
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
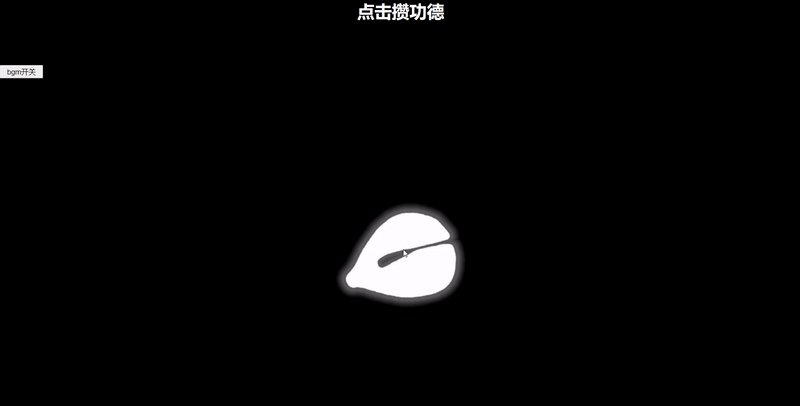
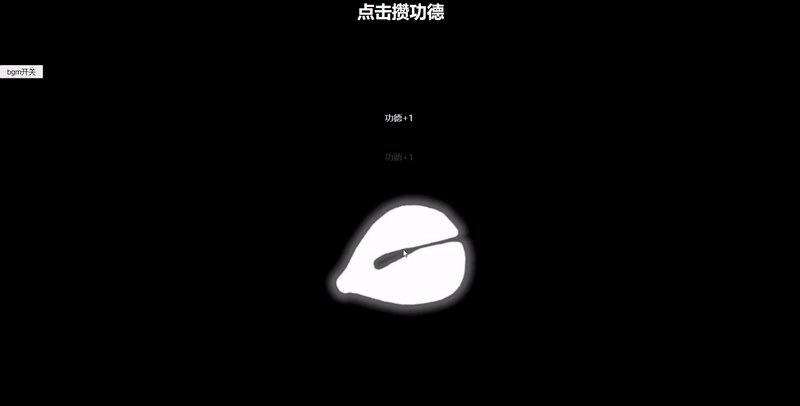
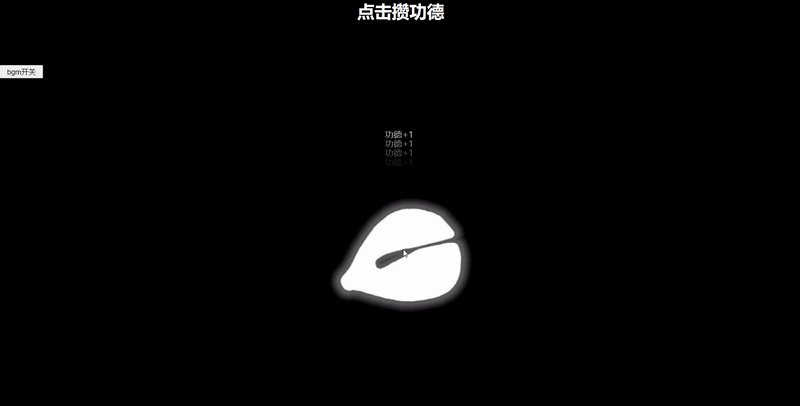
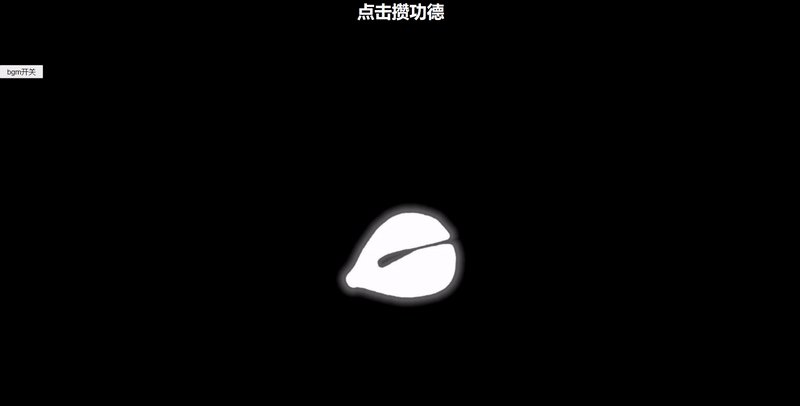
电子木鱼网页版(教学+源码带注释)
近日在网上经常看见电子木鱼的案例,但都是做的小程序,本人就突发奇想,使用css和JavaScript在网页中实现这个功能。于是便有了这个文章。有细致的讲解,也把源码都放在了最后,没有耐心的小伙伴可以直接去看源码,内有详细注释。

JavaScript注册监听事件与清除监听事件
JavaScript中有两种方法可以注册监听事件,一种是传统的注册方式,on+事件名称的注册方法,如btn.onclick,还有方法监听事件注册方式,addEventListener()和ie8以下的attachEvent()。
css动画与渐变案例,使用动画和渐变做一个背景动态网页
css动画与渐变案例,使用动画和渐变做一个背景动态网页主要是渐变和动画效果,使用渐变来设置背景颜色,再配合background-position属性改变背景的大小,配合动画展示出一个背景在改变的效果。字体 设置-webkit-background-clip: text;后设置颜色为透明,再重复上面的东西达成字体渐变的 效果。泡泡是一个径向渐变配合动画,设置动画延时不同产生的依次漂浮向上的效果。

暂无文章信息










