element-ui 去掉 el-radio 标签前面的小圆点
问题今天做了个选择推荐头像的功能,用到el-radio标签。效果如图那个小圆点很碍眼,需要想办法去掉。解决1、命名el-radio标签所在el-row。<el-row id="defaultImages" :gutter="20" style="margin-top: 20px; margin-bottom: 20px; text-align: left;"><el-row :g
·
问题
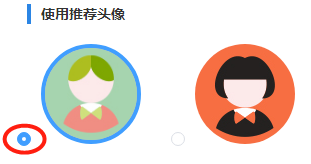
今天做了个选择推荐头像的功能,用到el-radio标签。效果如图
那个小圆点很碍眼,需要想办法去掉。
解决
1、命名el-radio标签所在el-row。
<el-row id="defaultImages" :gutter="20" style="margin-top: 20px; margin-bottom: 20px; text-align: left;">
<el-row :gutter="20">
<el-col :span="20">
<el-radio-group v-model="imgHead">
<el-radio :label="img" v-for="img in defaultImgs">
<el-avatar v-if="img == imgHead" class="img-checked" :size="100" :src="img"></el-avatar>
<el-avatar v-else :size="100" :src="img"></el-avatar>
</el-radio>
</el-radio-group>
</el-col>
</el-row>
<el-row :gutter="20" style="margin-top: 20px; text-align: left">
<el-col :span="20">
<el-button type="primary" size="small" :disabled="imgHead==''" v-on:click="saveCheckedImage">保存推荐头像</el-button>
</el-col>
</el-row>
</el-row>
2、在全局css样式中写样式(在组件的局部样式中写似乎不起作用)
/*推荐头像去掉radio的小圆点*/
#defaultImages .el-radio__input{
display: none;
}
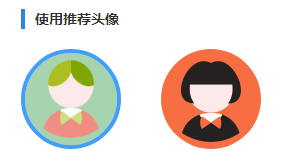
之后问题解决,效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)