vscode 的launch.json文件(一)
启动配置vscode创建的工程往往有一个叫launch.json的文件。这个文件位于.vscode文件夹下。我们有两种方法打开这个launch.json文件:找到.vscode文件夹,从中找到launch.json文件,打开它;选择左侧的Run工具栏,然后点击左上角Run/Debug下拉框右侧的齿轮状按钮。这个文件中的内容是针对调试(debug)和启动(run)的配置项。下面是一个例子:如上图,l
一键AI生成摘要,助你高效阅读
问答
·
启动配置
vscode创建的工程往往有一个叫launch.json的文件。这个文件位于.vscode文件夹下。
我们有两种方法打开这个launch.json文件:
- 找到.vscode文件夹,从中找到launch.json文件,打开它;
- 选择左侧的Run工具栏,然后点击左上角Run/Debug下拉框右侧的齿轮状按钮。
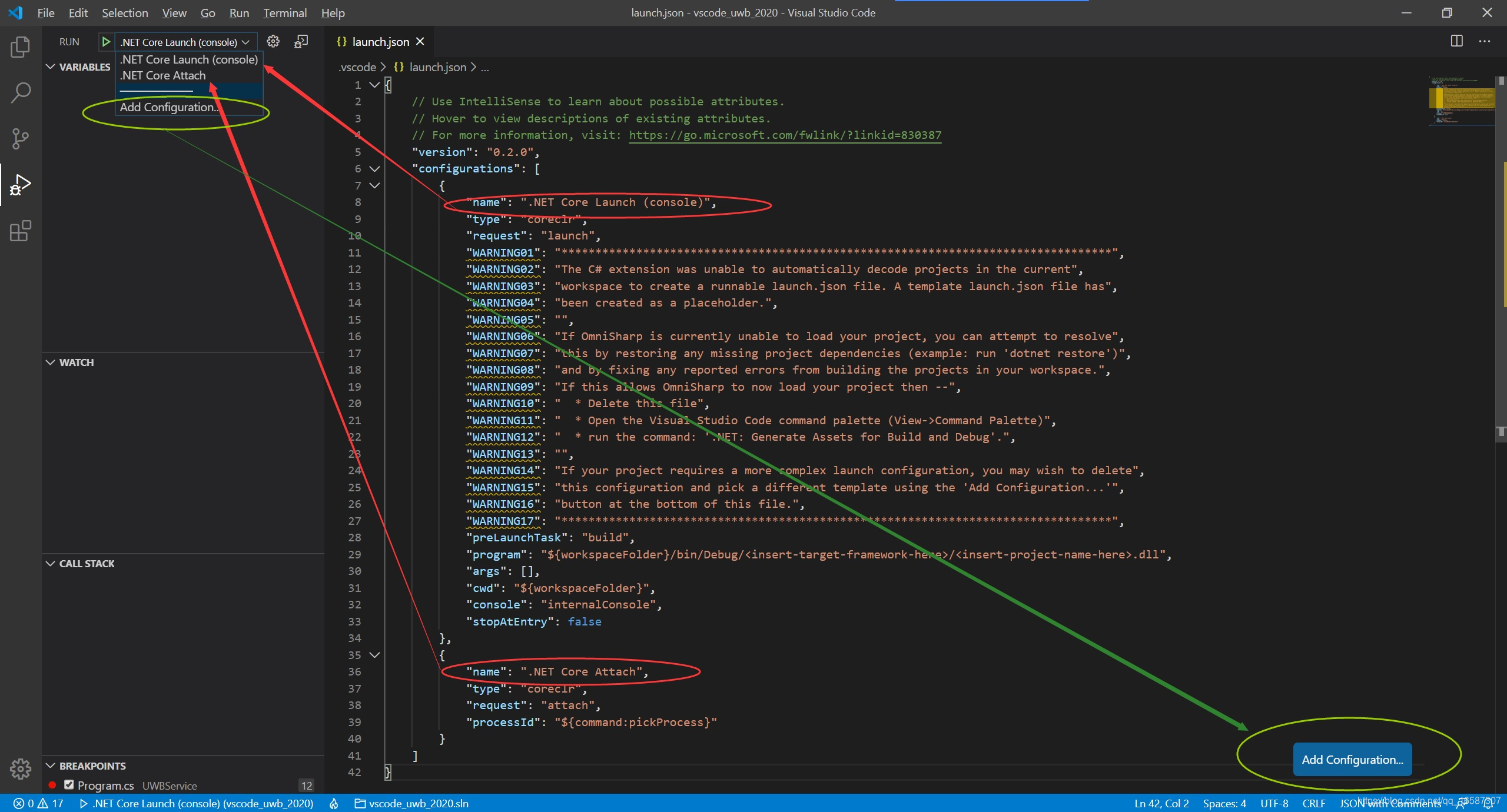
这个文件中的内容是针对调试(debug)和启动(run)的配置项。下面是一个例子:

如上图,launch.json文件中"name"项就是显示在左上角Run和Debug下拉菜单中。也就是说,如果我们在launch.json类似添加"name"项,就会在这个下拉框内增加相应的启动项。
我们可以有四种方法添加自定义的启动项:
- Run/Debug下拉菜单中有一个"Add Configuration…"菜单选项;
- launch.json文件的右下角有一个"Add Configuration…"按钮;
- 直接在launch.json文件中输入;
- Ctrl+Shift+p,打开命令输入框,找到Debug:Open launch.json;

https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md#console-terminal-window
https://code.visualstudio.com/docs/editor/debugging#_compound-launch-configurations
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)