
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
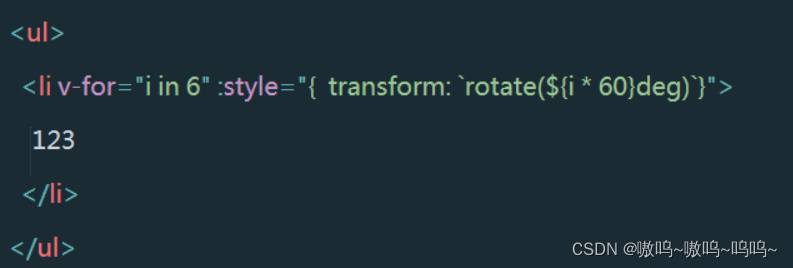
Vue 绑定动态内联样式transform:rotate() 报错
原因:v-bind 或者 ‘:’ 后面是写的js代码,是用键值对形式写的,键是标签的css样式属性名,键就是属性值,键值必须是字符串,用变量也可以(前提是必须先在data里声明变量) :style="{transform:rotate()} 这个写法浏览器把rotate当成函数rotate()调用的,所以会报错解决://字符串模式:style="{transform: ‘ rotate(60deg

Vue能打印出对象,但是打印不出具体的属性值
在开发中我发现打印对象可以正常显示,但是获取具体属性的时候没有值,后面查阅相关知识才知道因为新增的不是响应式数据,所以新增的属性名,没有set和get方法,就没法获取该值了。,所以它会调用相关 getter 和 setter。所以我们可以通过Object.assign方法解决这个问题。方法会拷贝源对象自身的并且可枚举的属性到目标对象。...
Vue 父子组件传参
父传子: 用属性props 向下传递 ;字传父: 利用事件向上传递 ,父组件监听这个事件子->父 父需要监听cry这个事件 然后用f2(data){ } data就是传递的参数
Vue能打印出对象,但是打印不出具体的属性值
在开发中我发现打印对象可以正常显示,但是获取具体属性的时候没有值,后面查阅相关知识才知道因为新增的不是响应式数据,所以新增的属性名,没有set和get方法,就没法获取该值了。,所以它会调用相关 getter 和 setter。所以我们可以通过Object.assign方法解决这个问题。方法会拷贝源对象自身的并且可枚举的属性到目标对象。...
vscode离线安装插件提示版本不兼容,安装失败的处理方法
vscode离线安装插件提示版本不兼容,安装失败的处理方法

到底了










