vue组件-echarts地图显示柱状图并给柱状图添加点击事件(支持自定义地图)
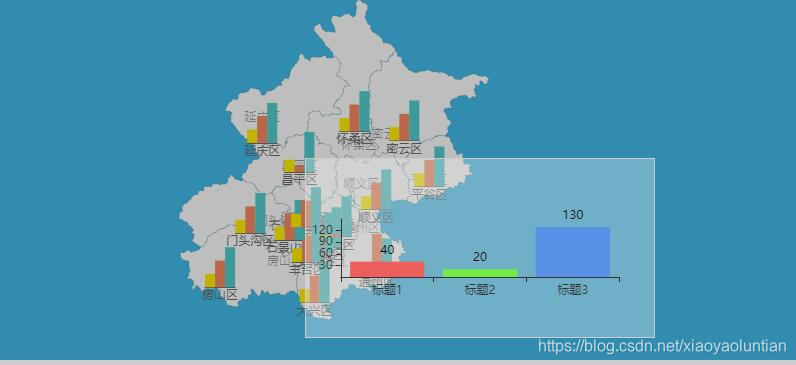
echarts 地图添加柱状图,并给柱状图添加点击事件效果如下所示:参考文档:https://www.jianshu.com/p/c816d242e261起因:最近有朋友有需求需要用echarts,在地图上显示柱状图,并添加点击事件,网上有demo,但是比较老,用原生html+js写的,并且是非组件性质,使用起来并不友好,故而,写了这个echarts组件Git地址配置文档:在git地址拉下代码 ,
vue组件-echarts地图显示柱状图并给柱状图添加点击事件(支持自定义地图)
效果如下所示:

参考文档:
起因:
最近有朋友有需求需要用echarts,在地图上显示柱状图,并添加点击事件,网上有demo,但是比较老,用原生html+js写的,并且是非组件性质,使用起来并不友好,故而,写了这个echarts组件
配置文档:
在git地址拉下代码 ,echarts 组件地址是 src\components\echarts

把组件放到自己项目里 正常引用

使用方式

默认是北京地图 数据自己胡乱写的, 实际应用的时候可按如下方式传参: 详情见demo
<echarts-demo
:areaData="areaData"
:option="option"
:cityConfig="cityConfig"
:areaItems="areaItems"
></echarts-demo>
传参格式 请参照如下配置
areaData : [{ //与业务结合
{
areaName: "丰县", // 地域名字
DateItems: [ // 柱状图配置
{
title: "标题1", //柱状图 x轴标题名字
value: "10" // 数值
},
{
title: "标题2",
value: "20"
},
{
title: "标题3",
value: "30"
}
]
},
}],
option: {
backgroundColor: "#02AFDB",
tooltip: {},
geo: {
map: "徐州市",
roam: true,
label: {
normal: {
show: true,
textStyle: {
color: "rgba(0,0,0,0.4)"
}
}
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)"
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)"
}
}
}
},
colorList:[], // 每条柱子的颜色 传颜色数组 如["red","yellow","#F4E001"]
areaItems: { 丰县: [116.59957, 34.69972] }, //需要填充的坐标 例如 网上有 可以自己去编辑
cityConfig: {
name: "徐州市",
dataJson: mapJson // 你自己下载的地域json
},
由于各公司业务不同,需要用到不同的地图,以下是地图修改的方式
方法一: 在网上下载相应地区的json 这里是下载地址
详情见DEMO中echartDemo页面
懒得看git的同学请继续看,我尽量描述的详细些
- 在这里下载地图geoJson把后缀改成.json
- 在项目中引入
let mapJson = require("./json/xuzhou.json");
cityConfig: {
name: "徐州市",
dataJson: mapJson
},
- 当作参数传进组件
<echarts-demo
:areaData="areaData"
:option="option"
:cityConfig="cityConfig"
:areaItems="areaItems"
></echarts-demo>
方法二:1.进入到 src\components\echarts\echartsSimple.vue 页面
修改以下引入方式
2.修改option中 map相对应的名字

以上就是一个开箱即用的echarts简单组件,之后会维护 自定义样式,标题,等功能,如有需要请点赞留言,非常感谢,开源不易 求star 谢谢了
笔者致力于开发遇到的各种复杂组件,虽说授人以鱼不如授人以渔,但是很多情况下我们是需要先恰饭的,所以先鱼钓上来,希望帮各位刚上路的道友填饱肚子
以下是我所有组件开源的地址与博客 希望各位多点赞多star
前端组件集合文章
vue组件-echarts地图显示柱状图并添加点击事件文档
vue组件之仿钉钉自定义流程图组件文档
vue组件之树状选择器组件文档
最后给我的老东家打个广告,金现代企业股份有限公司做的项目真的不错,在里面带的一年里,成长很多,尤其在那里接触到了UML统一建模语言,对专业技能提升真的很大。在此感恩。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)