
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element plus 日期选择器,禁用今天之前的时间
pinia的具体使用方法1.安装(pinia支持Vue2和Vue3)安装需要@next因为pinia2处于beta的阶段,pinia2是对应的Vue3的版本//使用npmnpm install pinia@next//使用yarnyarn add pinia@next2.核心概念与基本使用Store是一个保存状态和业务逻辑的实体,可以自由的读取和写入,并且通过导入setup中使用创建一个store
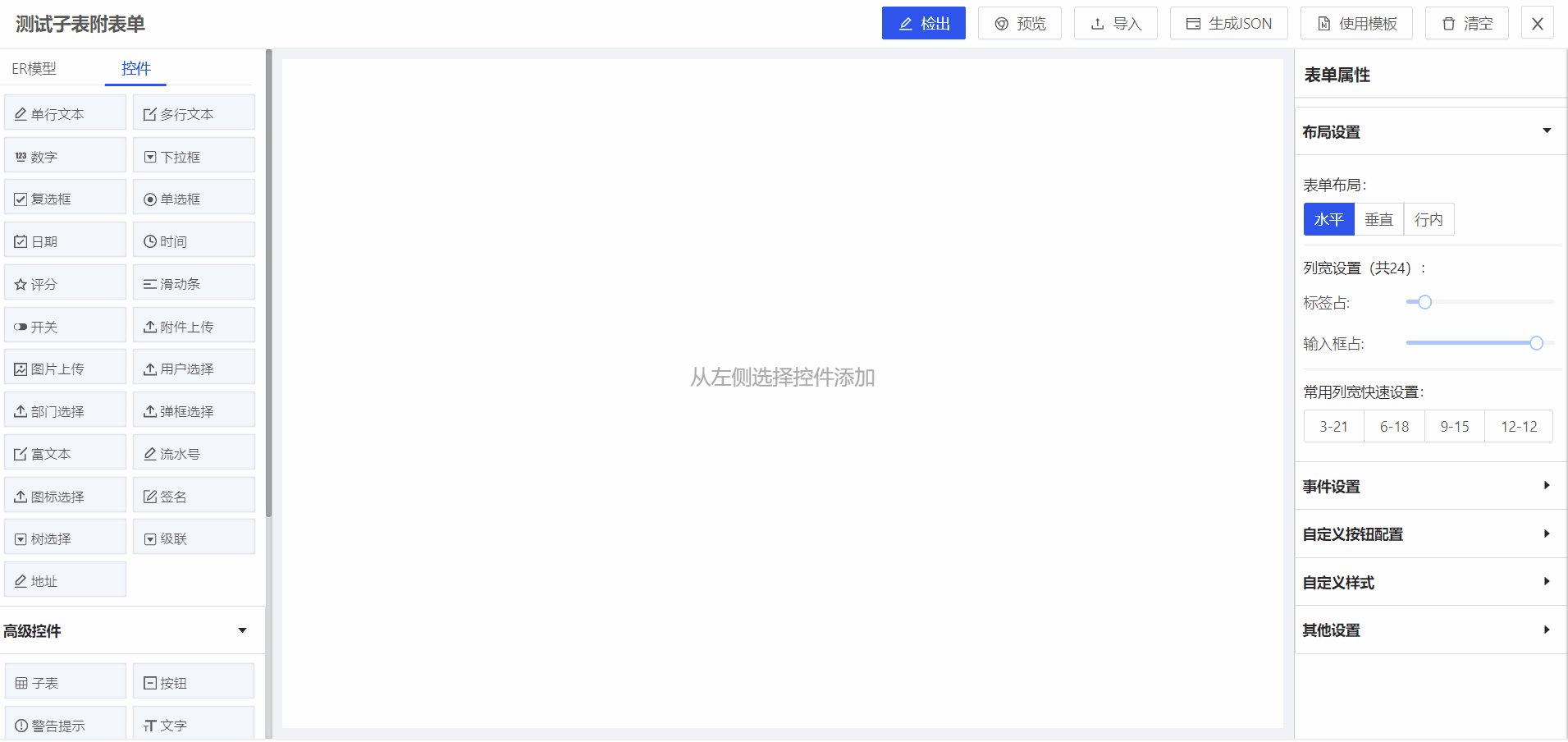
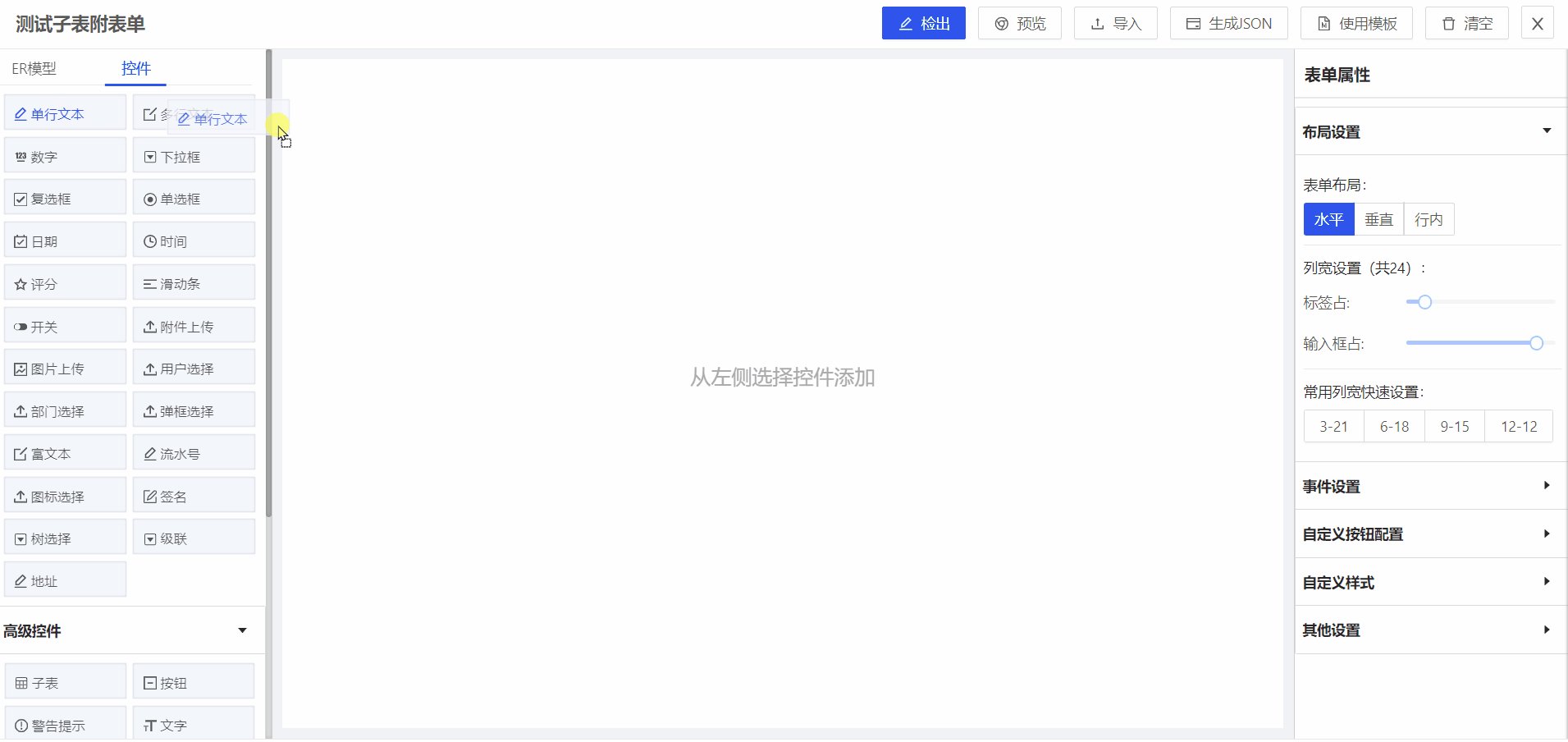
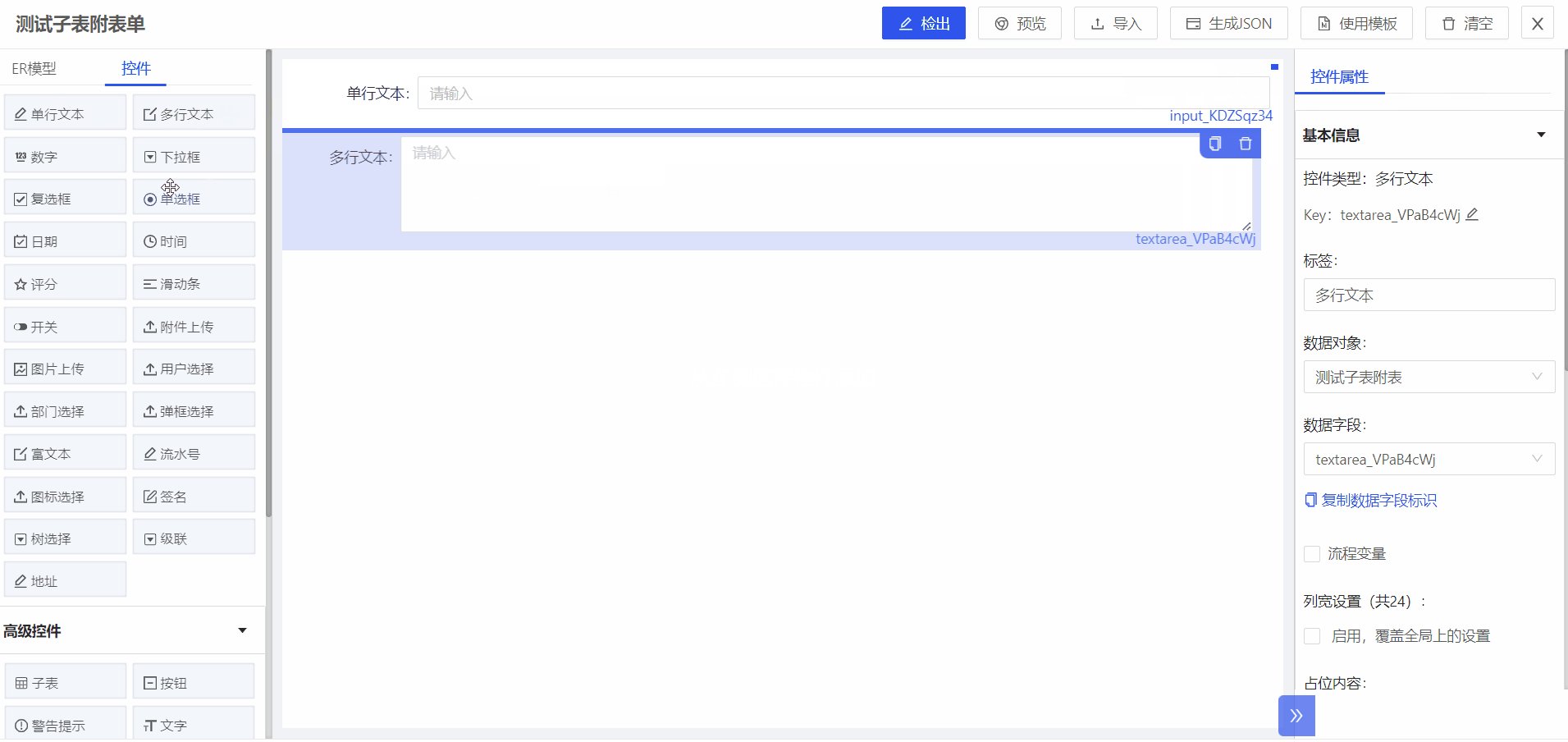
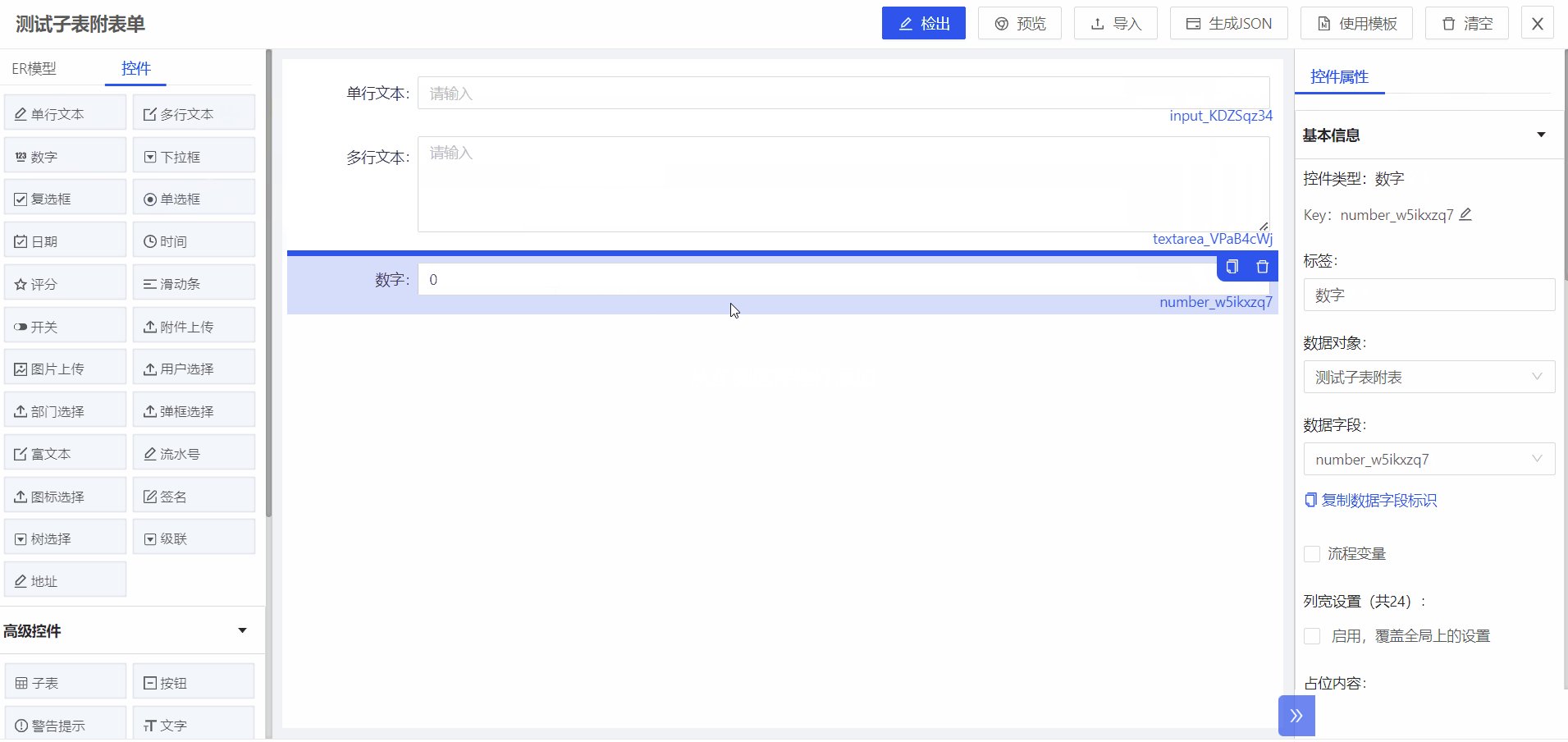
在我们平时做需求中,往往会遇到拖拽模块的需求。刚开始没有接触过拖拽的时候,会对拖拽有陌生感,会比较担心实现起来会比较的复杂,可能自己很难搞定,低代码平台基本都会涵盖拖拽功能,今天来看一下到底是怎么实现的。因此,我们必须阻止浏览器这种默认行为。组在使用的时候,可以通过v-model来双向绑定本地data,如果需要更新或者是触发父组件监听的事件,可以在updated()中去emit。Vuedragga

Passive Event Listeners:就是告诉前页面内的事件监听器内部是否会调用preventDefault函数来阻止事件的默认行为,以便浏览器根据这个信息更好地做出决策来优化页面性能。当属性passive的值为true的时候,代表该监听器内部不会调用preventDefault函数来阻止默认滑动行为,Chrome浏览器称这类型的监听器为被动(passive)监听器。违反:没有添加被动事
文章目录介绍安装pinia安装vuex安装创建pinia创建vuex创建两者写法对比pinia在vue3中的写法和用法vuex在vue3中的写法和用法Vuex 和 Pinia 的优缺点Pinia的优点Pinia的缺点Vuex的优点Vuex的缺点何时使用Pinia,何时使用Vuex介绍Pinia 是 Vue.js 的轻量级状态管理库,它使用 Vue 3 中的新反应系统来构建一个直观且完全类型化的状态










