
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue.config.js配置路径别名等
超级低配版【有别名用法说明】@表示src目录relative modules报错是相对路径地址写错了/表示根目录一般根目录为public目录var path = require("path")function resolve(dir) {return path.join(__dirname, dir)}module.exports = {lintOnSave: false, //关闭eslint文
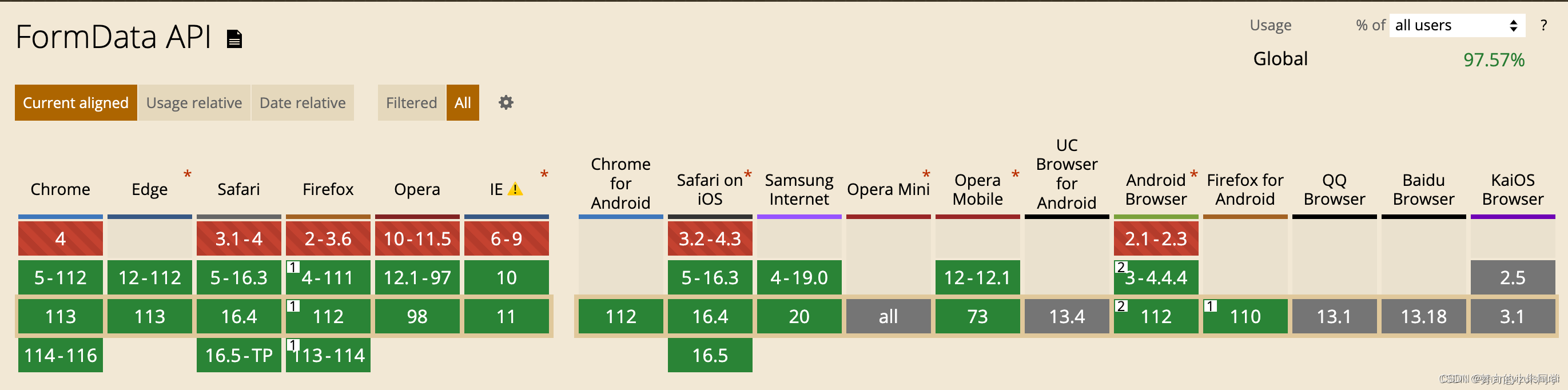
FormData文件上传多文件上传
该防范策略的核心在于攻击者虽然在调用提交接口时能携带相关的cookie信息(接口携带的cookie取决于接口的域名),但是无法通过js获取相关cookie的值(js只能获取当前页面域名下的cookie),因而也就拿不到有效的token,无法构造有效的表单数据,请求就会被服务端所拒绝。 ③ 前端触发表单提交接口,发送FormData对象,服务端收到请求后,对比FormData对象中的token

前端实现电子签名(web、移动端)通用
canvas给咱们供给了许多的Api,供咱们运用,咱们只需求在body标签中创立一个canvas标签,在script标签中拿到canvas这个标签的节点,并创立context(上下文)就能够运用了。咱们将canvas的填充色为透明,并制作填充一个矩形,作为咱们的画布,假如不设置这个填充背景色,在咱们初识渲染的时候是一个黑色背景,这也是它的一个默认色。为啥需求保存偏移量呢,由于鼠标和画布上的间隔是存

到底了










