前端人脸识别框架tracking.js,解决ios浏览器调摄像头黑屏的问题,兼容pc、安卓、ios。
总结两版人脸识别的心路历程。主要是开发中遇到的问题。需求:实现pc端、webapp人脸拍照打卡的功能。第一版,使用flash+JqueryFaceDetection.js 。因为项目最初是http协议,使用getUserMedia需要https协议,所以pc端使用flash调摄像头。也没有要求真正的人脸识别,就用facedetection检测是否为人脸,但并不能保证是否为本人。方案:使用jquer
总结两版人脸识别的心路历程。主要是开发中遇到的问题。
需求:实现pc端、webapp人脸拍照打卡的功能。
第一版,使用flash+JqueryFaceDetection.js 。
因为项目最初是http协议,使用getUserMedia需要 https 协议,所以pc端使用flash调摄像头。也没有要求真正的人脸识别,就用facedetection检测是否为人脸,但并不能保证是否为本人。
方案:使用jquery.webcam.min.js,调取摄像头拍照,使用facedetection检测照片中是否存在人脸。
pc端遇到的问题:
浏览器只能用IE、360浏览器兼容模式,极速模式。拍照的时候对于光线也有限制,经常拍出来识别不到人脸,需要多试几次。
webapp端遇到的问题:
使用input调摄像头拍照识别,图片需要压缩。
小部分安卓机型比如三星、小米会发生图片旋转的问题,ios拍照也会旋转。这里使用插件exifJs,网上有很多demo。
需要注意一个问题,旋转之后的照片,在输出到画布的时候,是按照图片原始尺寸输出的,像在ios上,一张图的尺寸可能到了4000*4000,所以页面会加载异常的慢,转的base64也会异常的大,往后台传输会卡。
这里的解决方案是在旋转方法里,控制img的尺寸不要超过限定的最大尺寸,我这里是400,并且输出到画布的时候注意写全宽高,否则输出图片为剪裁之后的部分。


第二版,使用trackingJs检测人脸+腾讯云对比。
为了更好的兼容性,网站升级https协议。
1.使用opencvjs做人脸检测+人脸对比。
https://docs.opencv.org/4.3.0/d5/d10/tutorial_js_root.html,指路opencvjs的官网。
https://blog.csdn.net/weixin_38361925/article/details/82528529,借鉴的这篇博客里的例子。
说一下遇到的问题。
- java后端套页面的时候,需要jdk版本在1.8以上。
- 涉及到的opencv.js 、utils.js 、xml文件需要在同一个目录下,否则会报错xml文件404。
- 一个严重的问题就是部分安卓机、ios,页面运行卡顿,我猜是因为xml文件太大了?加载的资源太大?所以卡顿。因为华为手机可以正常运行。但是最后没有去解决,能力有限,方案弃用。
2.使用trackingJs做人脸检测+腾讯云人脸对比。
领导终于看不下去了,要放过我这个小渣渣了,说要采用三方的人脸识别。比较了一下阿里云和腾讯云识别的方案,腾讯云相对省钱,2000+/年/100万次。这里我们只用腾讯云的人脸对比。
https://trackingjs.com/ trackingjs的官网。
网上的例子也有很多,可以多方参考。
引入tracking-min.js,根据需要引入face-min.js、eye-min.js、mouth-min.js。
使用getUserMedia调用摄像头,ios端需要使用mediaDevices.getUserMedia,这里可以多阅读mediaDevices.getUserMedia--MDN的文档,详细介绍了调用手机端前置摄像头,后置摄像头的问题 。



1、video.play() 可以开启摄像头,tracking.track('#video', tracker,{camera:true});也可以调用摄像头,提前加载tracker。去掉camera:true,否则会闪屏。
2、手机端使用canvas把video视频流输出的时候,注意画布的大小,宽高不要超过屏幕的宽高,
var vm = $(window).width();
![]()
3、使用mediaDevices.getUserMedia在ios调用摄像头,需要系统版本11以上,只支持safari浏览器,
ios系统11会显示空白,因为浏览器没有开启摄像头的权限。
ios系统12会显示黑屏,ios系统13可以显示视频流但是一帧一帧的出现。
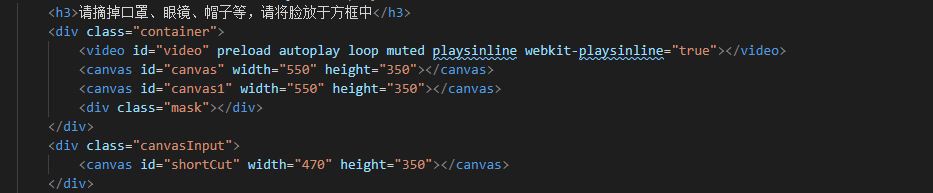
这些统统都是因为video需要加上playsinline属性 !
![]()

最后发一下最终的效果图。


| 型号 | 自带浏览器 | qq浏览器 | 谷歌浏览器 |
| 华为p30/p40 pro | √ | √ | √ |
| 小米9/红米9 | × | √ | √ |
| 三星s9 | √ | √ | √ |
| 苹果7p | √ | × | × |
| oppo | √ | √ | 未测试 |
| 荣耀 | √ | √ | 未测试 |
还是有bug的,小米手机有些型号qq浏览器也不能够调起摄像头,还在优化中。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)