
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Ant Design Vue使用(vue2)
【代码】antd下载配置及使用,下面是一个简单的button按钮使用案例:直接输入以下代码,在页面中就可以看到一个按钮了。

Ant Design Vue 中 a-icon 的使用
【代码】Ant Design Vue 中 a-icon 的使用

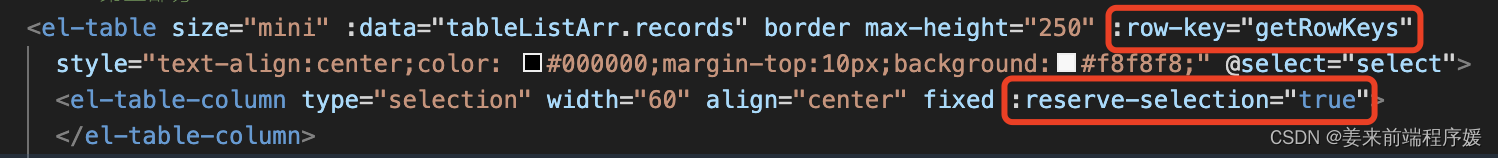
element-ui table组件属性:reserve-selection分页保留勾选项
element-ui table组件属性:reserve-selection分页保留勾选项

Ant Design Vue 中 a-icon 的使用
【代码】Ant Design Vue 中 a-icon 的使用

vue2和vue3中点击复制粘贴
【代码】vue2和vue3中点击复制粘贴

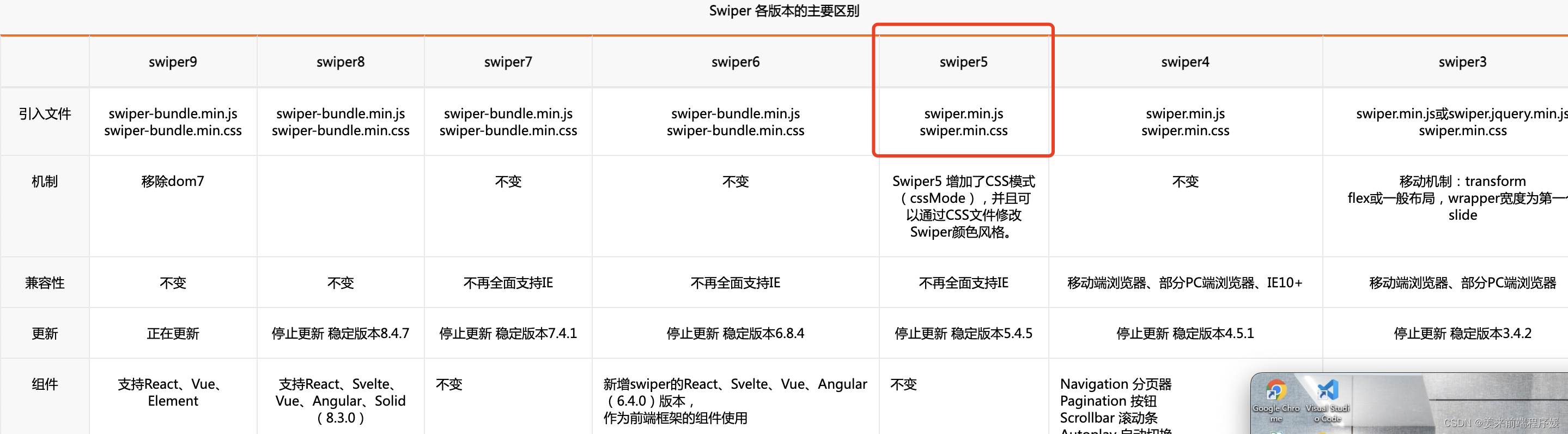
Swiper、vue-awesome-swiper 插件使用
swiper 及 vue-awesome-swiper 轮播插件

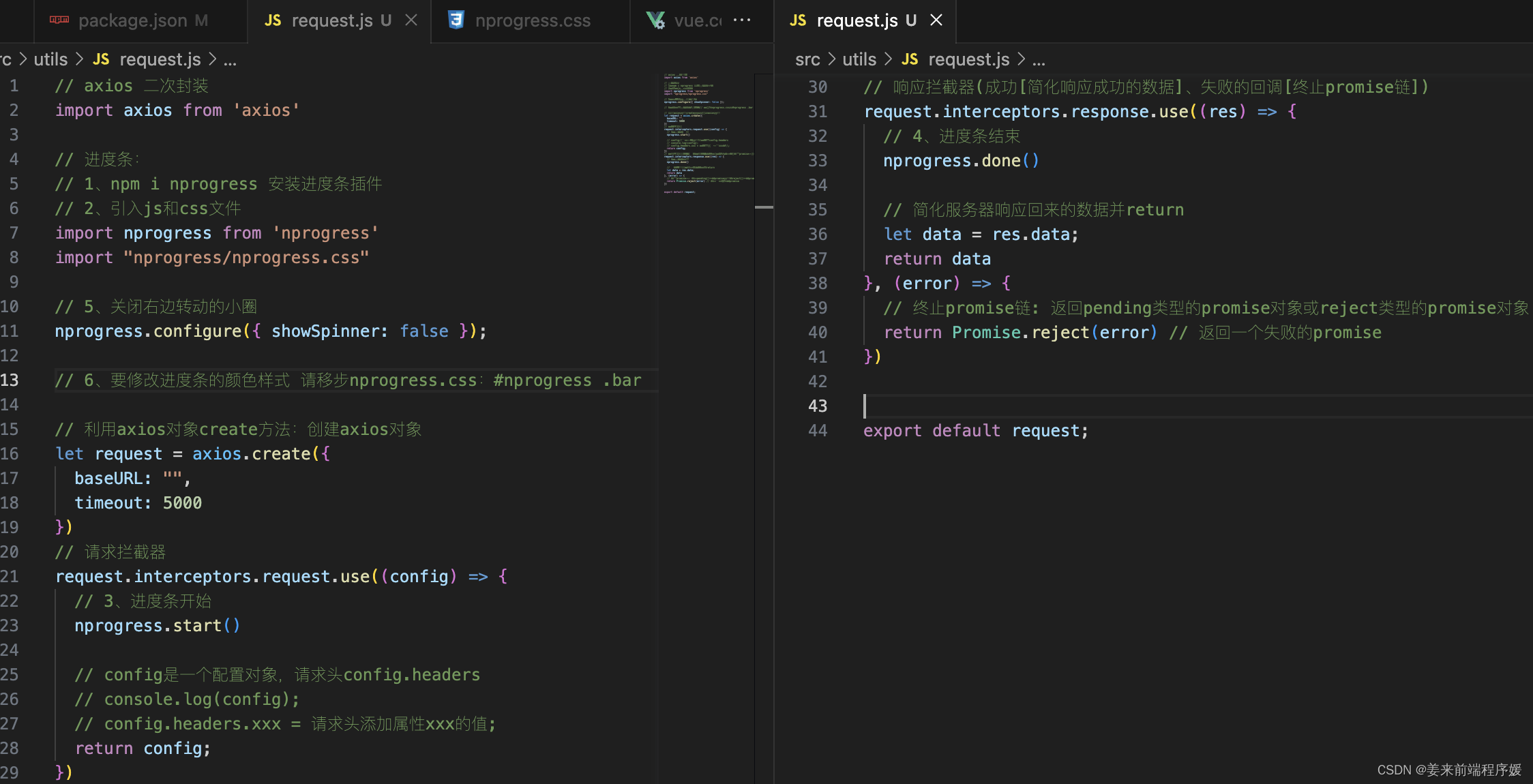
Axios二次封装 + 接口地址统一管理
Axios二次封装 +接口地址统一管理

到底了










