
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这种情况多用于:点击含有多选框的行,在某处显示当前行的患者信息(可能出现点击事件和多选事件冲突的情况)。那么我们在点击click事件中只做多选框的选中,在多选事件中,做传递数据的操作。在点击el-table行时,需求同时选中跟当前行人不同的申请单。①处的代码因为是循环遍历,所以肯定会多次触发多选事件,那么如何拿到最后一次的多选事件呢(因为多选事件中,最后一次的事件获取的才是最终的)在点击时el-t

因为我们要修改的样式是el-form的子元素el-form-item的label和content的字体大小,要先给el-form绑定计算属性return一个变量A,再通过按钮动态改变字体大小。再style中通过通过var()关键字,使用--符号引用变量A。需求:点击放大缩小按钮,动态改变el-form所有label和content部分的字体大小。

公共样式通常包括全局样式和组件样式。

disable-branch-nodes属性是禁用节点属性(针对需求1这个属性一定要设置,否则不生效)需求1:treeselect下拉树组件只能选择叶子节点,其他父节点均为点击展开功能(不选中)v-model绑定的值要设为null,不能设为'' ,否则会回显unknown。需要用到treeselect组件的插槽:slot="option-label",插槽slot=“value-label” 是输

1、直接挨个重置数据(不适用对象中有多个属性,比较繁琐)2、使用Object.assign()

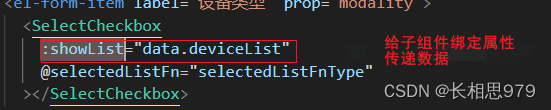
1、父传子父组件直接通过属性绑定的方式给子组件绑定数据,子组件通过defineProps接收函数接收,例如:父组件中:子组件中接收props:子组件中使用props,直接打点调用2、子传父子组件传值给父组件主要是子组件通过注册一个自定义事件,而后触发emit去调用该自定义事件,并传递参数给父组件。在父组件中调用子组件时,通过v-on绑定一个函数,通过该函数获取传过来的值。

直接给el-table设置height属性,height包括表头的高度;设置了height后,则行旁边就会出现一个滚动条了。el-table还有一个max-height的属性。











