
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
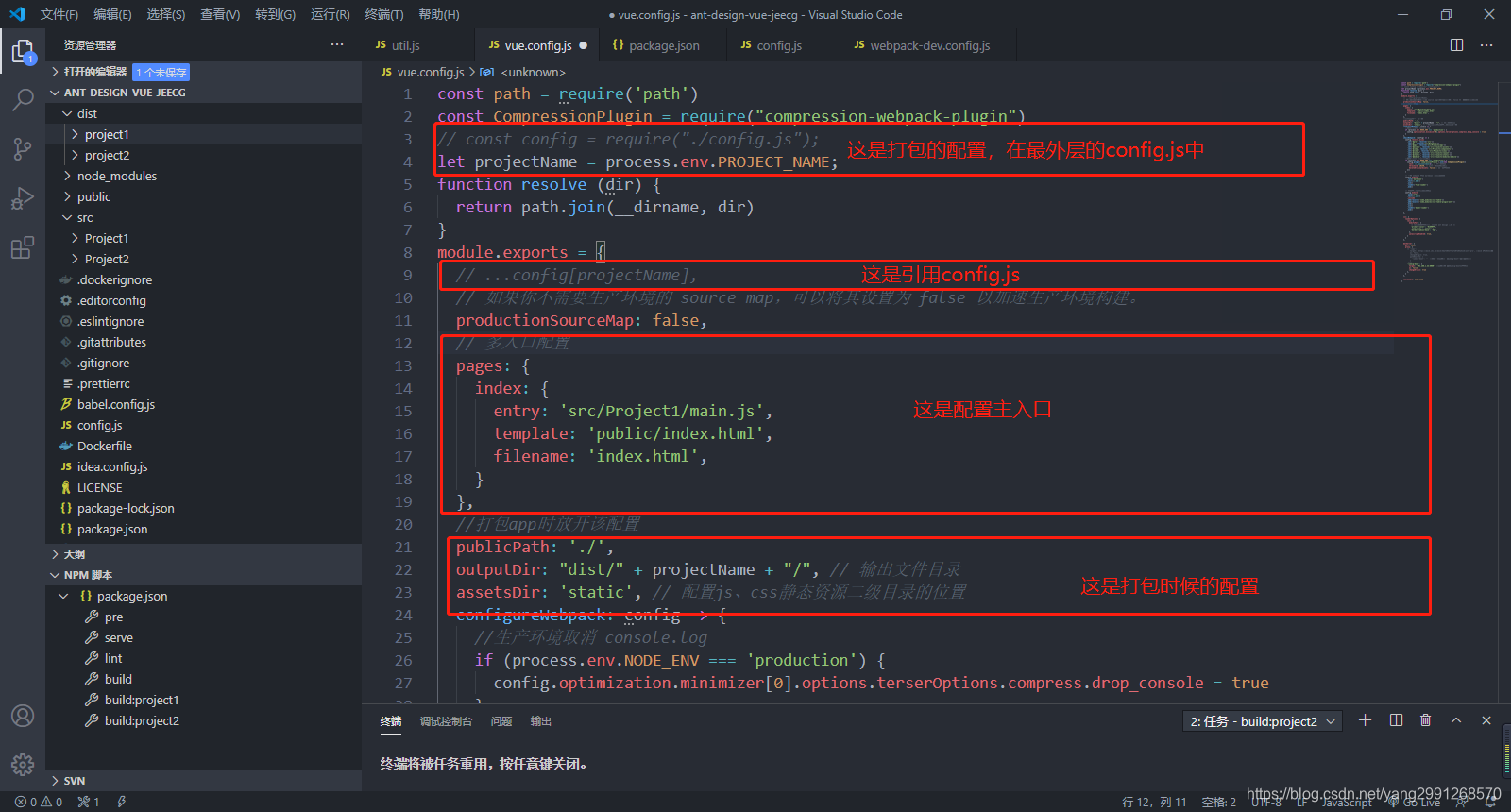
基于Jeecg-boot的项目进行模块化打包和开发
因为最近新开了个项目,需要使用到模块化开发,就开始网上找攻略。直接放图吧!1:先建好项目包: src文件夹下建立两个Project1,Project2包,包内需要包括,index.js,mian.js,index.html.然后配置一下vue.config.js。【打包的配置在最下边】2.在主模块的util.js中,更改一下逻辑,需要判断一下组件的那个模块的,才能拼接路径在页面上渲染出自己想要的组

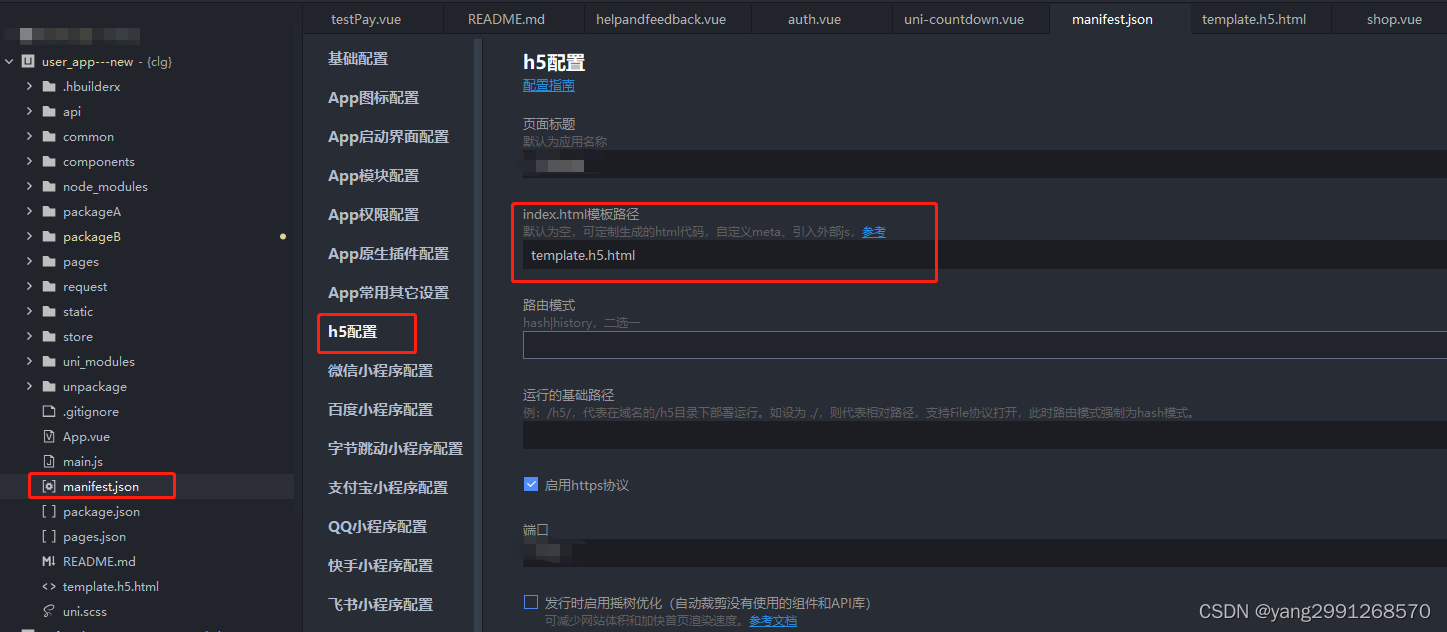
uniapp开发云闪付小程序。
按照官方文档说明:接入方使用云闪付 APP 小程序前端 API 前,需在调用页面(必须为 https )引入插件 upsdk.js 文件。我们需要在项目根目录中,新建一个html模板文件。不知道的大家可以直接拷贝云闪付小程序DEMO示例中的index.html文件,或者如下图:我们可以点击参考说明,uniapp官方有示例。upsdk.js 引入后需在页面使用进行 sdk 初始化,前端接口的调用建议

到底了










