uni-app底部tab栏安全距离遮挡以及底部tabbar距离
uni-app在小程序和app中开发使用框架原生自带的tab栏是没问题的,但是最近用uniapp开发H5页面时才发现,使用框架原生自带的底部tab栏就会出问题了,层级z-index大概就是99,很容易就会被遮住了。原生底部tab栏的高度一般就是98rpx,所以给最底层的dom元素设置bottom时,就设置成98rpx,但是随着屏幕高度发生变化后,位置又会出问题。如下图左,底部fixed的部分会被部
·
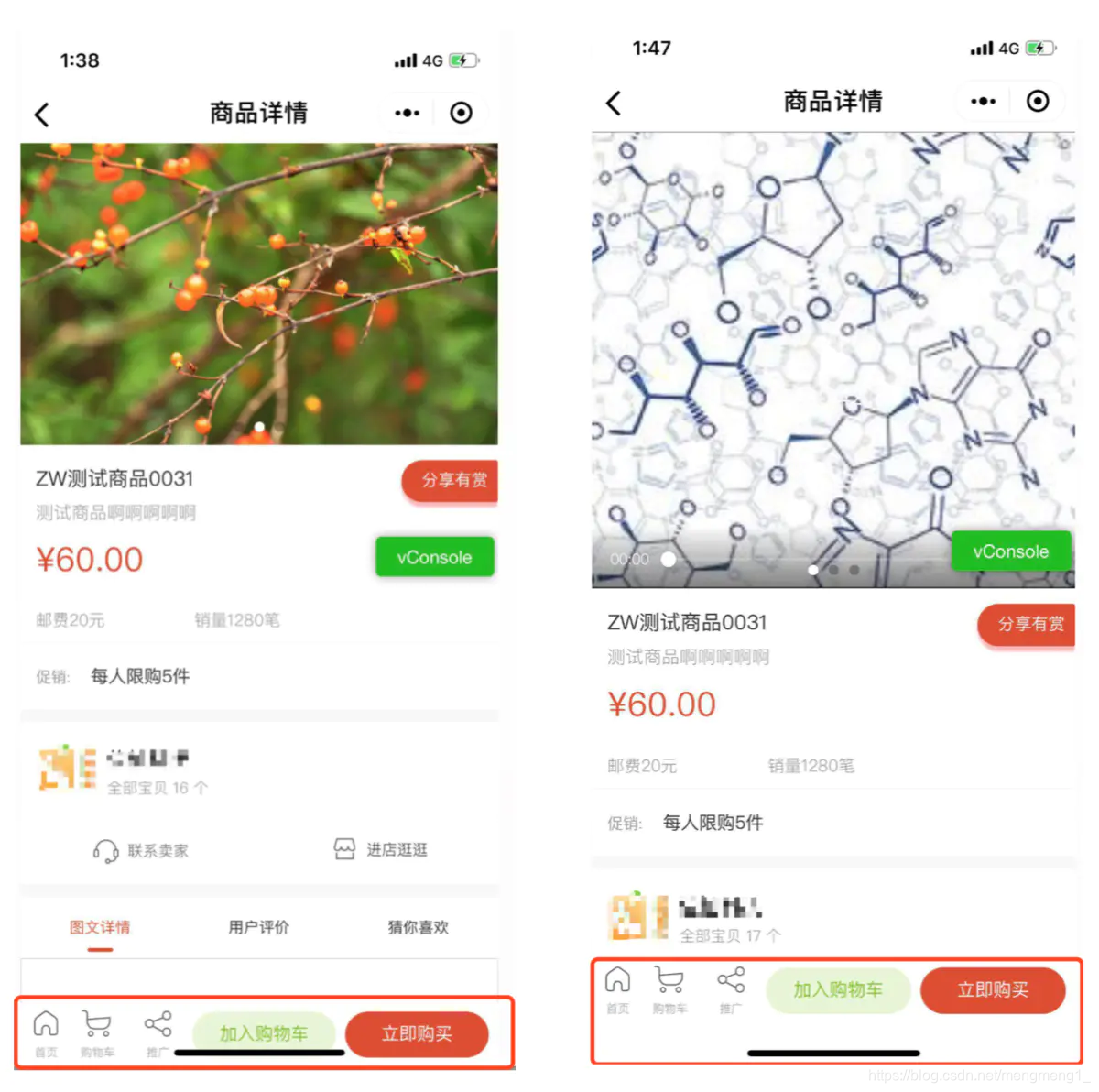
uni-app在小程序和app中开发使用框架原生自带的tab栏是没问题的,但是最近用uniapp开发H5页面时才发现,使用框架原生自带的底部tab栏就会出问题了,层级z-index大概就是99,很容易就会被遮住了。原生底部tab栏的高度一般就是98rpx,所以给最底层的dom元素设置bottom时,就设置成98rpx,但是随着屏幕高度发生变化后,位置又会出问题。
如下图左,底部fixed的部分会被部分遮挡;而我们要的效果应该是如下图右

所以要在代码中加入安全距离,如下(设置bottom或者padding-bottom形式)
// ios底部安全距离-padding
.savepadding{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
box-sizing: content-box;
}
// ios底部安全距离-bottom
.savebottom{
bottom: constant(safe-area-inset-bottom);
bottom: env(safe-area-inset-bottom);
}
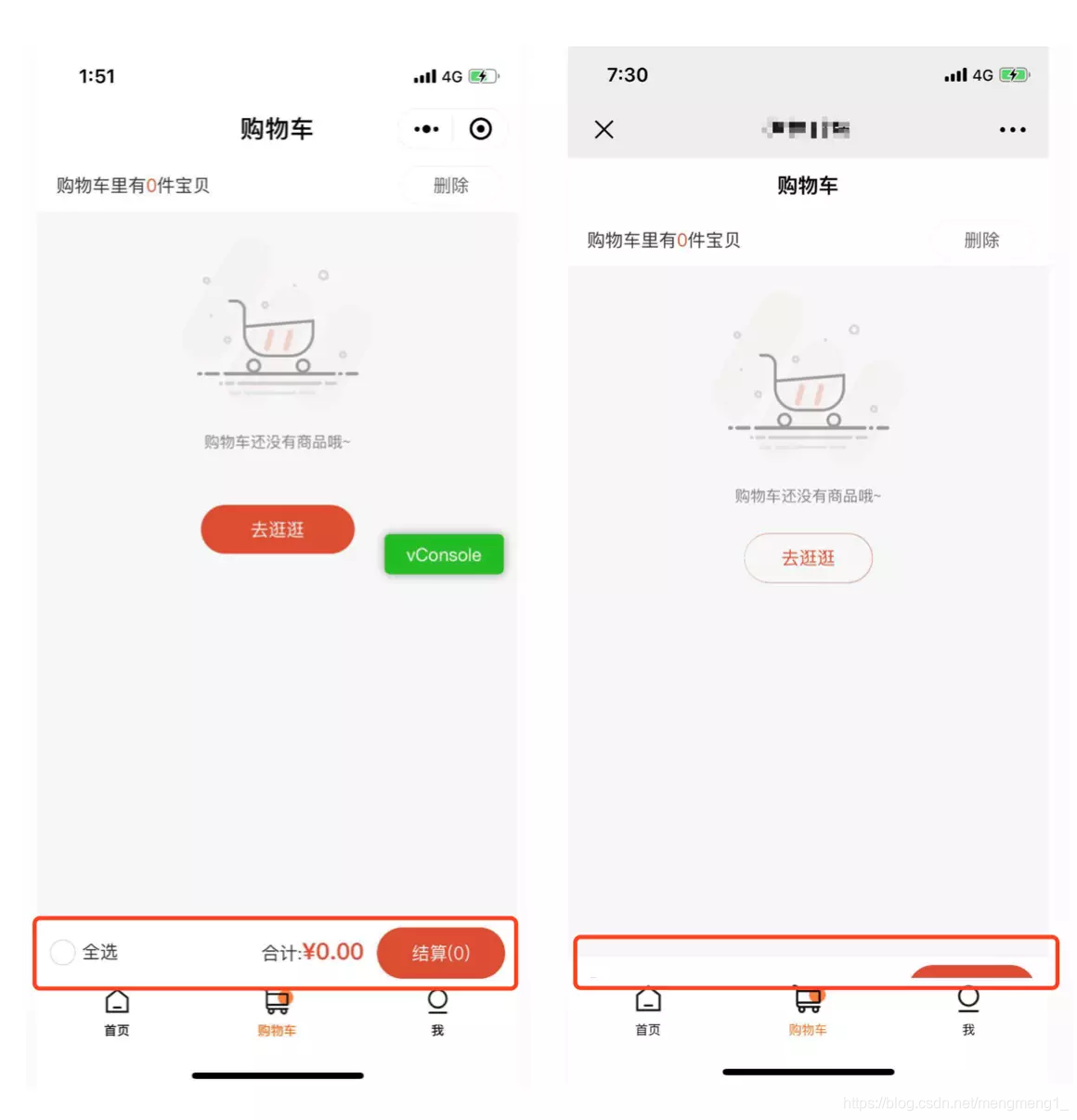
有时候,我们需要在tabbar上加一个底部定位,如图(右边的是打包成h5,不加安全距离的样子,我遇到的问题现在就是这样的,做h5的商城时肯定会遇到的问题)

这里我们也需要给她加上安全距离,加上上面的.savepadding
<view class="submit-warp savepadding">
<view class="choice-all" @click="choiceAll">
<text class="iconfont" :class="{'icon-choice-sel':isChoiceAll, 'icon-choice-nor':!isChoiceAll}"></text> <text>全选</text>
</view>
<view class="right-warp">
<text>合计:</text>
<text class="price">¥{{$toFixed(priceAll)}}</text>
<app-button @click="submitOrder">结算({{choiceNum}})</app-button>
</view>
</view>
设置bottom为 var(–window-bottom);
```bash
.submit-warp{position: fixed;bottom: var(--window-bottom);left: 0;right: 0;height: 0.5*200upx;line-height: 0.5*200upx;background: #fff;}
这样就没啥问题了,测试了i4到xr的高度,都没问题了,妥妥的搞定了,好好学习,天天向上。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)