
jenkins +git 自动化部署vue项目
一、node.js配置1.因为我们的项目依赖于node,所以要安装以及配置node.js点击系统管理点击插件管理点击可选插件,搜索 NodeJS Plugin,选中之后,点击安装,安装成功之后,...
·
这里我把一些基础工具都安装好了,jdk,maven以及git还有tomcat,我这里使用的是github管理代码的,所以git是必须要安装的
一、node.js配置
1.因为我们的项目依赖于node,所以要安装以及配置node.js
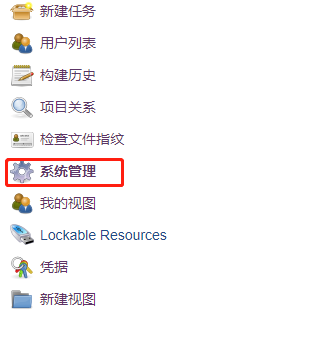
点击系统管理

点击插件管理

点击可选插件,搜索 NodeJS Plugin,选中之后,点击安装,安装成功之后,

点击新增NodeJS

点击保存
**二.配置**
点击系统管理,然后在点击系统配置

点击

出现

表示成功,然后保存
三.点击新建任务
首先新建一个自由风格的项目

点击确定
这里我代码仓库用的是码云(github也是一样的)
输入仓库地址。因为仓库是私有的所以会有报错提示 这里要添加Credentials。就是你码云或者github账号。


选中账号报错就消失了

这里可以填一下要构建的分支


点击


脚本文件
cd /var/jenkins_home/workspace/wxsweb #进入wxsweb项目目录 wxsweb是任务名称
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
npm run build
cd dist
rm -rf wxsweb.tar.gz #删除上次打包生成的压缩文件
tar -zcvf wxsweb.tar.gz * #把生成的项目打包成tar方便传输到远程服务器
cd ..
点击构建后操作,选中


cd /mnt/tomcat/webapps
rm -rf wxsweb
mkdir wxsweb
tar -zxvf wxsweb.tar.gz -C wxsweb/
rm -rf wxsweb.tar.gz
点击保存
点击

这里第一次可能比较慢,因为要拉包

查看控制台输出

表示成功
tomcat要启动
访问 tomcat地址+端口/wxsweb

ok
|----------------------------------------------------------|–|
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)