仅需2步,利用GitHub Page生成网页
针对push到GitHub上面的web项目,利用Github Page生成网页下面举例说明博主已给GitHub page指定域名(joselynzhao.top), 没有域名的朋友,可以直接用{username}.github.io代替。项目目录如下:网站的index页面为/web/cws02.html01 在index file所在目录创建CMAKE文件内容为 Github...
·
针对push到GitHub上面的web项目,利用Github Page生成网页
下面举例说明
博主已给GitHub page指定域名(joselynzhao.top), 没有域名的朋友,可以直接用{username}.github.io代替。
项目目录如下:

网站的index页面为/web/cws02.html

01 在index file所在目录创建CMAKE文件

内容为 Github page地址+CMAKE路径(也是index file的路径)
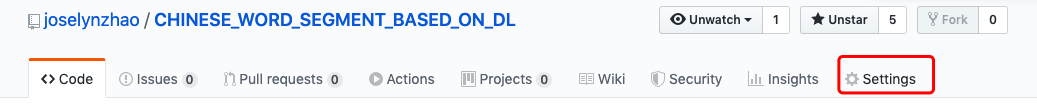
02 启用repository的GitHub page
进入setting,并找到GitHub pages 的source 设置,选择项目所在分支


选择之后,显示如下。

测试
访问https://joselynzhao.top/CHINESE_WORD_SEGMENT_BASED_ON_DL/web/cws02.html
显示项目首页,设置成功。
github page 只能用于前端的静态实现,是没有后台相应的。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)