简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在 Element UI 中,Select是一个非常常用的选择器组件,它提供了丰富的功能来帮助用户从一组预定义的选项中选择一个或多个值。

在 Element UI 中,Table组件是一个功能强大的数据展示工具,用于呈现结构化的数据列表。它提供了丰富的特性,使得数据展示不仅美观而且高效。而Pagination组件是一个用于实现数据分页显示的强大工具。它允许用户在大量数据中导航,通过控制每页显示的数据数量和跳转到不同的页面,从而提高数据展示的效率和用户体验。简单记录

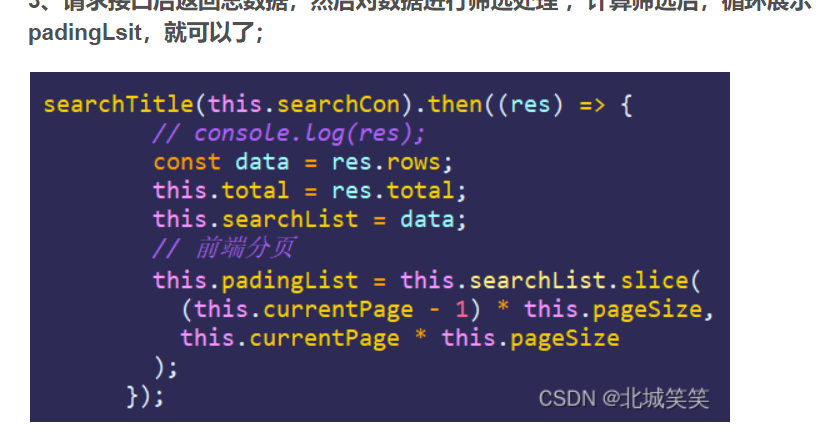
在现代Web应用中,数据量庞大,一次性加载所有数据,不仅会增加页面加载时间,还会消耗过多的网络资源和客户端内存。因此,分页技术成为了优化用户体验和提高性能的关键手段之一。作为一名前端开发,分页功能我们经常会用到,而且有时候,后端会把数据一次性给我们,需要我们自己处理数据,做前端分页。这里详细介绍下如何使用 VueJS 结合Element UI的分页组件实现前端分页,并通过一个具体的例子来展示其实现

一. 级联选择器,Cascader。二. 日期时间选择器,DateTimePicker

在 Element UI 中,Message和MessageBox都是比较常用的组件,Message用来提示消息,而MessageBox是一个用于创建模态对话框的组件。它可以用于在页面上快速展示信息、警告或错误提示,而不会阻止用户的其他操作。

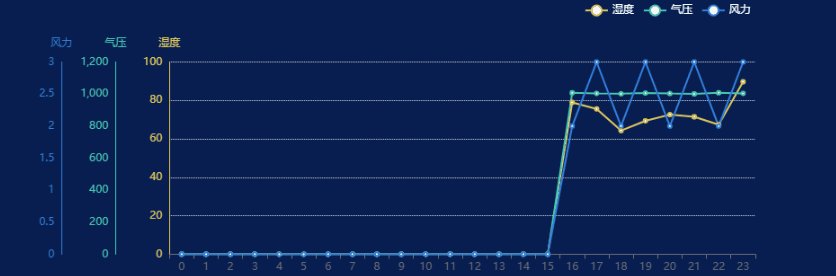
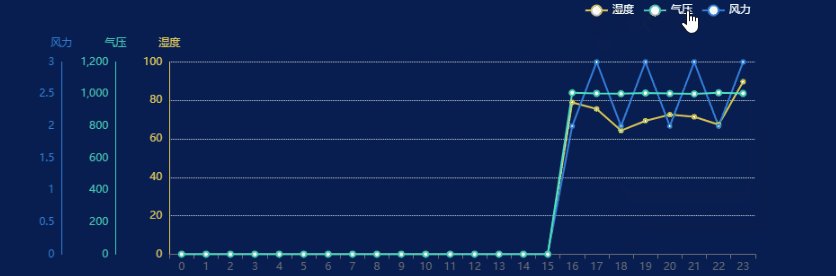
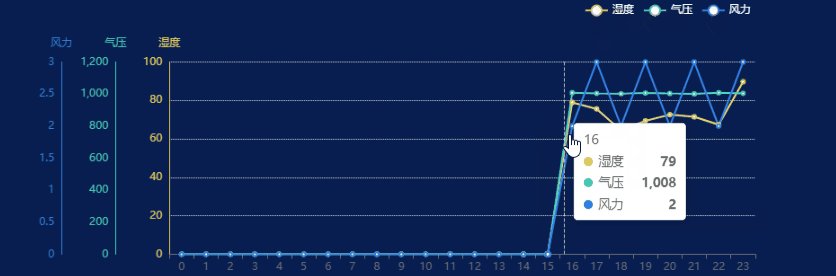
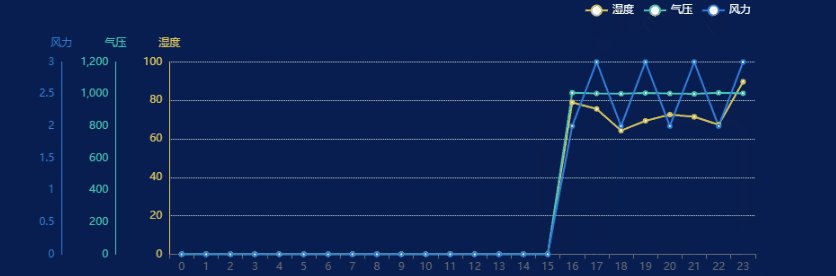
在 ECharts 中,创建一个带有多个 Y 轴的折线图,并且将这些 Y 轴都集中显示在图表的左侧,可以通过合理配置 yAxis 和 series 的属性来实现。

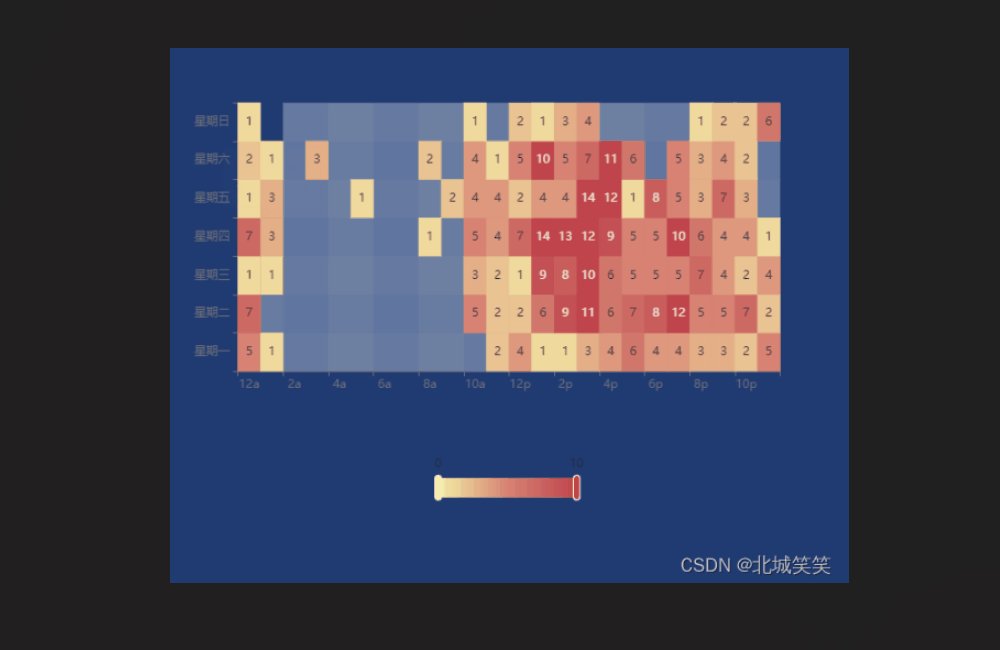
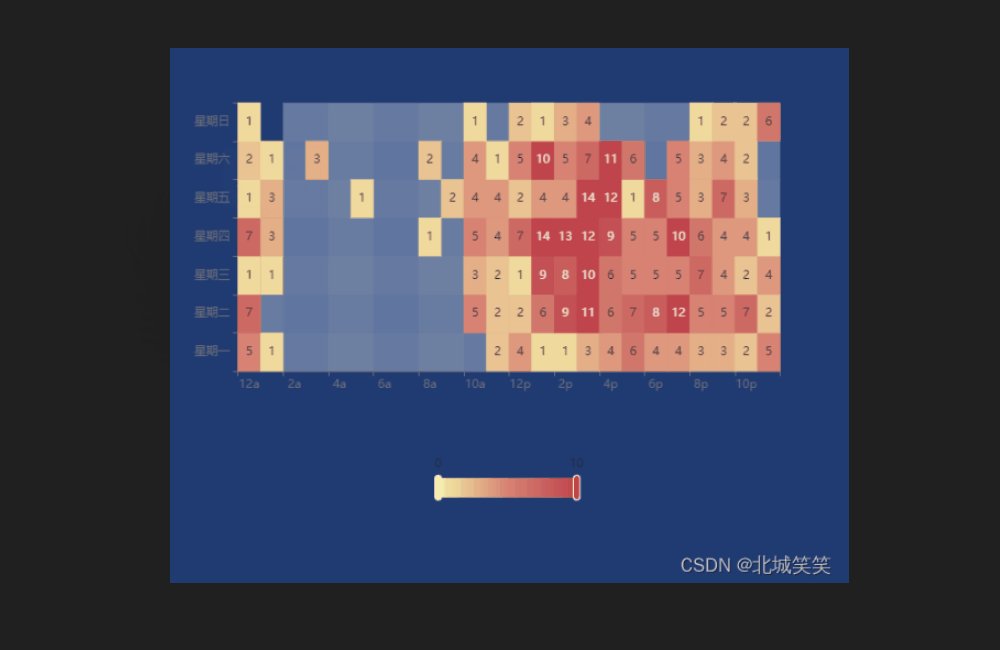
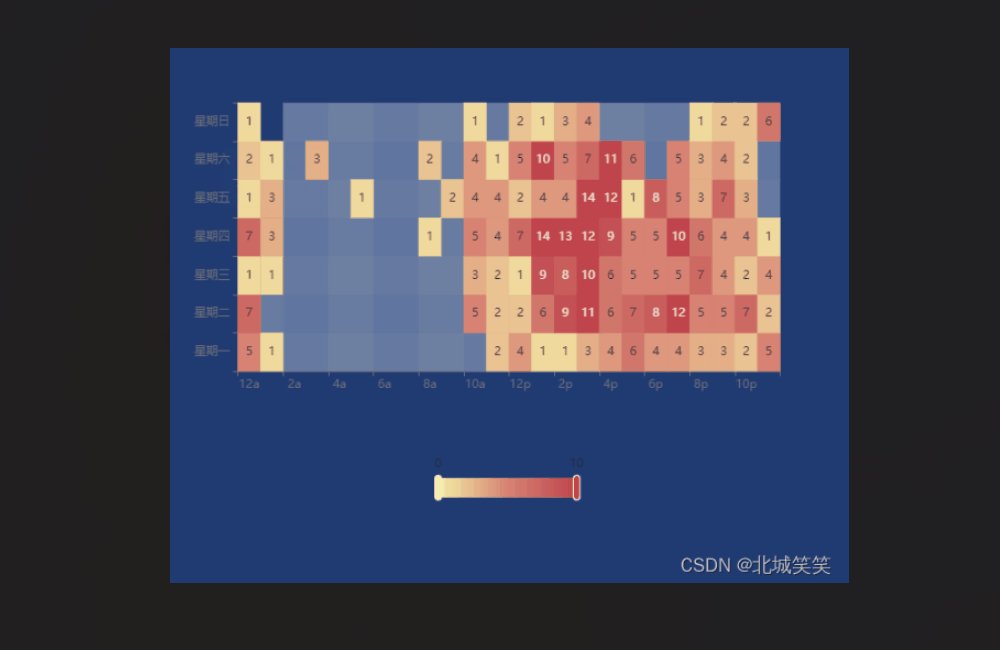
Echarts的热力图用于展示两个维度数据矩阵中的值分布情况。它通过在平面上划分成多个矩形区域,并用不同的颜色填充这些区域来表示数据的大小或强度。颜色渐变从浅到深通常映射着数值从小到大,从而直观展示数据的集中程度和分布模式。热力图常应用于分析时间序列、地理位置、交叉分类数据的相关性和密度,比如人口密度分布、时间-温度变化等场景。