微信小程序---uniapp 实现地址绘制多边形围栏
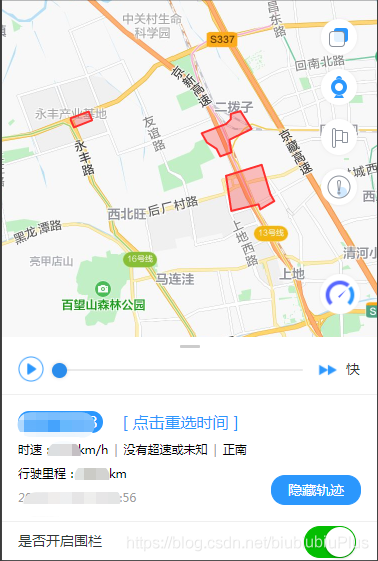
实现map组件,绘制围栏switch2Change(e) { // 开启围栏if (e.target.value) {let param = {ocid: this.$store.state.ocid,odid: this.$store.state.odid,token: this.$store.state.token,};let opts = "/biubiubiu/zmybiu";//这里填自
·
实现map组件,绘制围栏

switch2Change(e) { // 开启围栏
if (e.target.value) {
let param = {
ocid: this.$store.state.ocid,
odid: this.$store.state.odid,
token: this.$store.state.token,
};
let opts = "/biubiubiu/zmybiu";//这里填自己的地址
this.$Request.httpRequestGet(opts, param).then(res => {
let resdata = res.data.result;
if (res.data.status.ecode === 0 && resdata.length > 0) {
resdata.forEach(items=>{
let _data = [];
items.pointList.forEach(item=> {
//uni-app 只支持 gcj02 坐标
//如果后台回传的不是gcj02 坐标,需要进行经纬度转换
_data.push({
latitude:coordinateType.gps.gcj_encrypt(item.lat,item.lng).lat,
longitude:coordinateType.gps.gcj_encrypt(item.lat,item.lng).lng,
})
});
let ps = {
points:_data,
strokeColor: "#FD302F",
strokeWidth: 2,
fillColor: "#FD302F4C",
};
this.polygons=this.polygons.concat(ps);
})
// console.log(JSON.stringify(this.polygons))
}
});
} else {
//关闭围栏,就直接清除此数组
this.polygons = [];
}
},
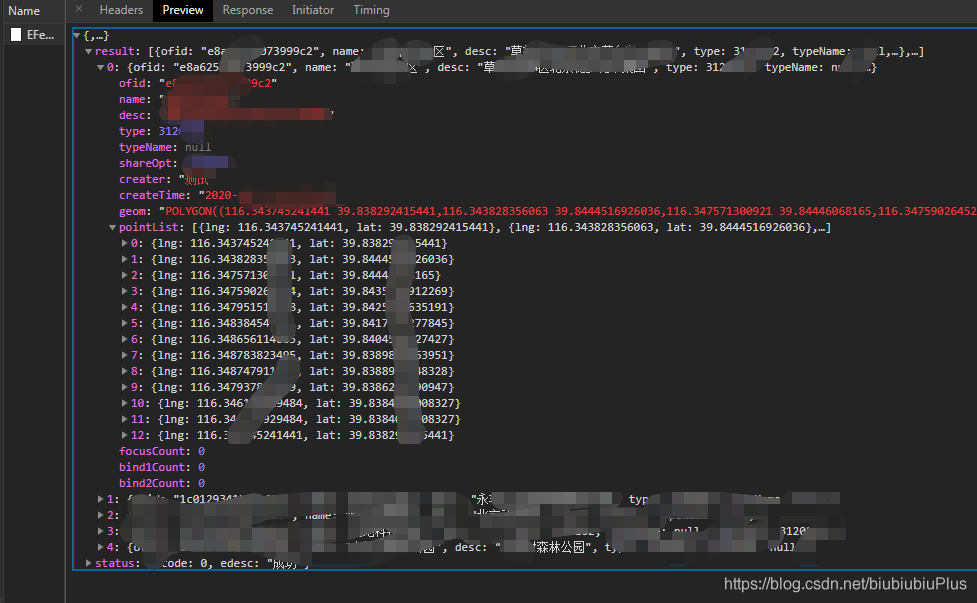
后台返回的数据结构:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)