
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3 + element-plus 表格封装
【代码】vue3 + element-plus 表格封装。

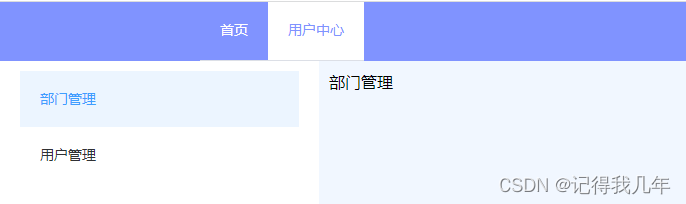
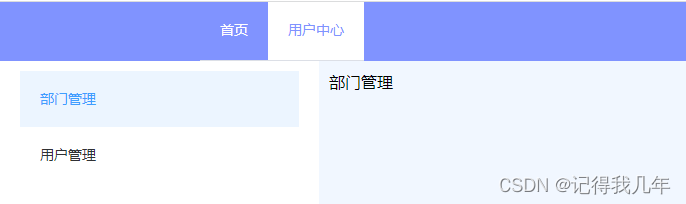
vue3+Element-plus 动态路由配置
使用vue3 + Element-plus进行动态路由配置首先来看一下路由结构 免得出现疑惑const routes = [{path: '/login',name: 'Login',meta: { title: '登录页面' },component: () => import('@/views/Login')},{path: '/',name: 'Common',component: ()

vue-cli如何关闭eslint检查
vue-cli关闭eslint检查
vue3+Element-plus 动态路由配置
使用vue3 + Element-plus进行动态路由配置首先来看一下路由结构 免得出现疑惑const routes = [{path: '/login',name: 'Login',meta: { title: '登录页面' },component: () => import('@/views/Login')},{path: '/',name: 'Common',component: ()

到底了










