简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需求这做的是一个原生输入框,按字节或者字符数计算内容长度,超出部分截取掉。分析首先,用maxlength肯定是不行的,因为,aaa的长度为3,啊啊啊的字节长度肯定是大于3的,但是maxlength还是将他计算为3,跟我们的需求不太一样。所以计算一下。首先计算输入内容的长度,需要在输入时就开始计算,就需要我们在onchange的时候对输入内容长度进行判断,这里又涉及到一个问题。就是中文在输入时,还没
最近在重构以前的老代码,发现上一个前端都是直接用sessionStorage.setItem做的数据存储,对于Vuex也没有做一个持久化的存储,刷新就没了。于是我对这个重新做了一个处理。大致是这么想的,第一点:我想每次修改store里面的数据的时候,sessionStorage就自动存储更新一遍,而不是我手动去更新sessionStroage里面的数据。我的做法是:使用vuex的 subscrib
1 、undefined is not iterable!或者null is not iterable!"null和undefine是不可以拿来循环的,拿来循环就会报上面这个错误,循环的时候判断一下,不为null或者undefine的时候再拿来循环就可以了~~
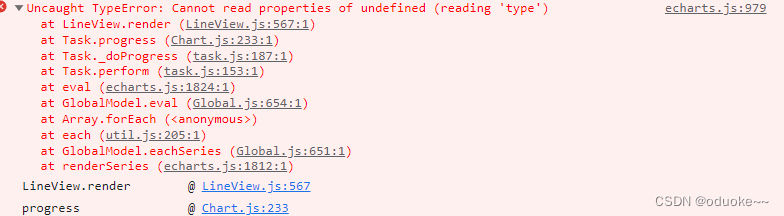
使用echart 报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘type’)报错情况,使用了ResizeObserver监听了echart父元素宽高变化,然后就出现了以下两种报错。使用 vue3的API , markRaw,标记一个对象,使其不能成为一个响应式对象。chart会被在vue内部转换成响应式对象

node 升级到最新的版本v18之后运行之前的项目报错“scripts”: {“serve”: “SET NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service serve”,“build”: “SET NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service build”},再执行
引入方法npm installvue-awesome-swipercnpm inatall vue-awesome-swiper在main.js里面引入import vueSwiper from 'vue-awesome-swiper'import 'swiper/dist/css/swiper.css'//引入样式组件引入方式import { swiper, swiperSlide } from
安装,安装步骤参考这位博主就可以了,讲的很详细安装步骤地址链接遇到的问题。1、我这边UI框架使用的是elemente。富文本编辑器显示在弹框(dialog)里面的,然后点击富文本选择字体颜色的时候,字体颜色选择的弹框是在dialog下面,就出现了层级问题。解决方法: 在ueditor.config.js文件里面,把zIndex设置高一点,这边看个人需求,不一定设置成我这么高,反正自己调试嘛!2、服
是可以监听到DOM元素,宽高的变化,需要注意的一点就是监听出变化结果是contentBox的宽度和高度。最近做一个项目,涉及到echart图,要去根据父元素去自适应宽高,所以需要监听到元素的宽高变化、第二步:在directive文件夹再创建一个index.js文件,目的是为了集中注册自定义指令。在directive文件夹下创建一个resizeObserver.js文件。第三步:在main.js文件

表格的部分内容是可以被勾选的,部分内容是不可以被勾选的使用的是 “element-plus”: “^2.2.22”, 以上应该都是兼容的。