axios获得文件流,转为blob,出现部分文件乱码问题解决思路
axios获得文件流,转为blob,出现部分文件乱码问题解决思路一、 什么是blob?blob对象表示一个不可变、原始数据的类文件对象。blob文档Blob表示的不一定是JavaScript原生格式的数据。File接口基于Blob,继承了blob的功能并将其扩展使其支持用户系统上的文件。Blob()构造函数返回一个新的Blob对象。blob的内容由参数数组中给出的值的串联组成。二、前后端如何进行文
一、 什么是blob?
blob对象表示一个不可变、原始数据的类文件对象。blob文档
Blob表示的不一定是JavaScript原生格式的数据。
File接口基于Blob,继承了blob的功能并将其扩展使其支持用户系统上的文件。
Blob()构造函数返回一个新的Blob对象。blob的内容由参数数组中给出的值的串联组成。
二、前后端如何进行文件传输?
前后端分离,文件是通过文件流的形式进行传输的,前端通过axios请求后端接口,得到的响应数据是一串字符串。
js中有个Blob对象,一个 Blob对象表示一个不可变的, 原始数据的类似文件对象。Blob表示的数据不一定是一个JavaScript原生格式 blob对象本质上是js中的一个对象,里面可以储存大量的二进制编码格式的数据。
所以,前端可以通过创建blob去接收文件流
三、预览pdf出现乱码
问题: 使用blob对象去预览pdf,大部分文件可以正常预览,少部分出现乱码,查阅资料发现要加语句responseType: 'blob', 但主要的问题是功能能正常使用,少部分出现问题。通过问后端,后端说他那边没有问题,那问题是不是出现在文件上?然而文件并没有问题,是文件大小的原因嘛?通过验证发现文件大小更大的都能正常使用。
于是,开始阅读前端代码:

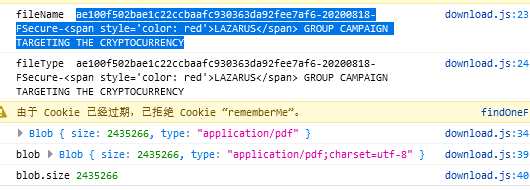
axioas能正常发出请求并得到响应结果,我将响应结果打印出来,发现返回结果是正确的,仔细一看,blob中的type与实际文档类型不一致。我是用后端提供的json数据进行判断的,刚好有几条没有后缀名。 于是,我以为是后端给的数据出现问题,然而…

四、从消息头中获取文件类型
原来,response的header里面包含了文件名以及文件类型,直接从里面拿就行了,这样就可以保证不出错了:

五、http中使用MIME类型表示响应数据类型
1、什么是Content-type
要知道什么是Content-Type,首先要了解什么是Internet Media Type。Internet Media Type即互联网媒体类型,也叫做MIME类型,使用两部分标识符来确定一个类型。在HTTP协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息,意思就是说,Content-Type是Internet Media Type在HTTP协议中的别称。
content-type可以分为主类型、子类型和参数三大类
如:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
参考链接
记录在实习过程中遇到的一些问题以及解决思路
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)