
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟,很容易上手~~
开发相关资料文档:
Element UI手册:https://cloud.tencent.com/developer/doc/1270
github地址:https://github.com/ElemeFE/element
vue2.0官方网站:http://caibaojian.com/vue/guide/installation.html
Element UI官方网站:https://element.eleme.cn/#/zh-CN
1:安装node
2:查看node的版本号
3:安装淘宝npm镜像
4:安装全局vue-cli脚手架
上面是准备工作,搭建开发环境,准备完后之后,就可以继续构建项目了.
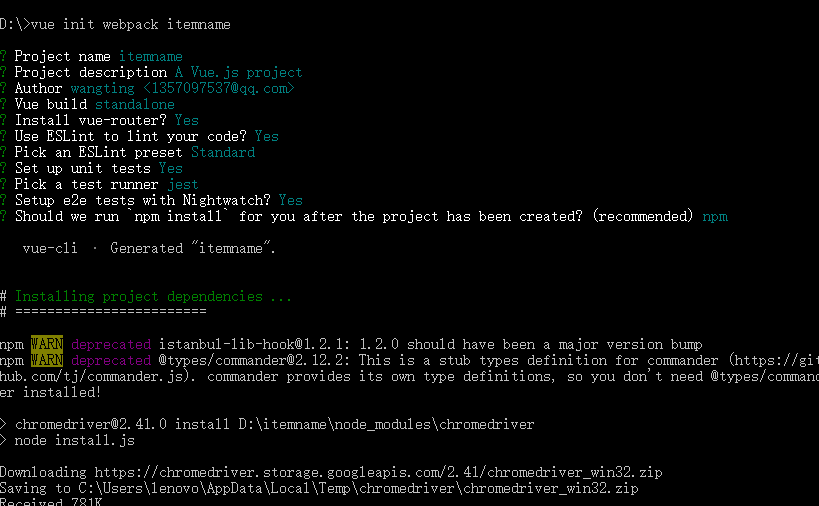
5:开始进入主题,初始化一个vue项目
我这里是在d盘里面新建一个项目,先用d:的命令,回车键进入d盘;回车键默认创建项目信息。
vue init webpack itemname
出现这样的提示,初始化成功

根据提示输入运行项目(安装依赖很重要哦,千万不要忘记了,忘记安装后面出的问题就比较多哦~)
# 安装依赖,走你
$ cd itemname
$ npm install
$ npm run dev在浏览器就可以看到效果了。

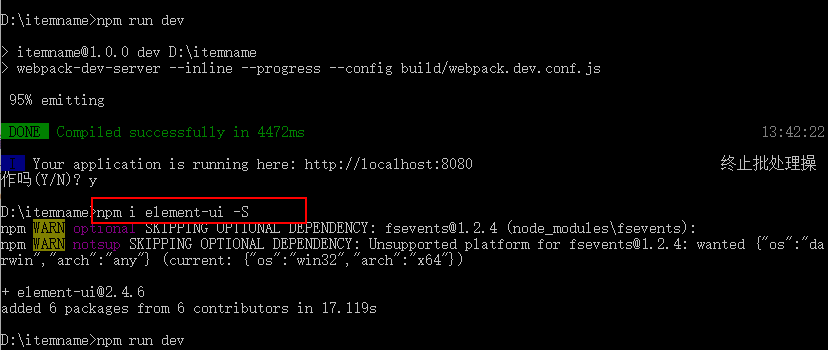
运行初始化demo,输入命令npm run dev;运行一下初始后的demo,弹出访问地址,如果没有问题则进行安装elementUI;准备好好之后,开始引入饿了么elementUI组件。
6:安装 elementUI
npm i element-ui -S快捷键ctrl+c,终止批处理操 作吗(Y/N),在输入命令npm i element-ui -S

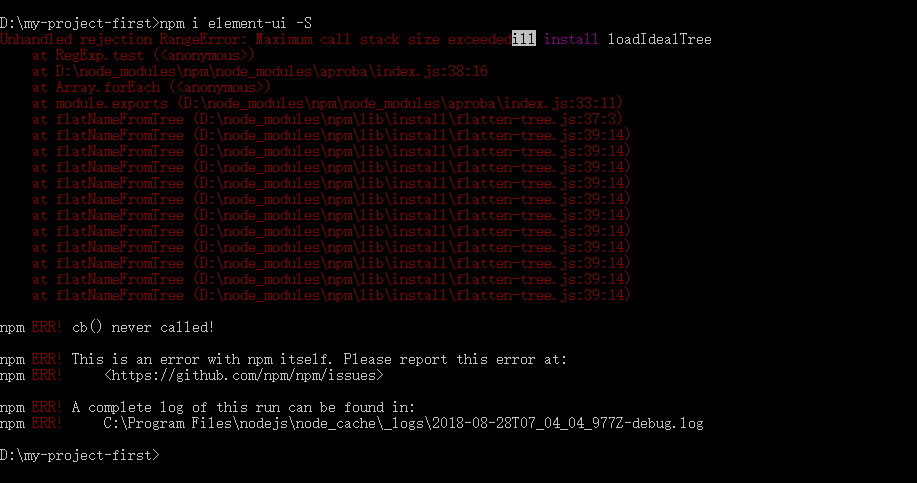
注意:安装过程中出现这样的bug的时候,需要解决

解决办法:尝试 删除项目中的 package-lock.json 文件 和 node_modules 文件夹,然后再尝试 npm install.
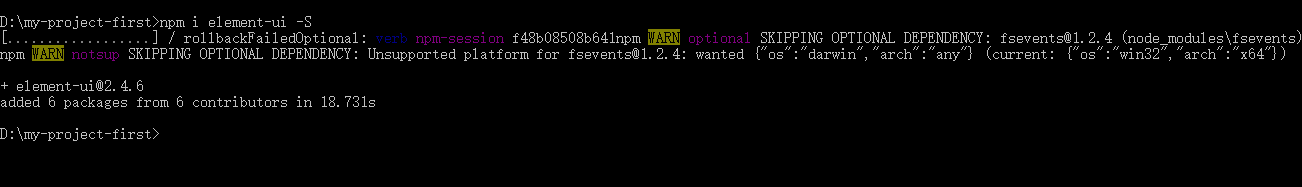
成功安装组件显示如下

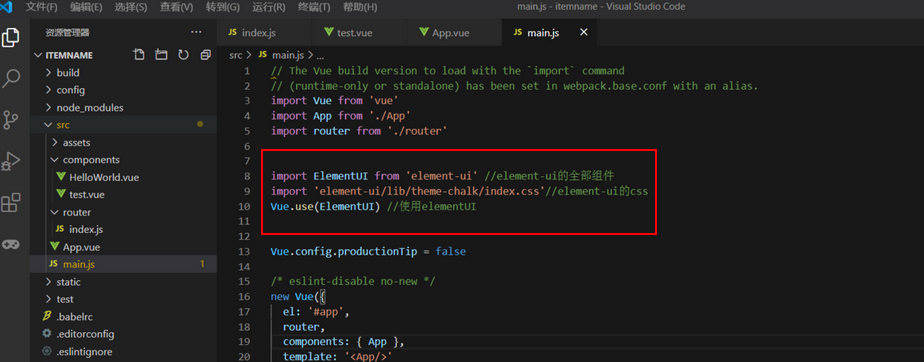
7:打开main.js,加入element-ui的js和css
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
=====
8:今天要用到的是:NavMenu 导航菜单
文档里面有写的很清楚https://element.eleme.cn/#/zh-CN/component/menu
打开app.vue
写代码,将文档里面的导航栏菜单的demo复制过来进行修改~
<template>
<el-row class="tac">
<el-col :span="4">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
<el-menu-item index="1-3">选项3</el-menu-item>
<el-menu-item index="1-4">选项4</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航二</span>
</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-menu-item index="2-4">选项4</el-menu-item>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航三</span>
</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
<el-menu-item index="3-3">选项3</el-menu-item>
<el-menu-item index="3-4">选项4</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
<script>
export default {
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style scoped>
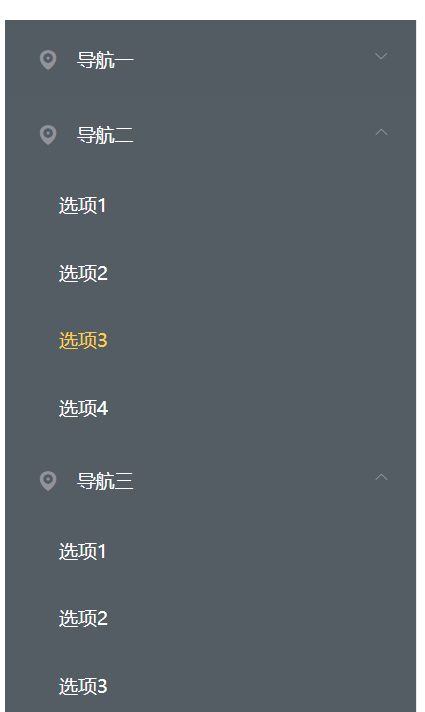
</style>效果是这个样子的

现在这样的是一个静态的效果
要改成数据渲染菜单的格式。
<template>
<el-row class="tac">
<el-col :span="4">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu v-for="(item, i) in nav" :key="i" :index="item.index">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{ item.title }}</span>
</template>
<el-menu-item v-for="(option, j) in item.options" :key="j" :index="`${item.index}-${j+1}`">{{option}}</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
<script>
export default {
data(){
return {
nav: [
{
title: '导航一',
index: 1,
options: [
'选项1',
'选项2',
'选项3',
'选项4',
]
},
{
title: '导航二',
index: 2,
options: [
'选项1',
'选项2',
'选项3',
'选项4',
]
},
{
title: '导航三',
index: 3,
options: [
'选项1',
'选项2',
'选项3',
'选项4',
]
},
]
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style scoped>
</style>完成~~






 已为社区贡献80条内容
已为社区贡献80条内容

所有评论(0)