
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
父节点展开状态,实现选中父节点只选中其第一级子节点,并且要把父节点从所有已经选中的节点中删除,即只保留子节点。父节点折叠状态,实现只选中父节点,不选中其子节点。
vue与elementUI进度条组件并控制进度条加载速度(文件下载为例)这里采用的“假进度条”,触发下载时先让他平稳加载,最后加载完成直接百分之百。采用progress进度条组件点击确定下载按钮,会显示进度条,并且每隔500ms加载5%。下面就调用接口,调用完成就this.progressPercent=100
toFixed()方法可把Number四舍五入为指定小数位数的数字。forEach() 是前端开发中操作数组的一种方法,主要功能是遍历数组,其实就是for循环的升级版,JSON 对象使用在大括号 {...} 中书写。对象可以包含多个 **key/value(键/值)**对。parseFloat()函数 可解析一个字符串,并返回一个浮点数。input输入框的值进行四舍五入保留两位小数。.......
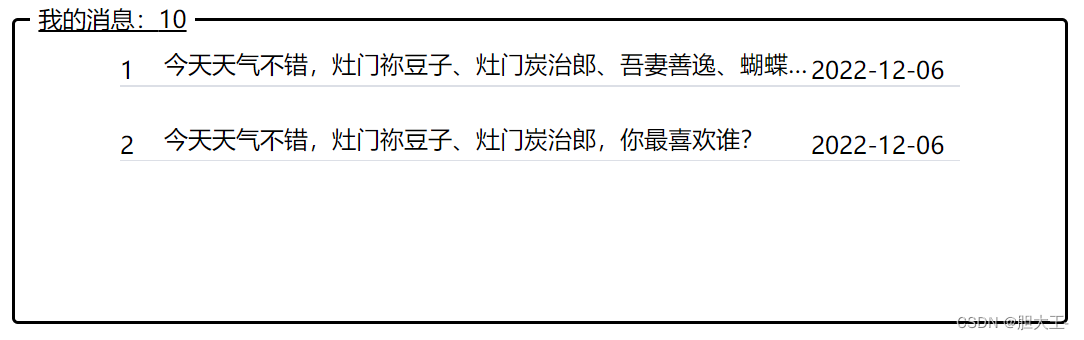
(边框线在文字两边横穿文字)方法:给文字区域定义一个长和宽,然后让其背景是白色,再把文字移动到相应的位置就可以具体效果如下: 代码如下:

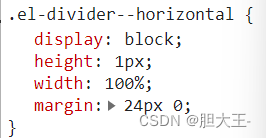
此分割线有一个默认的样式,如下: horizontal表示横向的分割线。Divider Attributesvertical表示竖向分割线。调整css样式的时候,想把分割线调整的更靠近文字时,可以写.el-divider也可以写.el-divider--horizontal,都会生效。

table表格中只有表头加竖线分割给加一个属性 ::header-cell-style="{'border-right':'1px solid #888888'}"
自定义走马灯的左右按钮。这里的左右切换按钮,使用的是图片,,(随便找的网图凑合看看)。点击左右按钮会实现左右切换走马灯。代码如下:

完整代码如下:<template><div class="border"> <div class="border-title"> <span>我的消息:</span> <span>10</span> <

按行保存数据,每行数据最后都有一个保存按钮,使用的是嵌套

代码】vue element ui input 正则验证验证输入框只能输入整数以及只能输入整数和小数。










