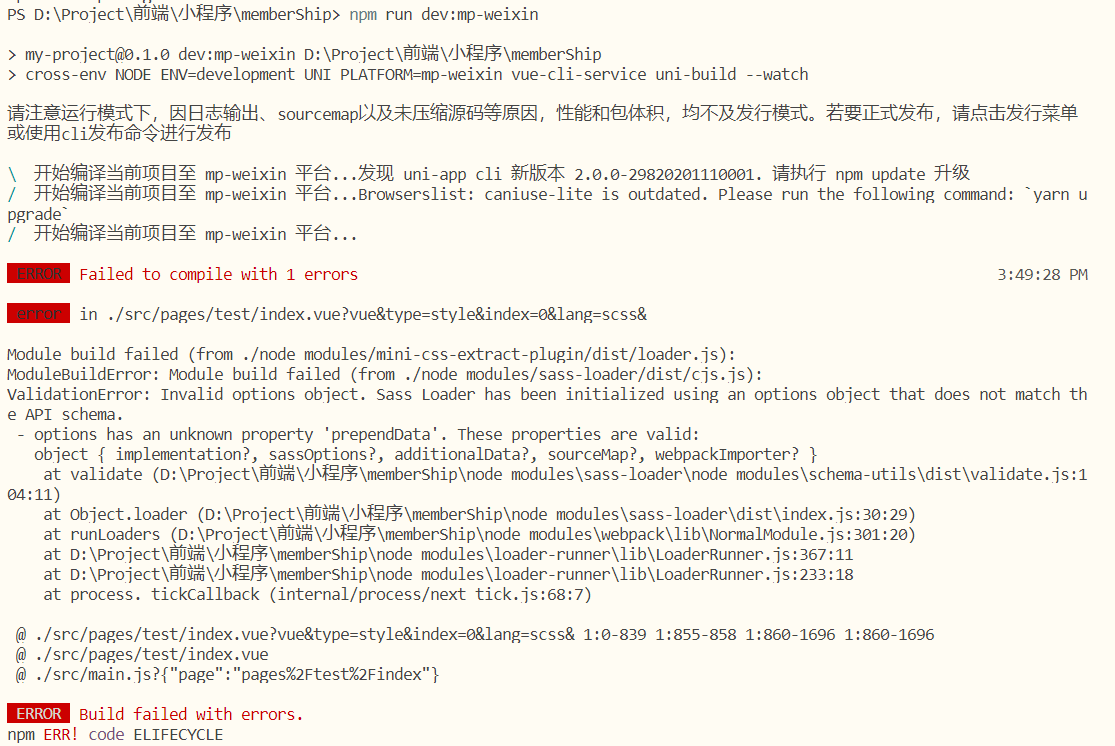
最近接手了一个有点历史的小程序,用 uni-app 开发的,没有装 css 预处理器,开发效率有点低,装好之后控制台报错了:

报错信息:
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match th
e API schema.
- options has an unknown property 'prependData'. These properties are valid:
object { implementation?, sassOptions?, additionalData?, sourceMap?, webpackImporter? }
at validate (D:\Project\前端\小程序\memberShip\node_modules\sass-loader\node_modules\schema-utils\dist\validate.js:1
04:11)
at Object.loader (D:\Project\前端\小程序\memberShip\node_modules\sass-loader\dist\index.js:30:29)
at runLoaders (D:\Project\前端\小程序\memberShip\node_modules\webpack\lib\NormalModule.js:301:20)
at D:\Project\前端\小程序\memberShip\node_modules\loader-runner\lib\LoaderRunner.js:367:11
at D:\Project\前端\小程序\memberShip\node_modules\loader-runner\lib\LoaderRunner.js:233:18
at process._tickCallback (internal/process/next_tick.js:68:7)
@ ./src/pages/test/index.vue?vue&type=style&index=0&lang=scss& 1:0-839 1:855-858 1:860-1696 1:860-1696
@ ./src/pages/test/index.vue
@ ./src/main.js?{"page":"pages%2Ftest%2Findex"}
ERROR Build failed with errors.
npm ERR! code ELIFECYCLE
之前也没遇到过这个报错信息,人给我整傻了
去了一趟厕所就来灵感了,一下就找到了关键信息,很快啊
- options has an unknown property 'prependData'. These properties are valid:
object { implementation?, sassOptions?, additionalData?, sourceMap?, webpackImporter? }
这里说选项有个未知属性 prependData
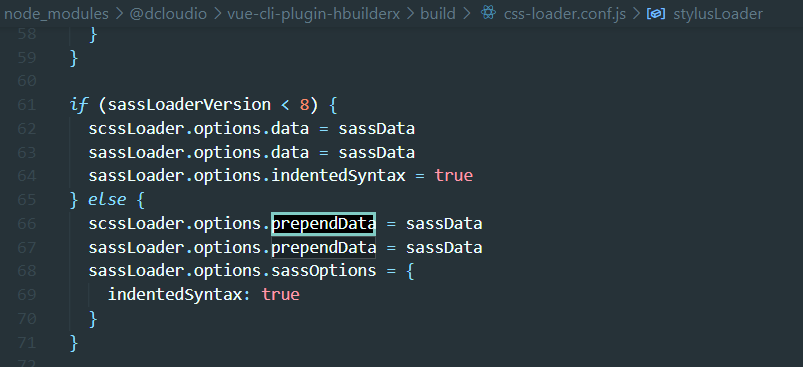
于是我去代码里全局搜索这个属性,果然发现了猫腻

这里可以看到 sass 版本高于 8 的时候,使用下面的配置
我安装 sass-loader 的时候没有指定版本,默认安装最新版,后来安装了版本 <8 的 sass-loader 就 ok 了
阅读原文:小鑫の随笔
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)